Giải SBT Tin học 12 Kết nối tri thức bài 18
Với nội dung bài Giải sách bài tập Tin học 12 bài 18: Thực hành tổng hợp thiết kế trang web sách Kết nối tri thức hay, chi tiết giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập trong SBT Tin học 12.
Bài: Thực hành tổng hợp thiết kế trang web
Câu 1.1: Mỗi phương án sau đây là đúng hay sai?
A. CSS là một bộ phận của HTML5.
B. Sử dụng HTML và CSS giúp giảm lượng mã cần viết khi tạo trang web.
C. Việc thay đổi giao diện của website thực hiện dễ dàng hơn khi không dùng CSS.
D. Nếu có tệp tin .css trong các tệp tin của một website, ta có thể kết luận chắc chắn website đó có sử dụng định kiểu ngoài (CSS ngoài).
Lời giải chi tiết:
A. Đúng. Sử dụng HTML kết hợp với CSS giúp giảm đáng kể lượng mã cần viết, vì CSS tách biệt phần thiết kế (giao diện) ra khỏi phần cấu trúc (nội dung). Khi có CSS, người phát triển chỉ cần viết định dạng một lần trong tệp CSS và có thể áp dụng cho nhiều phần tử trên các trang khác nhau, không cần lặp lại mã.
B. Đúng. Sử dụng HTML kết hợp với CSS giúp giảm đáng kể lượng mã cần viết, vì CSS tách biệt phần thiết kế (giao diện) ra khỏi phần cấu trúc (nội dung). Khi có CSS, người phát triển chỉ cần viết định dạng một lần trong tệp CSS và có thể áp dụng cho nhiều phần tử trên các trang khác nhau, không cần lặp lại mã.
C. Sai. Việc thay đổi giao diện của website sẽ khó khăn hơn khi không dùng CSS. CSS cho phép người dùng dễ dàng thay đổi giao diện bằng cách chỉnh sửa tệp CSS. Nếu không có CSS, toàn bộ phần định dạng phải được viết trực tiếp trong HTML, dẫn đến việc quản lý và thay đổi giao diện trở nên phức tạp và tốn nhiều thời gian.
D. Sai. Sự hiện diện của tệp .css không đảm bảo chắc chắn rằng website sử dụng định kiểu ngoài (external CSS). Có thể trang web có tệp CSS nhưng lại không sử dụng nó, hoặc chỉ sử dụng các phương pháp khác để định dạng như inline CSS (định kiểu trực tiếp trong thẻ HTML) hoặc internal CSS (định kiểu bên trong trang HTML thông qua thẻ <style>).
Câu 1.2: Khẳng định nào sau đây là sai?
A. Nếu một phần tử chịu tác động của cả định kiểu trong, định kiểu ngoài và định kiểu nội tuyến thì chúng sẽ hiển thị theo chỉ định của định kiểu nội tuyến.
B. Định kiểu nội tuyến là loại định kiểu gần với vị trí mã HTML thực sự được viết nhất.
C. Định kiểu ngoài luôn là cách định kiểu tốt và an toàn nhất trong ba cách định kiểu.
D. Sử dụng kết hợp định kiểu trong và định kiểu ngoài là cách dùng phổ biến hiện nay.
Lời giải chi tiết:
Đáp án: C. Sai. Mặc dù định kiểu ngoài (external CSS) là cách tốt để quản lý và bảo trì mã CSS, nó không phải lúc nào cũng là "tốt và an toàn nhất" trong mọi trường hợp. Có những trường hợp cần sử dụng định kiểu nội tuyến hoặc định kiểu trong để đáp ứng các yêu cầu cụ thể như cần định dạng tạm thời hoặc đáp ứng tính năng động của giao diện. An toàn nhất hay không còn phụ thuộc vào cách triển khai và mục đích của từng trang web.
Câu 1.3: Một người định nghĩa quy tắc cho đoạn văn bản trong CSS như sau:
<p>{
font-family:Mangal;
}
Em có nhận xét gì về cách viết này? Em có đề xuất cách viết nào tốt hơn không?
Lời giải chi tiết:
Nhận xét: Cách viết chưa tốt vì với đoạn mã đó thì phông chỉ hiển thị được khi nó nằm trong số các phông đã cài trên hệ thống của người dùng. Anh Đề xuất: Đưa ra một danh sách phông chữ theo độ ưu tiên giảm dần, bao gồm một số phông chữ phổ biến phù hợp với nội dung.
Cách viết quy tắc CSS ban đầu không đúng cú pháp chuẩn của CSS, do sử dụng sai cú pháp với cặp dấu <p> thay vì chỉ sử dụng selector là tên thẻ HTML mà không cần các dấu ngoặc nhọn của HTML. Ngoài ra, cách viết này thiếu tính linh hoạt vì không có các phông chữ dự phòng (fallback fonts). Để đảm bảo cú pháp đúng và tính tương thích cao hơn, người viết nên sử dụng cú pháp chuẩn của CSS, đồng thời thêm các phông chữ thay thế để đảm bảo hiển thị tốt trên các thiết bị và trình duyệt khác nhau.
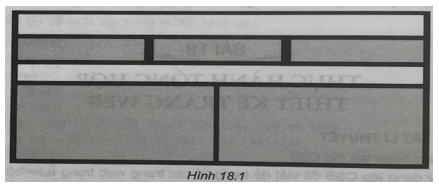
Câu 1.4: Cho một bố cục trang web có dạng như Hình 18.1. Hãy phân tích và xác định các bước để tạo một bố cục như vậy bằng thẻ <table> và bằng CSS.

Lời giải chi tiết:
Hướng dẫn: Nếu sử dụng phần tử Table, cách đơn giản là em sử dụng các bảng lồng nhau. Ví dụ:
– Tạo một bảng có 4 hàng 1 cột – tức ở mức ngoài có 4 cặp <tr></tr>, mỗi cặp chỉ chứa một cặp <td></td>.
– Trong cặp <td></td> ở dòng 2, em thêm vào một bảng mới có 1 hàng, 3 cột. – Tương tự, thêm một bảng 1 hàng 2 cột ở dòng 4.
Thiết lập chiều rộng và chiều cao của các ô cho phù hợp.
Đây là một cách để thực hiện, em có thể đề xuất cách khác của mình. hiện
Nếu sử dụng CSS, cách làm giống như Nhiệm vụ 1 trong bài thực hành trên lớp. Cụ thể:
Ta xác định 4 hàng, mỗi hàng là một phần tử thuộc lớp row.
Với hàng 2 và hàng 4, ta cần tạo thêm các lớp block_3 cho hàng 2 và block_2 cho hàng 4. Lớp block_3 có độ rộng không quá 33.3% và lớp block_2 có độ rộng không quá 50%. Khi đó, hàng 2 sẽ là một phần tử row chứa 3 phần tử block_3 và hàng 4 sẽ là một phần tử row chứa 2 phần tử block_2.
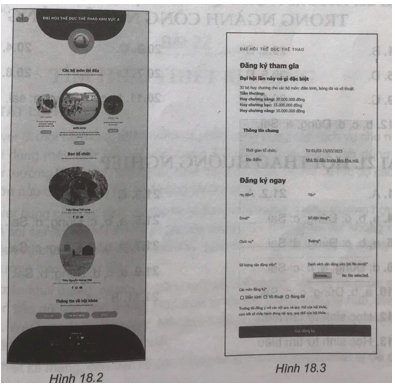
Câu 1.5: Hãy viết một website quảng bá Đại hội thể dục thể thao tỉnh/ thành phố nơi em đang sống
Yêu cầu về nội dung:
- Gồm một trang chủ chứa thông tin về đại hội và các liên kết tới các trang thông tin khác.
- Các trang thông tin khác cần bao gồm: Giới thiệu các môn thi, biểu mẫu đăng kí, lịch thi đấu.
Yêu cầu về trình bày: kết hợp sử dụng định kiểu ngoài và định kiểu trong để trình bày cho phù hợp.
Lời giải chi tiết:
Hướng dẫn: Một ví dụ về cấu trúc của website sử dụng định kiểu ngoài cho trang chủ (Hình 18.2) và định kiểu trong cho trang đăng kí (Hình 18.3).

Các tập tin trang chủ và các trang thông tin sử dụng định kiểu ngoài bởi một tập tin .css để có giao diện chung thống nhất. Ngoài các thông tin đã có có thể bổ sung các thông tin mà em thấy hữu ích như ban tổ chức, sơ đồ thi đấu,... Em cần phác thảo ra bố cục trang, từ đó phân tích và đưa ra thiết kế và thực viết mã CSS như đã làm trên lớp và trong Câu 1.4.
Riêng trang biểu mẫu đăng kí có nội dung chủ yếu là chữ, ta sử dụng định kiểu trong (CSS trực tiếp bên trong tệp tin html).
>>> Bài tiếp theo: Giải SBT Tin học 12 Kết nối tri thức bài 19










