Giải SBT Tin học 12 Chân trời sáng tạo bài E5
Giải bài tập Tin học lớp 12 bài E5: Nhúng mã và tạo băng chuyền hình ảnh Chân trời sáng tạo hay nhất, chi tiết chương trình sách mới sẽ giúp học sinh dễ dàng làm bài tập Tin học 12 từ đó học tốt môn Tin học 12.
Bài: Nhúng mã và tạo băng chuyền hình ảnh
Câu 1. Để tạo băng chuyền hình ảnh, số lượng hình ảnh tối thiểu cần chèn vào là:
A. 1 hình ảnh.
B. 2 hình ảnh.
C. 3 hình ảnh.
D. Không giới hạn số lượng.
Lời giải chi tiết:
Đáp án đúng là: B. 2 hình ảnh.
Vì Để tạo băng chuyền hình ảnh, số lượng hình ảnh tối thiểu cần chèn là 2.
Câu 2. Tuỳ chọn nào KHÔNG phải là tuỳ chọn hiệu chỉnh cho băng chuyền hình ảnh?
A. Show dots.
B. Auto start.
C. Transition speed.
D. Resize images.
Lời giải chi tiết:
Đáp án đúng là: D. Resize images.
Vì Tuỳ chọn Resize images KHÔNG phải là tuỳ chọn hiệu chỉnh cho băng chuyền hình ảnh.
Câu 3. Để nhúng một liên kết trang web vào trang hiện có, em cần thực hiện việc nào sau đây?
A. Sao chép và dán URL của trang web.
B. Sao chép và dán ảnh của trang web.
C. Tải trang web về máy tính.
D. Không thể những liên kết trang web khác.
Lời giải chi tiết:
Đáp án đúng là: A. Sao chép và dán URL của trang web.
Vì Để nhúng một liên kết trang web vào trang hiện có, em cần thực hiện việc sau đây: Sao chép và dán URL của trang web
Câu 4. Tuỳ chọn nào KHÔNG phải là tuỳ chọn hiển thị nội dung cho phần nhúng liên kết hoặc mã web?
A. Show image.
B. Show title.
C. Show description.
D. Show comments.
Lời giải chi tiết:
Đáp án đúng là: D. Show comments.
Vì tuỳ chọn Show comments KHÔNG phải là tuỳ chọn hiển thị nội dung cho phần nhúng liên kết hoặc mã web.
Câu 5. Khi nhúng một liên kết trang web, để hiển thị đầy đủ thông tin về trang web đó, em nên bật tuỳ chọn nào?
A. Chỉ bật Show image.
B. Chỉ bật Show title.
C. Show image, Show title và Show description.
D. Không cần bật bất kì tuỳ chọn nào.
Lời giải chi tiết:
Đáp án đúng là: C. Show image, Show title và Show description.
Vì Khi nhúng một liên kết trang web, để hiển thị đầy đủ thông tin về trang web đó, em nên bật tuỳ chọn sau: Show image, Show title và Show description.
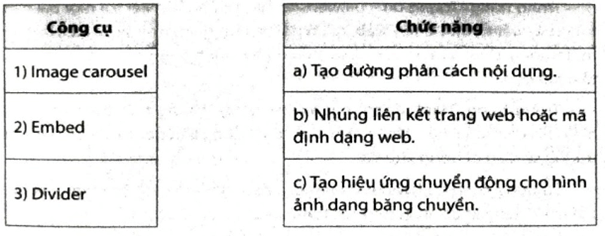
Câu 6. Ghép mỗi công cụ ở cột bên trái với một chức năng ở cột bên phải cho phù hợp.

Lời giải chi tiết:

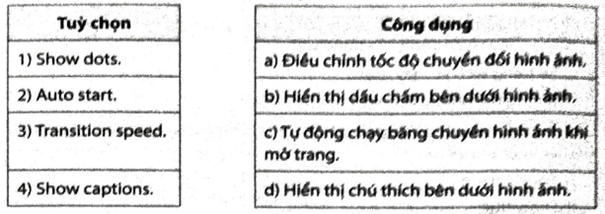
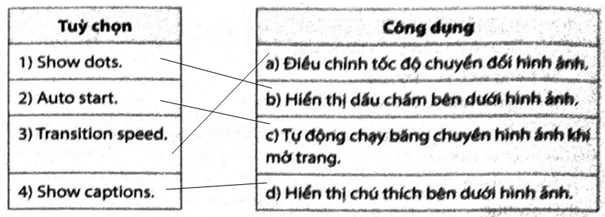
Câu 7. Ghép mỗi tuỳ chọn của công cụ Images carousel ở cột bên trái với PHÍA công dụng ở cột bên phải cho phù hợp.

Lời giải chi tiết:

Câu 8. Điền từ thích hợp vào chỗ chấm: "Để hiển thị phần chú thích cho hình ảnh trong băng chuyển, cần chọn tuỳ chọn ........”
Lời giải chi tiết:
"Để hiển thị phần chú thích cho hình ảnh trong băng chuyển, cần chọn tuỳ chọn Show caption”
Câu 9. Điền từ thích hợp vào chỗ chấm: "Khi nhúng một liên kết, để hiển thị hình ảnh miêu tả của trang web được nhúng, cần chọn tuy chọn……..”
Lời giải chi tiết:
"Khi nhúng một liên kết, để hiển thị hình ảnh miêu tả của trang web được nhúng, cần chọn tuy chọn Show image”
Câu 10. Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống đã làm ở các bài trước, em làm tiếp yêu cầu sau:
Trong trang chủ của website, hãy tạo một băng chuyển hình ảnh gồm 4 hình ảnh minh hoạ về môi trường xung quanh khu vực nơi em đang sinh sống. Tốc độ chuyển đổi các hình ảnh trong băng chuyển nhanh,
- Trong trang "Thông tin" của website, hãy nhúng liên kết tới một bài báo hoặc bài viết từ một trang web uy tín nói về tầm quan trọng của việc bảo vệ môi trường. Đảm bảo phần nhúng hiển thị hình ảnh minh hoạ, tiêu đề và mô tả ngắn gọn.
Trong trang "Hành động” của website, hãy nhúng một đoạn mã web hiển thị lịch các sự kiện, chiến dịch hoặc hoạt động liên quan đến bảo vệ môi trường sẽ diễn ra trong khu vực.
Sử dụng công cụ Divider để tạo các đường phân cách rõ ràng giữa các phần nội dung khác nhau trên các trang.
- Tuỳ chính và kiểm tra lại toàn bộ website, đảm bảo các trang và nội dung được trình bày rõ ràng, hấp dẫn và thân thiện với người xem.
Lời giải chi tiết:
Hướng dẫn chi tiết tạo website bảo vệ môi trường
1. Chọn nền tảng xây dựng website:
Để thực hiện các yêu cầu trên, bạn có thể sử dụng các nền tảng xây dựng website trực quan như:
WordPress: Nền tảng phổ biến, linh hoạt với nhiều plugin hỗ trợ.
Wix: Dễ sử dụng, giao diện trực quan, nhiều mẫu thiết kế sẵn.
Squarespace: Thiết kế đẹp mắt, chuyên nghiệp, phù hợp với các website có tính thẩm mỹ cao.
2. Thiết kế trang chủ:
Băng chuyển hình ảnh:
Tải lên 4 hình ảnh minh họa về môi trường xung quanh.
Sử dụng tính năng slider hoặc carousel của nền tảng để tạo hiệu ứng chuyển động nhanh.
Đảm bảo hình ảnh có chất lượng cao, kích thước phù hợp và có tính thẩm mỹ.
Nội dung:
Sử dụng tiêu đề ngắn gọn, hấp dẫn thu hút người xem.
Mô tả ngắn về mục tiêu của website và lời kêu gọi hành động.
3. Trang "Thông tin":
Nhúng bài báo:
WordPress: Sử dụng plugin Embedly hoặc các plugin tương tự để nhúng bài báo từ các trang web khác.
Wix/Squarespace: Thường có tính năng nhúng nội dung trực tiếp từ URL.
Lưu ý: Đảm bảo bạn có quyền nhúng nội dung từ trang web đó.
4. Trang "Hành động":
Nhúng lịch sự kiện:
Google Calendar: Tạo một lịch sự kiện công khai và nhúng vào website.
Các plugin chuyên dụng: Một số nền tảng có plugin hỗ trợ nhúng lịch sự kiện từ các nguồn khác.
5. Sử dụng Divider:
Tùy chỉnh: Mỗi nền tảng có cách tạo Divider khác nhau. Bạn có thể sử dụng các khối (block) có sẵn, hoặc tạo Divider bằng cách thêm một đường kẻ hoặc hình ảnh đơn giản.
Vị trí: Sử dụng Divider để phân cách các phần nội dung quan trọng, tạo sự rõ ràng và dễ nhìn.
6. Tuỳ chỉnh và kiểm tra:
Font chữ: Chọn font chữ dễ đọc, phù hợp với nội dung.
Màu sắc: Sử dụng màu sắc hài hòa, tạo cảm giác thân thiện với môi trường.
Trình bày: Căn chỉnh nội dung, sử dụng khoảng trắng hợp lý để tạo bố cục đẹp mắt.
Responsive: Kiểm tra website trên các thiết bị khác nhau (điện thoại, máy tính bảng) để đảm bảo hiển thị tốt.
Ví dụ code (WordPress) nhúng bài báo:
HTML
<div class="embedly-card" data-url="https://link-to-your-article"></div>
<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
Hãy thận trọng khi sử dụng các đoạn mã.
Thay thế "https://link-to-your-article" bằng URL của bài báo bạn muốn nhúng.
>>>> Bài tiếp theo: Giải SBT Tin học 12 Chân trời sáng tạo bài E6









