Giải SBT Tin học 12 Chân trời sáng tạo bài E4
VnDoc xin giới thiệu bài Giải bài tập Tin học lớp 12 bài E4: Sử dụng Content Blocks, Button, Divider Chân trời sáng tạo hay nhất, chi tiết chương trình sách mới sẽ giúp học sinh dễ dàng làm bài tập Tin học 12 từ đó học tốt môn Tin học 12.
Bài: Sử dụng Content Blocks, Button, Divider
Câu 1. Công cụ Content Blocks cung cấp bao nhiêu mẫu thiết kế có sẵn?
A. 4 mẫu.
B. 5 mẫu
C. 6 mẫu.
D. 7 mẫu
Lời giải chi tiết:
Đáp án đúng là: C. 6 mẫu.
Vì Công cụ Content Blocks cung cấp 6 mẫu thiết kế có sẵn.
Câu 2. Công cụ nào được sử dụng để tạo đường phân chia nội dung trên trang web?
A. Content Blocks.
B. Button.
C. Divider.
D. Heading.
Lời giải chi tiết:
Đáp án đúng là: C. Divider.
Vì Công cụ Divider được sử dụng để tạo đường phân chia nội dung trên trang web.
Câu 3. Khi sử dụng công cụ Button, em có thể thực hiện những tuỳ chọn nào?
A. Thay đổi nội dung của nút.
B. Thay đổi màu sắc của nút
C. Thay đổi liên kết của nút.
D. Tất cả các phương án trên.
Lời giải chi tiết:
Đáp án đúng là: D. Tất cả các phương án trên.
Vì Khi sử dụng công cụ Button, em có thể thực hiện những tuỳ sau: Thay đổi nội dung của nút, Thay đổi màu sắc của nút, Thay đổi liên kết của nút.
Câu 4. Để chèn hình ảnh vào các khối nội dung của Content Blocks, em cần thực hiện thao tác nào?
A. Nháy chọn Insert, chọn tuỳ chọn Upload hoặc From Drive.
B. Gõ tổ hợp phím Ctrl + V để dán hình ảnh.
C. Kéo thả hình ảnh từ máy tính vào khối nội dung.
D. Nháy chọn Insert và chọn hình ảnh.
Lời giải chi tiết:
Đáp án đúng là: A. Nháy chọn Insert, chọn tuỳ chọn Upload hoặc From Drive.
Vì Để chèn hình ảnh vào các khối nội dung của Content Blocks, em cần thực hiện thao tác sau: Nháy chọn Insert, chọn tuỳ chọn Upload hoặc From Drive.
Câu 5. Để thay đổi màu sắc của đường phân chia tạo bởi công cụ Divider, em cần làm gì?
A. Chọn đường phân chia và thay đổi màu sắc.
B. Thay đổi màu giao diện của trang web.
C. Sử dụng công cụ Button để thay đổi màu.
D. Không thể thay đổi màu sắc của đường phân chia.
Lời giải chi tiết:
Đáp án đúng là: B. Thay đổi màu giao diện của trang web.
Vì Để thay đổi màu sắc của đường phân chia tạo bởi công cụ Divider, em cần Thay đổi màu giao diện của trang web.
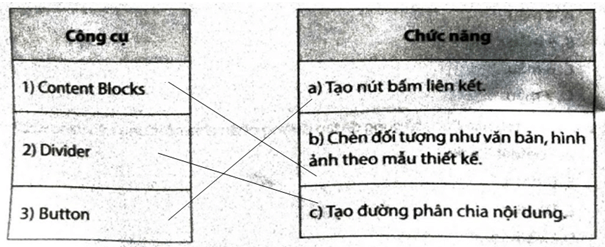
Câu 6. Ghép mỗi công cụ ở cột bên trái với một chức năng ở cột bên phải cho phù hợp.

Lời giải chi tiết:

Câu 7. Điền từ thích hợp vào chỗ chấm: "Khi muốn tạo ra một không gian giữa các phần tử trên trang web, giúp trang web rõ ràng và dễ theo dõi hơn, em nên sử dụng công cụ……………”
Lời giải chi tiết:
"Khi muốn tạo ra một không gian giữa các phần tử trên trang web, giúp trang web rõ ràng và dễ theo dõi hơn, em nên sử dụng công cụ Divider”
Câu 8. Điền từ thích hợp vào chỗ chấm: "Công cụ…………………cho phép chèn các đối tượng như văn bản, hình ảnh, Drive, YouTube, Calendar và Map vào trang web theo mẫu thiết kế có sẵn".
Lời giải chi tiết:
"Công cụ Content Block cho phép chèn các đối tượng như văn bản, hình ảnh, Drive, YouTube, Calendar và Map vào trang web theo mẫu thiết kế có sẵn".
Câu 9. Điền từ thích hợp vào chỗ chấm: "Để thay đổi liên kết của một nút được tạo bằng công cụ Button, em cần thực hiện ……….”.
Lời giải chi tiết:
"Để thay đổi liên kết của một nút được tạo bằng công cụ Button, em cần thực hiện chọn tuỳ chọn Edit button để sửa liên kết”
>>>> Bài tiếp theo: Giải SBT Tin học 12 Chân trời sáng tạo bài E5










