Lý thuyết Tin học 12 Chân trời sáng tạo bài F8
Chúng tôi xin giới thiệu bài Lý thuyết Tin học 12 bài F8: Một số thuộc tính cơ bản của CSS sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng.
Bài: Một số thuộc tính cơ bản của CSS
A. Lý thuyết Tin học 12 bài F8
1. Những thuộc tính kiểu cho màu sắc và phông chữ
Để định kiểu CSS cho phông chữ, bạn có thể sử dụng các thuộc tính như font-family, font-size, font-style, và font-weight để chỉ định tên phông chữ, cỡ chữ, kiểu in nghiêng và độ đậm nhạt của chữ.

Để định kiểu màu sắc của chữ, bạn sử dụng thuộc tính `color`. Màu sắc có thể được chỉ định bằng các giá trị như tên màu (ví dụ: red), mã màu (ví dụ: #ff0000), hoặc hàm mô tả màu rgba(255, 0, 0, 0.3) với ba tham số đầu là các thành phần RGB và tham số thứ tư là độ trong suốt.
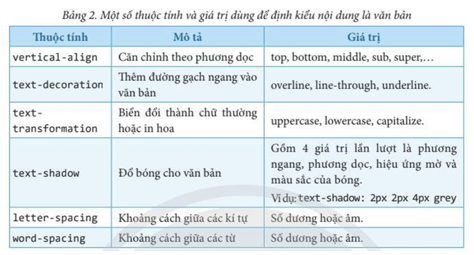
2. Những thuộc tính định kiểu cho văn bản
CSS cung cấp nhiều cách để định kiểu cho văn bản. Để căn chỉnh văn bản theo phương ngang, dùng thuộc tính text-align với các giá trị left, right`, center, và justify. Để căn lề theo phương dọc trong một phần tử HTML khác, dùng thuộc tính vertical-align với các giá trị top, bottom, middle, sub, và super. Ngoài ra, có thể định kiểu khoảng cách giữa các kí tự, từ, và hiệu ứng đổ bóng của văn bản bằng các thuộc tính tương ứng trong Bảng 2.

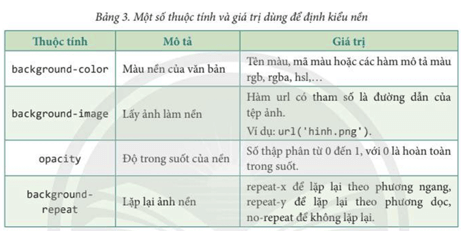
3. Những thuộc tính định kiểu cho nền
Nền của các phần tử HTML được định kiểu bằng thuộc tính background-color và background-image. Với thuộc tính background-image, giá trị là đường dẫn của tệp hình ảnh được đặt trong hàm url().
Ngoài ra, có thể dùng thuộc tính background để định kiểu nền cho các phần tử HTML.
Em có thể đặt mã lệnh CSS trong thẻ <div> với <div> là thẻ được dùng để gom nhóm nhiều phần tử HTML lại với nhau.
Một số thuộc tính định kiểu nền khác được trình bày trong Bảng 3.

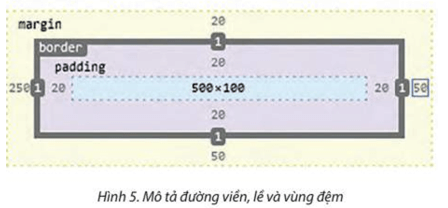
4. Những thuộc tính định kiểu cho đường viền, lề và vùng đệm
Để định kiểu viền cho một phần tử HTML, dùng thuộc tính `border` với các giá trị độ dày, kiểu và màu viền. Khoảng trống bên ngoài viền là lề (margin), còn khoảng trống bên trong viền là vùng đệm (padding).
Định kiểu lề là chỉ định khoảng cách từ viền đến các phần tử HTML xung quanh, còn định kiểu vùng đệm là khoảng cách từ viền đến nội dung bên trong.
Hình 5 minh họa: nội dung màu xanh nhạt, viền màu xám dày 1px, vùng đệm màu tím rộng 20px mỗi hướng, lề màu vàng với các giá trị 20px, 50px, 50px và 250px tương ứng các hướng.

Để định kiểu lề và vùng đệm, dùng thuộc tính `margin` và `padding`, chỉ định các giá trị khoảng cách thường theo đơn vị pixel. Để rõ ràng trong mã lệnh, nên chỉ định đầy đủ 4 giá trị tương ứng với khoảng cách trên, phải, dưới, và trái.
Lưu ý: Khi cả 4 khoảng cách đều bằng nhau, em chỉ cần chỉ định 1 giá trị duy nhất.
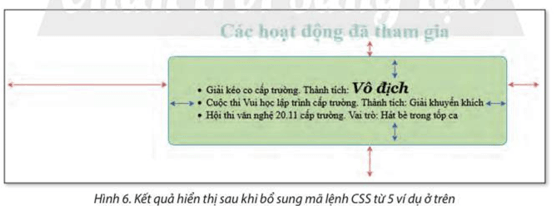
Kết quả hiển thị như Hình 6. Trong đó, các giá trị của thuộc tính margin được minh họa bằng các mũi tên màu đỏ và các giá trị của thuộc tính padding được minh hoạ bằng các mũi tên màu xanh.

Một số thuộc tính định kiểu đường viền, lề và vùng đệm khác được trình bày trong bảng 4.

B. Trắc nghiệm Tin học 12 bài F8
1. Câu trắc nghiệm nhiều phương án lựa chọn
Câu 1: Thuộc tính CSS nào được sử dụng để đặt màu sắc cho văn bản?
A. font-color
B. text-color
C. color
D. text-style
Đáp án: C
Giải thích: Thuộc tính color trong CSS được dùng để chỉ định màu sắc cho văn bản. Các giá trị có thể là tên màu, mã màu, hoặc hàm mô tả màu.
Câu 2: Để chỉ định kiểu chữ nghiêng trong CSS, ta dùng thuộc tính nào?
A. font-family
B. font-style
C. font-weight
D. font-size
Đáp án: B
Giải thích: Thuộc tính font-style được dùng để chỉ định kiểu chữ nghiêng (italic) hoặc không nghiêng (normal).
Câu 3: Thuộc tính font-weight trong CSS được sử dụng để làm gì?
A. Điều chỉnh độ đậm nhạt của chữ
B. Chọn phông chữ
C. Điều chỉnh kích thước chữ
D. Căn chỉnh văn bản
Câu 4: Thuộc tính nào được sử dụng để căn chỉnh văn bản theo phương ngang?
A. vertical-align
B. text-align
C. align-content
D. justify-content
Đáp án: B
Giải thích: Thuộc tính text-align được dùng để căn chỉnh văn bản theo phương ngang với các giá trị như left, right, center, và justify.
Câu 5: Thuộc tính nào dưới đây được dùng để định kiểu nền của phần tử HTML?
A. background-color
B. background-style
C. color
D. border-color
Đáp án: A
Giải thích: Thuộc tính background-color dùng để chỉ định màu nền cho phần tử HTML.
Câu 6: Để chèn hình ảnh nền vào một phần tử HTML, ta sử dụng thuộc tính nào?
A. image-url
B. background-img
C. background-image
D. img-background
Đáp án: C
Giải thích: Thuộc tính background-image được sử dụng để đặt hình ảnh nền cho một phần tử HTML, với giá trị là đường dẫn của hình ảnh trong hàm url().
Câu 7: Thuộc tính margin trong CSS dùng để làm gì?
A. Chỉ định khoảng cách từ viền đến các phần tử HTML xung quanh
B. Chỉ định độ dày của viền
C. Chỉ định khoảng cách giữa các dòng văn bản
D. Chỉ định màu sắc của viền
Đáp án: A
Giải thích: Thuộc tính margin dùng để chỉ định khoảng cách giữa viền của phần tử và các phần tử HTML xung quanh.
Câu 8: Thuộc tính nào được dùng để định kiểu khoảng cách bên trong viền của một phần tử HTML?
A. padding
B. border
C. margin
D. spacing
Đáp án: A
Giải thích: Thuộc tính padding chỉ định khoảng cách bên trong viền của phần tử HTML, từ viền đến nội dung.
Câu 9: Để chỉ định kiểu viền cho một phần tử HTML, ta dùng thuộc tính nào?
A. outline
B. border
C. frame
D. box
Đáp án: B
Giải thích: Thuộc tính border trong CSS được sử dụng để chỉ định kiểu viền, độ dày, và màu sắc của viền cho một phần tử HTML.
Câu 10: Để căn chỉnh văn bản theo phương dọc trong một phần tử HTML khác, ta dùng thuộc tính nào?
A. text-align
B. vertical-align
C. align-items
D. justify-items
Đáp án: B
Giải thích: Thuộc tính vertical-align dùng để căn chỉnh văn bản hoặc phần tử theo phương dọc trong một phần tử HTML khác.
2. Câu trắc nghiệm đúng sai
Câu 1: Chọn đúng hoặc sai cho các câu sau:
a) Thuộc tính font-family dùng để chỉ định cỡ chữ trong CSS.
b) Thuộc tính color trong CSS có thể được sử dụng để định kiểu màu sắc của chữ.
c) Hàm rgba() trong CSS cho phép chỉ định màu sắc và độ trong suốt.
d) Thuộc tính font-style chỉ định phông chữ sẽ được sử dụng.
a) Sai: font-family dùng để chỉ định phông chữ, không phải cỡ chữ.
b) Đúng: color là thuộc tính dùng để chỉ định màu sắc của chữ.
c) Đúng: rgba() cho phép chỉ định màu sắc bằng cách sử dụng các giá trị RGB và thêm tham số độ trong suốt (alpha).
d) Sai: font-style dùng để chỉ định kiểu chữ, chẳng hạn như chữ nghiêng (italic) hoặc thường (normal), không phải phông chữ.
Câu 2: Chọn đúng hoặc sai cho các câu sau:
a) Thuộc tính background-color được dùng để đặt hình nền cho phần tử HTML.
b) Thuộc tính text-align chỉ có thể căn chỉnh văn bản sang trái hoặc phải.
c) border là thuộc tính dùng để định kiểu viền cho một phần tử HTML.
d) Thuộc tính margin chỉ định khoảng cách bên trong viền của phần tử HTML.
a) Sai: background-color được dùng để đặt màu nền, không phải hình nền.
b)Sai: text-align có thể căn chỉnh văn bản sang trái, phải, giữa (center) và đều hai bên (justify).
c) Đúng: border dùng để định kiểu viền, bao gồm độ dày, kiểu, và màu sắc.
d) Sai: margin chỉ định khoảng cách bên ngoài viền (lề), không phải bên trong. Khoảng cách bên trong viền được gọi là vùng đệm (padding).
3. Câu trả lời ngắn
Câu 1: Làm thế nào để chỉ định cỡ chữ trong CSS?
Đáp án: Để chỉ định cỡ chữ trong CSS, sử dụng thuộc tính font-size.
Giải thích: Thuộc tính font-size được sử dụng để xác định kích thước của phông chữ, có thể được chỉ định bằng đơn vị pixel (px), em (em), phần trăm (%), hoặc các từ khóa như "small", "medium", "large".
Câu 2: Thuộc tính nào trong CSS được sử dụng để định kiểu màu sắc của chữ?
Đáp án: Thuộc tính color được sử dụng để định kiểu màu sắc của chữ.
Giải thích: Thuộc tính color trong CSS cho phép bạn đặt màu cho chữ. Màu sắc có thể được chỉ định bằng tên màu, mã màu HEX, hoặc giá trị RGB/RGBA.
Câu 3: Sự khác biệt giữa margin và padding trong CSS là gì?
Đáp án: Margin chỉ định khoảng cách bên ngoài viền của một phần tử, còn padding chỉ định khoảng cách bên trong viền.
Giải thích: Trong CSS, margin tạo ra khoảng cách giữa viền của một phần tử và các phần tử xung quanh. Padding tạo ra khoảng cách giữa nội dung bên trong phần tử và viền của phần tử đó. Cả hai đều có thể được chỉ định bằng các giá trị cho các phía trên, phải, dưới, và trái của phần tử.
>>>> Bài tiếp theo: Lý thuyết Tin học 12 Chân trời sáng tạo bài F9










