Giải SBT Tin học 12 Chân trời sáng tạo bài E1
Với nội dung bài Giải bài tập Tin học lớp 12 bài E1: Tạo trang web, thiết lập giao diện và xem trước trang web Chân trời sáng tạo hay nhất, chi tiết chương trình sách mới sẽ giúp học sinh dễ dàng làm bài tập Tin học 12 từ đó học tốt môn Tin học 12.
Bài: Tạo trang web, thiết lập giao diện và xem trước trang web
Câu 1. Em hãy chọn phát biểu đúng về phần mềm Google Sites.
A. Google Sites là ứng dụng trực tuyến và miễn phí, người dùng phải biết lập trình để tạo trang web, hiệu chỉnh nội dung, thay đổi giao diện theo nhu cầu sử dụng.
B. Google Sites là ứng dụng trực tuyến và miễn phí, cho phép tạo trang web bằng cách kéo thả, dễ dàng hiệu chỉnh nội dung, thay đổi giao diện theo nhu cầu sử dụng.
C. Google Sites là ứng dụng trực tuyến nhưng không miễn phí, cho phép tạo trang web bằng cách kéo thả, dễ dàng hiệu chỉnh nội dung, thay đổi giao diện theo nhu cầu sử dụng.
D. Google Sites là ứng dụng trực tuyến và miễn phí, cho phép tạo trang web bằng cách kéo thả, tuy nhiên khó hiệu chỉnh nội dung và thay đổi giao diện theo nhu cầu sử dụng.
Lời giải chi tiết:
Đáp án đúng là: B. Google Sites là ứng dụng trực tuyến và miễn phí, cho phép tạo trang web bằng cách kéo thả, dễ dàng hiệu chỉnh nội dung, thay đổi giao diện theo nhu cầu sử dụng.
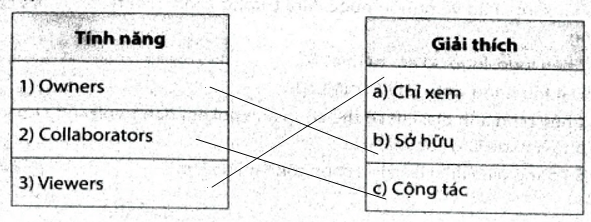
Câu 2. Ghép mỗi tính năng ở cột bên trái với một giải thích ở cột bên phải cho phù hợp.

Lời giải chi tiết:

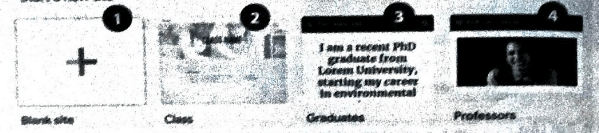
Câu 3. Trong hình dưới đây, khu vực nào cho phép tạo một trang web trống mới

Lời giải chi tiết:
Đáp án đúng là 1.
Câu 4. Những phát biểu sau đây đúng hay sai?
a) Sau khi tạo trang web bằng Google Sites, em toàn quyền được sở hữu trang web đó.
b) Sau khi tạo trang web bằng Google Sites, quyền sở hữu trang web phụ thuộc vào Google.
C) Sau khi tạo trang web bằng Google Sites, em có thể thay đổi màu sắc và phông chữ cho giao diện trang web.
Lời giải chi tiết:
a) Sai
b) Đúng
c) Đúng
Câu 5. Em hãy thực hiện tạo trang web.
Yêu cầu: Thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống.
- Tiêu đề chính của trang: Em hãy tự nghĩ một tiêu đề phù hợp (Gợi ý. Lá phối xanh, Bảo vệ nguồn nước, Môi trường xanh, Môi trường - Mái nhà chung,...).
- Chèn logo logo do em tự thiết kế.
- Đặt tên trang web: ENVIRONMENT.
- Chèn hình ảnh bìa: Em có thể chụp ảnh nơi em đang sinh sống hoặc tải ảnh phù hợp để làm ảnh bìa.
Sử dụng giao diện Level và chọn tông màu xanh
Lời giải chi tiết:
1. Nháy chọn biểu tượng ![]() để tạo một trang web trống.
để tạo một trang web trống.
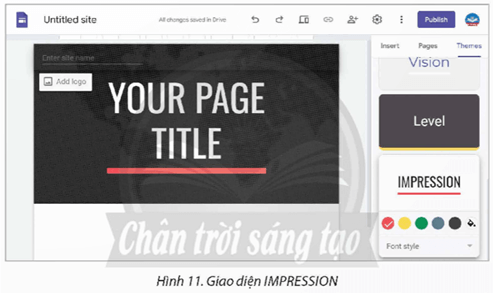
2. Nháy chọn thẻ Themes, chọn mẫu giao diện “IMPRESSION” cho trang web. Kết quả như Hình 11.

3. Đặt tên trang web: Ở góc trên bên trái, nhập vào tên trang web “VietFruit”.
4. Chèn logo:
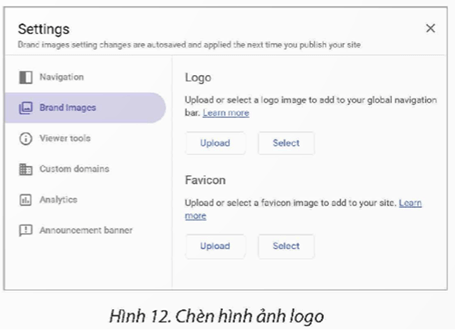
Bên dưới phần đặt tên trang web, nháy chọn Add logo (Thêm biểu tượng). Xuất hiện hộp thoại Settings (Cài đặt) (Hình 12), chọn mục Brand images (Hình ảnh thương hiệu).
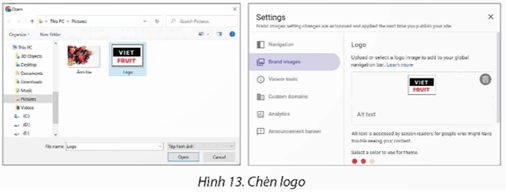
Trong mục Logo, chọn Upload (Tải lên), xuất hiện đường dẫn chọn thư mục chứa hình ảnh lưu trên máy tính, chọn hình ảnh, chọn Open (Hình 13).


Sau khi chèn thành công em được kết quả như Hình 14.

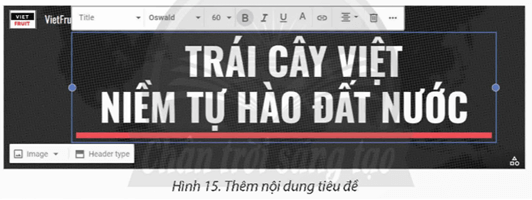
5. Nhập tiêu đề “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC” vào mục “YOUR PAGE TITLE” của trang web, thực hiện kéo thả để căn chỉnh khung văn bản cho hợp lí (Hình 15). Khi nhập tiêu đề, gõ tổ hợp phím Shift + Enter để ngắt nội dung xuống dòng.

6. Thay đổi ảnh bìa cho trang:
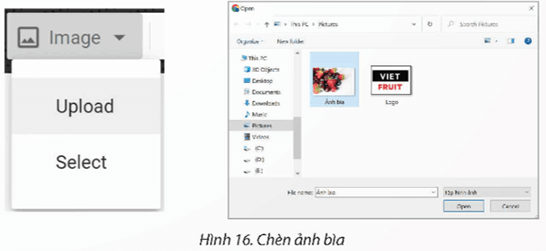
Nháy chọn Image (Thay đổi hình ảnh), chọn Upload (Tải lên), xuất hiện đường dẫn chọn thư mục chứa hình ảnh trên máy tính, chọn hình ảnh (Hình 16), chọn Open.

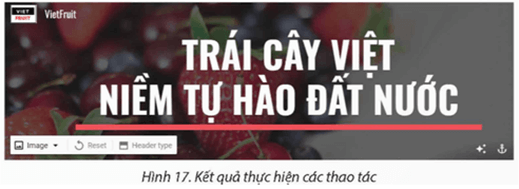
Sau khi hình ảnh được chèn, em được kết quả như Hình 17.

Có 4 tuỳ chọn Header type (Loại tiêu đề): Cover (bìa), Large banner (biểu ngữ lớn), Banner (biểu ngữ), Title only (chỉ tiêu đề). Để hình ảnh bìa hiển thị một phần ở trên trang, em chọn kiểu Banner.
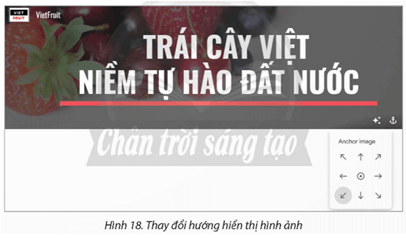
Nếu hình ảnh chưa cân đối, em phải thực hiện căn chỉnh hình ảnh, em nháy chọn biểu tượng
Anchor image (neo hình ảnh) (Hình 18), nháy chọn các mũi tên để căn chỉnh hình ảnh thích hợp.

Sau khi điều chỉnh, em được kết quả như Hình 10. Trong Google Sites, trang thiết kế đầu tiên này sẽ được mặc định là Home (Trang chủ).
Để xem trước trang web, em nháy chọn biểu tượng LD Preview. Chọn chế độ Phone để xem trước trang trên thiết bị di động, chọn chế độ Tablet để xem trước trang web trên máy tính bảng và chọn chế độ Large screen để xem trang web trên máy tính.
>>>> Bài tiếp theo: Giải SBT Tin học 12 Chân trời sáng tạo bài E2










