Giải SBT Tin học 12 Chân trời sáng tạo bài F3
Giải SBT Tin học 12 Chân trời sáng tạo bài F3: Tạo bảng và khung trong trang web với HTML có đáp án chi tiết cho từng câu hỏi chương trình sách mới. Thông qua đây các em học sinh đối chiếu với lời giải của mình, hoàn thành bài tập hiệu quả.
Bài: Tạo bảng và khung trong trang web với HTML
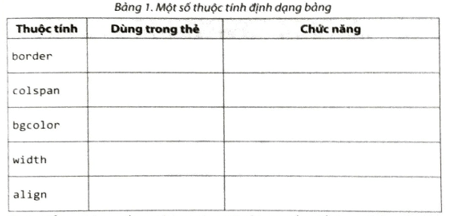
Câu 1. Trong Bảng 1, hãy điền tên thẻ tương ứng với thuộc tính và nêu chức năng của thuộc tính đó.

Lời giải chi tiết:

Câu 2. Để tạo bảng gồm m hàng và n cột thì em cần viết bao nhiêu cặp thẻ <tr></tr> và <td></td>?
Lời giải chi tiết:
Em cần viết m cặp thẻ <tr></tr> và trong mỗi cặp thẻ <tr></tr> em cần viết n cặp thẻ <td></td>.
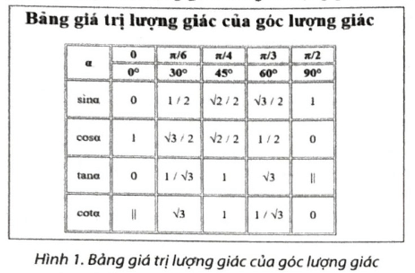
Câu 3. Em hãy tạo bảng giá trị lượng giác của góc lượng giác như Hình 1.

Lời giải chi tiết:
- Tạo ô đầu tiên như sau: <th width="50px"rowspan="2">α</th>
- Tạo hàng sina với đoạn mã HTML như sau:
<tr align="center" height="50px">
</tr>
<td>sinα</td>
<td>0</td>
<td>1 / 2</td>
<td>√2 / 2</td>
<td>√3 / 2</td> <td>1</td>
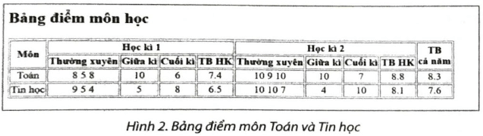
Câu 4. Em hãy tạo bảng điểm môn Toán và Tin học trong cả năm của mình như Hình 2. Đặt tên tệp là bang-diem.html.

Lời giải chi tiết:
Tạo hàng tiêu đề với đoạn mã HTML như sau:
<tr>
</tr>
<th rowspan="2">Môn</th>
<th colspan="4">Học kì 1</th>
<th colspan="4">Học kì 2</th>
<th rowspan="2">TB <br> cả năm</th>
Câu 5. Em hãy sử dụng các thẻ HTML đã học để tạo bàn cờ vua như Hình 3.

Lời giải chi tiết:
1. Tạo ô đen như sau:
<td bgcolor="#3f5263" width="50" height="50"></td>
2. Tạo ô trắng như sau:
<td bgcolor="#f2f2f2" width="50" height="50"></td>
3. Sao chép hai ô vừa tạo cho đủ 8 ô, tạo thành hàng 1 của bàn cờ.
4. Sao chép hàng 1 thành các hàng 3, 5 và 7.
5. Sao chép và chỉnh sửa lại thứ tự các ô của hàng 1, ta có được hàng 2.
6 Sao chép hàng 2 thành các hàng 4, 6 và 8.
Lưu ý:
– Mã màu gợi ý ở đây không phải là đen và trắng mà là xanh đậm (#3f5263) và xám nhạt (#f2f2f2).
Để không hiển thị khoảng trống giữa các ô, đặt thẻ <table) như sau: <table cellspacing="0">.
Câu 6. Em hãy tạo trang web chứa các liên kết dẫn đến những tệp .html vừa tạo trong các bài tập trên sao cho khi em nháy chuột vào một liên kết, trang web tương ứng sẽ hiển thị trong khung nằm ngay bên dưới.
Lời giải chi tiết:
- Đặt tên cho thẻ <iframe> như sau:
<p><iframe width="80%" height="300" name="my_iframe"></iframe></p>
– Chỉ định thuộc tính target cho các liên kết thành my_iframe. Ví dụ: <p><a href="./bang-diem.html" target="my_iframe">Bảng điểm môn học</a></p>
>>>> Bài tiếp theo: Giải SBT Tin học 12 Chân trời sáng tạo bài F4










