Giải SBT Tin học 12 Chân trời sáng tạo bài F10
Chúng tôi xin giới thiệu bài Giải SBT Tin học 12 Chân trời sáng tạo bài F10: Định kiểu CSS cho siêu liên kết và danh sách có đáp án chi tiết cho từng câu hỏi chương trình sách mới. Thông qua đây các em học sinh đối chiếu với lời giải của mình, hoàn thành bài tập hiệu quả.
Bài: Định kiểu CSS cho siêu liên kết và danh sách
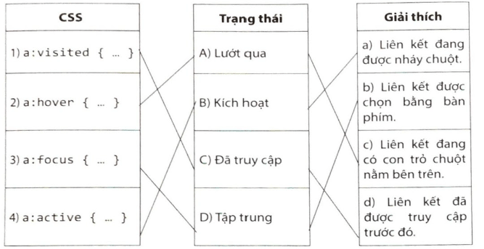
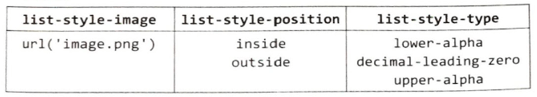
Câu 1. Ghép mỗi khai báo CSS với trạng thái và giải thích cho phù hợp.

Lời giải chi tiết:

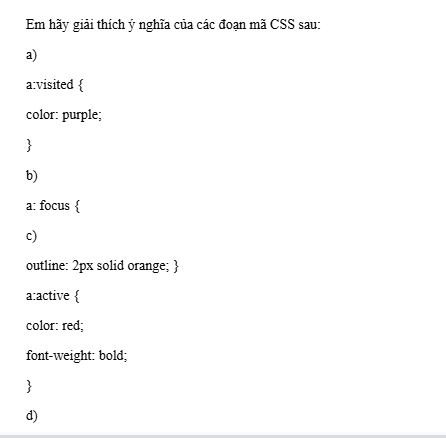
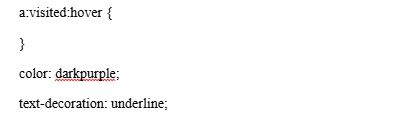
Câu 2


Lời giải chi tiết:
a) Các siêu liên kết đã được truy cập trước đó sẽ chuyển thành màu tím.
b) Tạo đường viền màu cam dày 2 pixels cho siêu liên kết đang được chọn.
c) Khi nhảy và giữ chuột, siêu liên kết chuyển sang màu đỏ và in đậm.
d) Đối với các siêu liên kết đã truy cập, khi di chuyển con trỏ chuột đến siêu liên kết, siêu liên kết chuyển thành màu tím đậm và gạch dưới.
Câu 3


Lời giải chi tiết:

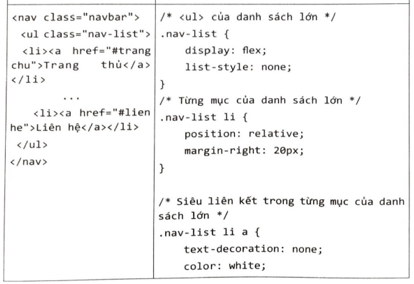
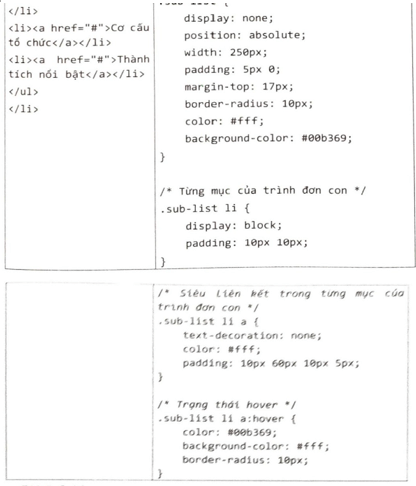
Câu 4. Tạo thanh trình đơn theo phương ngang cho trang web như Hình 1. Trong đó, khi người dùng nháy chuột vào một mục, một thanh trình đơn con sẽ hiển thị ra.

Lời giải chi tiết:




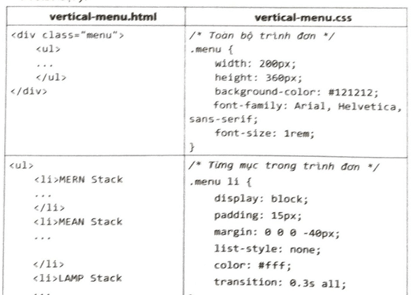
Câu 5. Tạo thanh trình đơn theo phương thẳng đứng cho trang web như Hình 2. Trong đó, các mục của trình đơn được thừa kế từ Bài F2.4.

Lời giải chi tiết:



Câu 6. Bổ sung mà lệnh CSS cho bài F9,4 để đánh số thứ tự cho các đề mục của trang web báo cáo khoa học.html như Hình 3

Lời giải chi tiết:

>>>> Bài tiếp theo: Giải SBT Tin học 12 Chân trời sáng tạo bài F11









