Lý thuyết Tin học 12 Chân trời sáng tạo bài F2
Chúng tôi xin giới thiệu bài Lý thuyết Tin học 12 bài F2: Tạo và định dạng trang web với các thẻ HTML sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12 Tin học ứng dụng
Bài: Tạo và định dạng trang web với các thẻ HTML
A. Lý thuyết Tin học 12 bài F2
1. Các thẻ định dạng cơ bản
a) Định dạng đề mục:
HTML sử dụng các thẻ <h1> đến <h6> để định nghĩa các đề mục của trang web theo từng cấp độ, trong đó <h1> là đề mục cấp cao nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt hiển thị các đề mục này với kích thước chữ khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
b) Định dạng phông chữ:
HTML sử dụng thẻ <font>để định dạng kích thước,màu sắc và kiểu chữ.
Lưu ý: Từ phiên bản HTML5, thẻ <font> không còn được hỗ trợ. Vì vậy, để định dạng phông chữ em sẽ sử dụng CSS (Cascading Style Sheets) Nội dung về CSS sẽ được đề cập trong Bài F7.
c) Định dạng văn bản
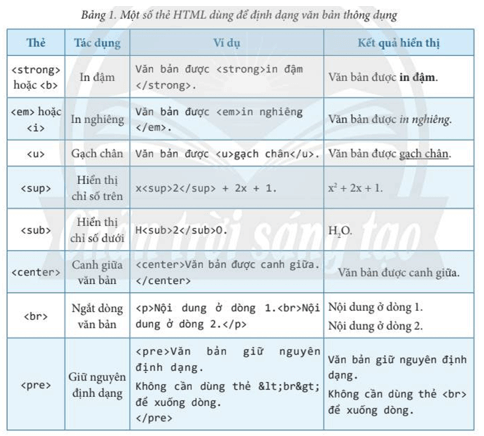
HTML có nhiều thẻ định dạng văn bản. Bảng 1 dưới đây liệt kê một số thẻ định dạng văn bản thông dụng.

Một số thẻ định dạng văn bản thông dụng:
• Định dạng để mục: <h1>, <h2>, <h3>, <h4>, <h5>, <h6).
• Định dạng phông chữ: <font).
• Định dạng văn bản: <strong>, <em>, <u>, <center>,...
2. Thẻ tạo siêu liên kết
Siêu liên kết giúp truy cập nhanh đến nguồn tài nguyên bên ngoài như trang web, email, tệp đa phương tiện hoặc truy cập nhanh đến một vị trí khác trong cùng trang web hiện tại. Để tạo siêu liên kết, ta sử dụng thẻ <a> và những thuộc tính liên quan, chẳng hạn thuộc tính href và thuộc tính target. Khi người dùng nhảy chuột vào siêu liên kết, trình duyệt sẽ chuyển hướng đến địa chỉ được chỉ định trong thuộc tính href của thẻ <a>.
Cú pháp của thẻ <a> như sau:
<a href="địa_chi" target="nơi_chuyển_đến">Nội dung hiển thị</a>
Trong đó, thuộc tính href chỉ định địa chỉ sẽ liên kết đến, thuộc tính target chỉ định nơi sẽ mở tài liệu đó, cụ thể:
_self: Tài liệu được mở ngay trên cửa sổ hiện tại.
_blank: Tài liệu được mở trên cửa sổ mới.
3. Thẻ tạo danh sách
Trong HTML, có hai loại danh sách: không có thứ tự và có thứ tự.
a) Danh sách không có thứ tự
Danh sách không có thứ tự dùng để đánh dấu đầu dòng cho nội dung bằng kí hiệu, áp dụng cho những nội dung không theo trình tự cụ thể.
Để tạo danh sách không có thứ tự, ta sử dụng các thẻ <ul> và <li>. Thẻ <ul> dùng để tạo danh sách và thẻ <li> dùng để đánh dấu từng mục trong danh sách đó.
b) Danh sách có thứ tự
Danh sách có thứ tự dùng để đánh dấu đầu dòng cho nội dung bằng số hoặc chữ cái, áp dụng cho những nội dung có trình tự cụ thể.
Để tạo danh sách có thứ tự, em sử dụng các thẻ <ol> và <li>. Thẻ <ol> dùng để tạo danh sách và thẻ <li> dùng để đánh dấu từng mục trong danh sách đó.
Để tạo danh sách không có thứ tự, ta sử dụng thẻ <ul> và thẻ <li>.
Để tạo danh sách có thứ tự, em sử dụng thẻ <ol> và thẻ <li>.
Có thể tạo các danh sách lồng nhau, danh sách con được đặt trong thẻ <li> của danh sách cha.
B. Trắc nghiệm Tin học 12 bài F2
1. Câu trắc nghiệm nhiều phương án lựa chọn
Câu 1: Thẻ nào được sử dụng để định dạng các đề mục trong HTML?
A. <p>
B. <h1> đến <h6>
C. <div>
D. <span>
Đáp án: B
Giải thích: Thẻ <h1> đến <h6> được sử dụng để định nghĩa các đề mục trong HTML, với <h1> là đề mục cấp cao nhất và <h6> là đề mục cấp thấp nhất.
Câu 2: Thẻ nào không còn được hỗ trợ từ phiên bản HTML5 để định dạng phông chữ?
A. <style>
B. <link>
C. <font>
D. <script>
Đáp án: C
Giải thích: Thẻ <font> không còn được hỗ trợ từ phiên bản HTML5 để định dạng phông chữ. Định dạng phông chữ hiện nay được thực hiện thông qua CSS.
Câu 3: Thẻ nào trong HTML được sử dụng để tạo siêu liên kết?
A. <link>
B. <a>
C. <href>
D. <nav>
Đáp án: B
Giải thích: Thẻ <a> được sử dụng để tạo siêu liên kết trong HTML. Thuộc tính href chỉ định địa chỉ liên kết và target chỉ định nơi mở tài liệu liên kết.
Câu 4: Thuộc tính nào của thẻ <a> được sử dụng để chỉ định địa chỉ liên kết?
A. target
B. link
C. href
D. src
Đáp án: C
Giải thích: Thuộc tính href của thẻ <a> chỉ định địa chỉ mà liên kết sẽ trỏ đến.
Câu 5: Để mở liên kết trong một cửa sổ mới, ta sử dụng giá trị nào cho thuộc tính target của thẻ <a>?
A. _self
B. _blank
C. _new
D. _window
Đáp án: B
Giải thích: Giá trị _blank của thuộc tính target trong thẻ <a> được sử dụng để mở liên kết trong một cửa sổ hoặc tab mới.
Câu 6: Thẻ nào được sử dụng để tạo danh sách không có thứ tự?
A. <ol>
B. <ul>
C. <li>
D. <dl>
Đáp án: B
Giải thích: Thẻ <ul> được sử dụng để tạo danh sách không có thứ tự, thường được hiển thị với các dấu chấm đầu dòng.
Câu 7: Thẻ nào được sử dụng để tạo danh sách có thứ tự?
A. <ul>
B. <li>
C. <ol>
D. <table>
Đáp án: C
Giải thích: Thẻ <ol> được sử dụng để tạo danh sách có thứ tự, thường được đánh số hoặc sử dụng chữ cái để đánh dấu các mục.
Câu 8: Để tạo một mục trong danh sách, ta sử dụng thẻ nào?
A. <ol>
B. <li>
C. <ul>
D. <list>
Đáp án: B
Giải thích: Thẻ <li> được sử dụng để đánh dấu từng mục trong một danh sách, dù là danh sách có thứ tự hay không có thứ tự.
Câu 9: Thẻ nào trong HTML thường được dùng để định dạng văn bản in đậm?
A. <b>
B. <i>
C. <u>
D. <em>
Đáp án: A
Giải thích: Thẻ <b> được sử dụng để định dạng văn bản in đậm, nhưng thẻ <strong> cũng có thể được sử dụng với ý nghĩa tương tự và mang tính ngữ nghĩa cao hơn.
Câu 10: Trong HTML, thẻ nào được dùng để làm nổi bật nội dung?
A. <highlight>
B. <em>
C. <strong>
D. <mark>
Đáp án: D
Giải thích: Thẻ <mark> trong HTML được sử dụng để làm nổi bật một đoạn văn bản bằng cách tô màu nền, thường được dùng để chỉ rõ nội dung quan trọng.
2. Câu trắc nghiệm đúng sai
Câu 1: Xác định các ý dưới đây là đúng hay sai về thẻ định dạng trong HTML.
a) Thẻ <h1> là thẻ định dạng đề mục có cấp cao nhất trong HTML.
b) Thẻ <font> vẫn được sử dụng để định dạng phông chữ trong HTML5.
c) Thẻ <strong> được sử dụng để làm nổi bật văn bản với kiểu chữ in đậm.
d) Thẻ <center> được sử dụng để căn giữa văn bản trong HTML.
a) Đúng. Thẻ <h1> là thẻ định dạng đề mục có cấp cao nhất trong HTML.
b) Sai. Thẻ <font> không còn được hỗ trợ trong HTML5, thay vào đó sử dụng CSS để định dạng phông chữ.
c) Đúng. Thẻ <strong> làm nổi bật văn bản với kiểu chữ in đậm và mang tính ngữ nghĩa mạnh.
d) Đúng. Thẻ <center> được sử dụng để căn giữa văn bản trong HTML, nhưng không còn được khuyến nghị sử dụng vì không mang tính ngữ nghĩa.
Câu 2: Xác định các ý dưới đây là đúng hay sai về thẻ siêu liên kết và danh sách trong HTML.
a) Thẻ <a> được sử dụng để tạo siêu liên kết trong HTML.
b) Thuộc tính href trong thẻ <a> chỉ định nơi mở tài liệu liên kết.
c) Thẻ <ul> được sử dụng để tạo danh sách có thứ tự.
d) Thẻ <ol> được sử dụng để tạo danh sách có thứ tự.
a) Đúng. Thẻ <a> được sử dụng để tạo siêu liên kết trong HTML.
b) Sai. Thuộc tính href chỉ định địa chỉ liên kết, còn thuộc tính target chỉ định nơi mở tài liệu.
c) Sai. Thẻ <ul> được sử dụng để tạo danh sách không có thứ tự.
d) Đúng. Thẻ <ol> được sử dụng để tạo danh sách có thứ tự.
3. Câu trả lời ngắn
Câu 1: Thẻ nào trong HTML được sử dụng để tạo siêu liên kết?
Đáp án: Thẻ <a>.
Giải thích: Thẻ <a> (anchor) trong HTML được sử dụng để tạo siêu liên kết, cho phép người dùng truy cập đến một địa chỉ URL khác hoặc một phần khác của cùng trang web.
Câu 2: Thẻ nào trong HTML được sử dụng để tạo danh sách có thứ tự?
Đáp án: Thẻ <ol>.
Giải thích: Thẻ <ol> (ordered list) trong HTML được sử dụng để tạo danh sách có thứ tự, trong đó các mục được đánh số hoặc sử dụng ký tự theo trình tự cụ thể.
Câu 3: Từ phiên bản HTML5 thẻ nào không còn được hỗ trợ để định dạng phông chữ?
Đáp án: Thẻ <font>.
Giải thích: Trong HTML5, thẻ <font> không còn được hỗ trợ cho việc định dạng phông chữ (kích thước, màu sắc, kiểu chữ). Thay vào đó, CSS (Cascading Style Sheets) được sử dụng để kiểm soát việc định dạng này, giúp tách biệt phần nội dung và phần trình bày.
>>>> Bài tiếp theo: Lý thuyết Tin học 12 Chân trời sáng tạo bài F3










