Giải SBT Tin học 12 Chân trời sáng tạo bài E2
Giải bài tập Tin học lớp 12 bài E2: Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng Chân trời sáng tạo hay nhất, chi tiết chương trình sách mới sẽ giúp học sinh dễ dàng làm bài tập Tin học 12 từ đó học tốt môn Tin học 12.
Bài: Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng
Câu 1. Chọn phát biểu đúng khi nói về thanh điều hướng trong thiết kế trang web.
A. Trong thiết kế trang web, khi chọn bất cứ giao diện nào, thanh điều hướng cũng nằm phía trên, ở giữa trang web.
B. Trong thiết kế trang web, thanh điều hướng luôn nằm dọc bên trái của trang web.
C. Trong thiết kế trang web không cần lưu ý tới thanh điều hướng, thanh điều hướng sẽ tự động hiển thị ở vị trí đẹp nhất.
D. Trong thiết kế trang web, thanh điều hướng được dùng để chuyển hướng từ trang này đến trang khác, thường nằm ngang và hiển thị trên cùng trang web.
Lời giải chi tiết:
Đáp án đúng là: D. Trong thiết kế trang web, thanh điều hướng được dùng để chuyển hướng từ trang này đến trang khác, thường nằm ngang và hiển thị trên cùng trang web.
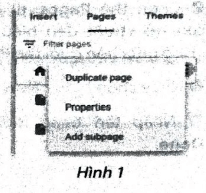
Câu 2. Quan sát Hình 1 và cho biết, sau khi chọn Add subpage, trang mới được tạo sẽ:
A. Là trang cùng cấp với trang chủ.
B. Là trang con của trang chủ
C. Nằm trên trang chủ.
D. Là bản sao của trang chủ.

Lời giải chi tiết:
Đáp án đúng là: B. Là trang con của trang chủ
Vì sau khi chọn Add subpage, trang mới được tạo sẽ Là trang con của trang chủ.
Câu 3. Ghép mỗi thuật ngữ ở cột bên trái với một mô tả ở cột bên phải cho phù hợp.
Lời giải chi tiết:

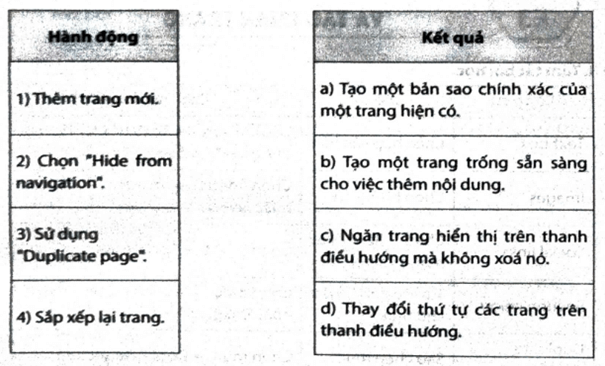
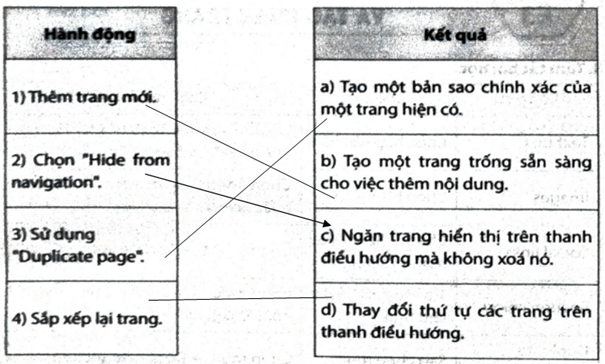
Câu 4. Ghép mỗi hành động ở cột bên trái với một mô tả ở cột bên phải cho phù hợp.

Lời giải chi tiết:

Câu 5. Thay đổi cách trình bày của thanh điều hướng.
Yêu cầu: Sử dụng trang web và thanh điều hướng em đã làm ở hoạt động Vận dụng Bài E2, hãy thay đổi thanh điều hướng như sau:
- Thanh điều hướng dạng dọc.
- Đối màu đen cho thanh điều hướng.
Lời giải chi tiết:
Hướng dẫn thay đổi thanh điều hướng thành dạng dọc và màu đen
Các bước thực hiện
Lưu ý: Các bước cụ thể có thể thay đổi một chút tùy thuộc vào phần mềm hoặc công cụ tạo web bạn đang sử dụng (như WordPress, Wix, Squarespace, HTML/CSS,...). Dưới đây là hướng dẫn chung áp dụng cho nhiều trường hợp.
Xác định phần tử thanh điều hướng:
Kiểm tra mã nguồn: Mở trang web của bạn bằng trình duyệt, nhấn chuột phải vào thanh điều hướng và chọn "Inspect" (hoặc tương tự) để xem mã HTML và CSS liên quan đến phần tử này.
Tìm class hoặc ID: Bạn sẽ tìm thấy một class hoặc ID duy nhất xác định thanh điều hướng. Ví dụ: nav, main-nav, sidebar.
Thay đổi CSS:
Thêm style mới: Trong phần CSS của trang web, bạn sẽ thêm một khối style mới để định dạng lại thanh điều hướng.
Điều chỉnh thuộc tính:
Đặt float hoặc display:
float: left; hoặc float: right; sẽ đặt thanh điều hướng sang bên trái hoặc bên phải của trang.
display: flex; kết hợp với flex-direction: column; sẽ tạo ra một thanh điều hướng dọc.
Đặt chiều rộng: width: để xác định độ rộng của thanh điều hướng.
Đặt màu nền: background-color: black; để đặt màu nền thành đen.
Điều chỉnh màu chữ: color: để thay đổi màu chữ của các mục trong thanh điều hướng nếu cần.
Ví dụ CSS:
CSS
.main-nav {
float: left; /* Hoặc display: flex; flex-direction: column; */
width: 200px;
background-color: black;
color: white;
}
Hãy thận trọng khi sử dụng các đoạn mã.
Trong ví dụ trên, giả sử class của thanh điều hướng là main-nav. Chúng ta đặt nó sang bên trái, rộng 200px, nền đen và chữ màu trắng.
Lưu và xem kết quả:
Lưu thay đổi: Lưu lại các thay đổi trong file CSS của bạn.
Xem trước: Mở lại trang web để xem kết quả. Nếu chưa đúng ý, bạn có thể điều chỉnh lại các giá trị CSS.
>>>> Bài tiếp theo: Giải SBT Tin học 12 Chân trời sáng tạo bài E3









