Giải SBT Tin học 12 Cánh diều bài 4
Giải sách bài tập Tin học 12 bài 4: Tạo nội dung văn bản cho trang web sách Cánh diều hay, chi tiết giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập trong SBT Tin học 12.
Bài: Tạo nội dung văn bản cho trang web
Câu 1: Em hãy tạo một phần nội dung thông báo tuyển thành viên cho Câu lạc bộ Truyền thông và Thiết kế của trường em trên website “Bảo trường”.
Lời giải chi tiết:
Chuẩn bị các nội dung cần có trong thông báo gồm: giới thiệu ngắn gọn về Câu lạc bộ Truyền thông và Thiết kế, các mô tả công việc và yêu cầu về vị trí cần tuyển, quyền lợi dành cho thành viên câu lạc bộ, cách thức xét tuyển và liên hệ, ... Chọn một trang web phù hợp trong website “Bảo trường” đã tạo trước đó, ví dụ trang Thông báo của trường, Tin tức hoặc Tin rao vặt, ... Có thể kết hợp các khối mẫu bài viết khác nhau được cung cấp trong phần mềm Mobirise như People, Article, News, Contact, List để trình bày thông tin như mong muốn. Thông báo cần có cả nội dung và hình ảnh minh hoạ giúp để lại ấn tượng và thu hút sự chú ý của người xem.
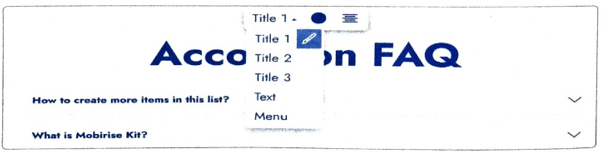
Câu 2: Em hãy tạo một mục cho các thắc mắc và câu trả lời thường gặp trên website “Bảo trường” như minh hoạ trong Hình 1.

Lời giải chi tiết:
Bước 1. Thêm khối danh sách.
Thêm khối mẫu List có dạng tương tự như hình dưới đây vào trang web phù hợp trong website “Bảo trường” đã tạo trước đó.

Bước 2. Chỉnh sửa nội dung và định dạng phần danh sách.
Chọn phần tiêu đề “Accordion FAQ” để chỉnh sửa nội dung văn bản, cỡ chữ (trong phần Font Title 1 với độ lớn giảm dần từ Title 1 đến Menu), màu chữ (Color O) và căn lề (Align = ) như hình sau:

Thực hiện chỉnh sửa nội dung văn bản và định dạng tương tự cho các câu hỏi.
Chọn phần nội dung câu hỏi để hiển thị câu trả lời tương ứng. Chọn và chỉnh sửa phần nội dung trả lời tương tự như trên.
Mở bảng thông số thiết lập và điều chỉnh các thông số:
+ Top/Bottom (mục Size): Điều chỉnh các độ lớn khoảng cách trên/dưới của khối danh sách.
+ Amount: Điều chỉnh số lượng câu hỏi trong khối danh sách (ví dụ trong hình minh hoạ là 4 câu hỏi).
+ Image/Color/Video (mục Background): Điều chỉnh nền cho khối danh sách (ví dụ trong hình minh hoạ sử dụng màu nền Color là màu có mã #fafafa).
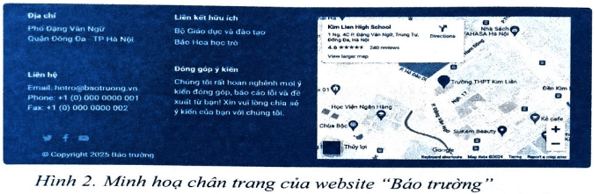
Câu 3: Em hãy tạo phần chân trang cho website “Bảo trường” gồm các thông tin về địa chỉ, liên hệ, bản quyền, các liên kết hữu ích, kết nối mạng xã hội, bản đồ. Hình 2 là một ví dụ minh hoạ:

Lời giải chi tiết:
Bước 1. Thêm khối chân trang.
Thêm khối mẫu Footer có dạng tương tự vào trang web như hình dưới đây:

Bước 2. Chỉnh sửa nội dung phần chân trang.
– Chỉnh sửa nội dung văn bản, tạo liên kết cho các nội dung cần thiết.
– Mở bảng thông số thiết lập và điều chỉnh các thông số như hình bên:
+ Điều chỉnh độ lớn khoảng trống phần trên (Top) và dưới (Bottom) của chân trang. + Nhập địa chỉ muốn thiết lập bản đồ trong phần Map sau đó chọn Update.
+ Điều chỉnh số lượng biểu tượng liên kết mạng xã hội (Icons).
+ Điều chỉnh màu nền/ảnh (Background Color/Image) phù hợp.
Câu 4: Các mục nào sau đây thường xuất hiện ở phần chân trang của trang web?
a) Địa chỉ liên hệ.
b) Giới thiệu ngắn về trang web.
c) Thông tin bản quyền.
d) Biểu mẫu góp ý.
e) Bản đồ chỉ đường.
f) Các kết nối mạng xã hội.
g) Ô tìm kiếm nội dung trên trang web.
Lời giải chi tiết:
Các mục nào sau đây thường xuất hiện ở phần chân trang của trang web là: a), c), e) và f).
Câu 5: Em đã tạo bài viết thông báo tuyển thành viên cho Câu lạc bộ Truyền thông và Thiết kế của trường em trên website “Báo trường”, em hãy thay đổi vị trí hiển thị trên trang web và chỉnh sửa định dạng cho bài viết này.
Lời giải chi tiết:
Bước 1. Thêm khối Bài viết vào trang web
- Chọn Add Block to page.
- Chọn khối mẫu có bố cục phù hợp với trang web.
Bước 2. Điều chỉnh thông số định dạng của bài viết
- Di chuyển lên trên bài viết và chọn Block Parameters.
Các thông số định dạng bài viết gồm:
- Full With: Hiển thị bài viết toàn màn hình
- Top: Điều chỉnh khoảng cách với các cột nội dung phía trên bài viết
- Bottop: Điều chỉnh khoảng cách với các nội dung phía dưới bài viết.
- With: Điều chỉnh độ rộng của khối bài viết.
- Subtitle: Hiển thị tiêu đề phụ phía dưới tiêu đề.
- Coler/ Image/Video: Chọn màu nền, ảnh nền, video cho khối bài viết.
Bước 3. Chỉnh sửa nội dung bài viết.
>>> Bài tiếp theo: Giải SBT Tin học 12 Cánh diều bài 5










