Lý thuyết Tin học 12 Chân trời sáng tạo bài F11
Chúng tôi xin giới thiệu bài Lý thuyết Tin học 12 bài F11: Định kiểu CSS cho bảng và phần tử <div> có toàn bộ lý thuyết và câu hỏi trắc nghiệm có trong chương trình sách mới. Thông qua đây các em học sinh đối chiếu với lời giải của mình, hoàn thành bài tập hiệu quả.
Bài: Định kiểu CSS cho bảng và phần tử <div>
A. Lý thuyết Tin học 12 bài F11
1. Định kiểu cho bảng
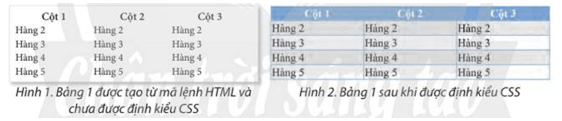
Đường viền và màu nền của bảng: Khi định kiểu CSS cho bảng, cần chú ý đến đường viền và màu nền. Tô màu nền xen kẽ cho các hàng giúp người dùng dễ dàng nhận biết nội dung, đặc biệt khi bảng có nhiều hàng hoặc cột. Ví dụ, bảng có 5 hàng và 3 cột (Hình 1) có thể được định kiểu với hàng chẵn màu xám và hàng lẻ màu trắng, hàng tiêu đề màu xanh, và các ô từ hàng 2 trở đi có đường viền đơn màu xanh. (Hình 2)

Theo mặc định, mỗi ô trong bảng có đường viền riêng biệt, dẫn đến đường viền đôi giữa các ô kề nhau. Để hiển thị đường viền đơn, sử dụng giá trị collapse cho thuộc tính border-collapse và định kiểu đường viền của mỗi ô là màu xanh (#3eafff).
Để làm bảng đẹp mắt và nổi bật, định kiểu màu nền riêng cho hàng tiêu đề và các hàng chẵn/lẻ. Đặt màu nền cho hàng chẵn là màu xám (#e5e5e5), hàng tiêu đề màu xanh (#3eafff) với chữ trắng (#fff).
→Để định kiểu đường viên đơn hoặc đôi cho bảng, em sử dụng thuộc tính border-collapse.
- Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là tr:nth-child().
- Để định kiểu cho trạng thái hover của các hàng trong bảng, em khai báo vùng chọn là tr:hover.
2. Định kiểu cho phần tử <DIV>
Khi tạo bố cục cho trang web, sử dụng bảng có thể gặp hạn chế như không linh hoạt với các kích cỡ màn hình và khó thay đổi bố cục.
Để khắc phục, bạn có thể sử dụng các phần tử <div>. Khi thay đổi bố cục, chỉ cần điều chỉnh mã CSS mà không ảnh hưởng đến nội dung bên trong <div>.
Theo mặc định, các phần tử <div> kết xuất theo thứ tự từ trên xuống.
Để đặt Vùng A bên trái và Vùng B bên phải, sử dụng thuộc tính float với giá trị left cho Vùng A và right cho Vùng B.
<div>Vùng A</div>
<div>Vùng B</div>
Nếu không khai báo float: right; cho Vùng B, nó sẽ tự động kết xuất ngay bên phải của Vùng A. Nếu chiều cao của Vùng A và Vùng B không bằng nhau và có phần tử khác bên dưới, có thể xảy ra lỗi bố cục.
Để khắc phục, sử dụng giá trị `both` cho thuộc tính clear để tạo vùng ngăn cách với phần tử bên dưới.
→Sử dụng thẻ <div> và mã lệnh CSS có thể giúp hiệu chỉnh bố cục của trang web một cách dễ dàng và linh hoạt.
Để đặt phần tử <div> nằm vào bên trái hoặc bên phải của trang web, em sử dụng thuộc tính float và chỉ định giá trị left hoặc right tương ứng.
B. Trắc nghiệm Tin học 12 bài F11
1. Câu trắc nghiệm nhiều phương án lựa chọn
Câu 1: Để định kiểu màu nền xen kẽ cho các hàng trong bảng, thuộc tính CSS nào cần sử dụng?
A. border-collapse
B. nth-child
C. border-color
D. background-color
Đáp án: B
Giải thích: Để định kiểu màu nền xen kẽ cho các hàng chẵn và lẻ trong bảng, bạn cần sử dụng thuộc tính nth-child để chọn các hàng và áp dụng màu nền cho chúng.
Câu 2: Để hiển thị đường viền đơn cho bảng, thuộc tính CSS nào cần sử dụng?
A. border-style
B. border-color
C. border-collapse
D. border-width
Đáp án: C
Giải thích: Để hiển thị đường viền đơn cho bảng, bạn sử dụng thuộc tính border-collapse với giá trị collapse.
Câu 3: Để đặt màu nền cho hàng tiêu đề trong bảng thành màu xanh và chữ trắng, thuộc tính nào cần sử dụng?
A. background-color và color
B. border-color và text-color
C. font-size và padding
D. text-align và border-width
Đáp án: A
Giải thích: Để đặt màu nền cho hàng tiêu đề thành màu xanh và chữ trắng, bạn sử dụng thuộc tính background-color để đặt màu nền và color để đặt màu chữ.
Câu 4: Để đặt phần tử <div> nằm bên trái và bên phải của trang web, thuộc tính CSS nào cần sử dụng?
A. margin
B. padding
C. float
D. position
Đáp án: C
Giải thích: Để đặt phần tử <div> bên trái hoặc bên phải của trang web, bạn sử dụng thuộc tính float với giá trị left hoặc right.
Câu 5: Để khắc phục lỗi bố cục khi chiều cao của hai phần tử không bằng nhau, thuộc tính CSS nào cần sử dụng?
A. float
B. margin
C. clear
D. overflow
Đáp án: C
Giải thích: Để khắc phục lỗi bố cục khi chiều cao của hai phần tử <div> không bằng nhau và có phần tử khác bên dưới, bạn sử dụng giá trị both cho thuộc tính clear để tạo vùng ngăn cách với phần tử bên dưới.
Câu 6: Để định kiểu cho trạng thái hover của các hàng trong bảng, thuộc tính CSS nào cần sử dụng?
A. tr:nth-child()
B. tr:hover
C. tr:active
D. tr:focus
Đáp án: B
Giải thích: Để định kiểu cho trạng thái hover của các hàng trong bảng, bạn sử dụng lớp giả tr:hover.
Câu 7: Thuộc tính CSS nào được sử dụng để đặt màu nền cho hàng chẵn của bảng thành màu xám?
A. border-style
B. background-color
C. color
D. border-color
Đáp án: B
Giải thích: Để đặt màu nền cho hàng chẵn của bảng thành màu xám, bạn sử dụng thuộc tính background-color.
Câu 8: Để tạo vùng ngăn cách với phần tử bên dưới khi sử dụng float, thuộc tính CSS nào cần sử dụng?
A. position
B. clear
C. overflow
D. display
Đáp án: B
Giải thích: Để tạo vùng ngăn cách với phần tử bên dưới khi sử dụng float, bạn sử dụng thuộc tính clear với giá trị both.
Câu 9: Để định kiểu cho đường viền của mỗi ô trong bảng là màu xanh, thuộc tính CSS nào cần sử dụng?
A. border-style
B. border-color
C. border-width
D. border-collapse
Đáp án: B
Giải thích: Để định kiểu cho đường viền của mỗi ô trong bảng là màu xanh, bạn sử dụng thuộc tính border-color
Câu 10: Để làm bảng đẹp mắt và nổi bật, cần định kiểu màu nền cho các hàng theo cách nào?
A. Sử dụng màu nền giống nhau cho tất cả các hàng.
B. Sử dụng màu nền xen kẽ cho các hàng và màu nền riêng cho hàng tiêu đề.
C. Sử dụng màu nền trong suốt cho tất cả các hàng.
D. Chỉ định màu nền cho các hàng lẻ.
Đáp án: B
Giải thích: Để làm bảng đẹp mắt và nổi bật, bạn nên sử dụng màu nền xen kẽ cho các hàng và đặt màu nền riêng cho hàng tiêu đề.
2. Câu trắc nghiệm đúng sai
Câu 1: Phát biểu sau đây đúng hay sai về định kiểu CSS cho bảng?
a) Để định kiểu màu nền cho các hàng chẵn trong bảng, bạn nên sử dụng thuộc tính background-color với giá trị #e5e5e5 và khai báo vùng chọn là tr:nth-child(even).
b) Để hiển thị đường viền đôi cho bảng, bạn cần sử dụng giá trị collapse cho thuộc tính border-collapse
c) Để định kiểu cho trạng thái hover của các hàng trong bảng, bạn nên sử dụng thuộc tính tr:hover.
d) Để đặt màu nền cho hàng tiêu đề của bảng thành màu xanh và chữ trắng, bạn nên sử dụng thuộc tính background-color với giá trị #3eafff và color với giá trị #fff.
a) Đúng: Để định kiểu màu nền cho các hàng chẵn trong bảng, bạn sử dụng thuộc tính background-color với giá trị #e5e5e5 và khai báo vùng chọn là tr:nth-child(even) để chọn các hàng chẵn.
b) Sai: Giá trị collapse cho thuộc tính border-collapse sẽ làm cho đường viền của bảng trở thành đường viền đơn, không phải đôi. Để có đường viền đôi, bạn cần sử dụng giá trị separate.
c) Đúng: Để định kiểu cho trạng thái hover của các hàng trong bảng, bạn sử dụng lớp giả tr:hover.
d) Đúng: Để đặt màu nền cho hàng tiêu đề thành màu xanh và chữ trắng, bạn sử dụng thuộc tính background-color với giá trị #3eafff và thuộc tính color với giá trị #fff.
Câu 2: Phát biểu sau đây đúng hay sai về định kiểu cho phần tử <div>
a) Để đặt phần tử <div> nằm bên trái của trang web, bạn sử dụng thuộc tính float với giá trị left.
b) Nếu không khai báo float: right; cho Vùng B, Vùng B sẽ tự động kết xuất bên trái của Vùng A.
c) Để khắc phục lỗi bố cục khi chiều cao của hai phần tử <div> không bằng nhau, bạn nên sử dụng thuộc tính clear với giá trị both.
d) Để thay đổi vị trí của phần tử <div> theo chiều ngang, bạn sử dụng thuộc tính margin với các giá trị left hoặc right.
a) Đúng: Để đặt phần tử <div> nằm bên trái của trang web, bạn sử dụng thuộc tính float với giá trị left.
b) Sai: Nếu không khai báo float: right; cho Vùng B, Vùng B sẽ tự động kết xuất ngay bên dưới Vùng A, không phải bên trái.
c) Đúng: Để khắc phục lỗi bố cục khi chiều cao của hai phần tử <div> không bằng nhau, bạn sử dụng thuộc tính clear với giá trị both để tạo vùng ngăn cách với phần tử bên dưới.
d) Sai: Để thay đổi vị trí của phần tử <div> theo chiều ngang, bạn sử dụng thuộc tính float với giá trị left hoặc right. Thuộc tính margin chỉ thay đổi khoảng cách xung quanh phần tử nhưng không thay đổi vị trí theo chiều ngang.
3. Câu trả lời ngắn
Câu 1: Để định kiểu màu nền xen kẽ cho các hàng chẵn và lẻ trong bảng, bạn cần sử dụng thuộc tính nào trong CSS?
Đáp án: background-color với vùng chọn tr:nth-child(even) cho hàng chẵn và tr:nth-child(odd) cho hàng lẻ.
Giải thích: Để thay đổi màu nền cho các hàng chẵn và lẻ trong bảng, bạn sử dụng thuộc tính background-color kết hợp với các vùng chọn tr:nth-child(even) và tr:nth-child(odd)
Câu 2: Nếu bạn muốn hiển thị đường viền đơn cho bảng, thuộc tính nào cần được thiết lập và giá trị của nó là gì?
Đáp án: border-collapse với giá trị collapse.
Giải thích: Để hiển thị đường viền đơn cho bảng, bạn sử dụng thuộc tính border-collapse và đặt giá trị là collapse.
Câu 3: Để làm cho phần tử <div> nằm bên trái và bên phải của trang web, thuộc tính nào cần được sử dụng?
Đáp án: float với giá trị left cho phần tử bên trái và right cho phần tử bên phải.
Giải thích: Để đặt phần tử <div> nằm bên trái và bên phải của trang web, bạn cần sử dụng thuộc tính float và chỉ định giá trị left hoặc right tương ứng.
>>>> Bài tiếp theo: Lý thuyết Tin học 12 Chân trời sáng tạo bài F12










