Tin học 12 Chân trời sáng tạo bài E5
Với nội dung bài Giải sách bài tập Tin học 12 bài E5: Nhúng mã và tạo băng chuyền hình ảnh sách Chân trời sáng tạo hay, chi tiết giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập trong nội dung chương trình Tin học 12
Bài: Nhúng mã và tạo băng chuyền hình ảnh
Khởi động trang 78 Tin học 12: Theo em, mục đích của việc tạo các hình ảnh chuyển động trong trang web để làm gì? Trong Google Sites có công cụ nào thực hiện được việc này?
Lời giải:
Mục đích của việc tạo các hình ảnh chuyển động trong trang web để:
- Trang trí làm cho trang web sống động hơn.
- Cải thiện điều hướng và tương tác.
- Thiết kế theo xu hướng kể truyện.
- Tăng tính linh hoạt và trải nghiệm của người dùng.
Trong Google Sites có công cụ sau thực hiện được việc này:
- Công cụ Image carousel.
- Công cụ Embed.
1. Công cụ Image carousel
Hoạt động trang 79 Tin học 12: Để tạo băng chuyền hình ảnh, em cần sử dụng ít nhất bao nhiêu hình ảnh?
Lời giải:
Để tạo băng chuyền hình ảnh, em cần sử dụng ít 02 hình ảnh.
2. Công cụ Embed
Hoạt động trang 81 Tin học 12: Em hãy kể tên những thay đổi tuỳ chọn hiển thị khi nhúng một liên kết trang web hoặc nhúng mã web vào trang web.
Lời giải:
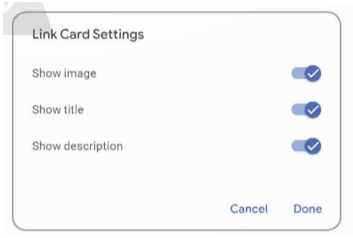
Những thay đổi tuỳ chọn hiển thị khi nhúng một liên kết trang web hoặc nhúng mã web vào trang web:
- Show image: hiển thị hình ảnh của trang web được nhúng.
- Show title: hiển thị tiêu đề bài viết của trang web được nhúng.
- Show description: hiển thị mô tả ngắn của trang web

Luyện tập
Luyện tập 1 trang 81 Tin học 12: Để hiển thị phần chú thích cho ảnh (tên ảnh) của băng chuyển hình ảnh, lựa chọn nào sau đây được chọn?
A. Show dots.
B. Show captions.
C. Auto start.
D. Transition speed.
Lời giải:
Đáp án đúng: B. Show captions.
Luyện tập 2 trang 81 Tin học 12: Sau khi nhúng một trang web, để hiển thị mô tả của trang web được nhúng, lựa chọn nào sau đây được chọn?
A. Show image.
B. Show captions.
C. Show title.
D. Show description.
Lời giải:
Đáp án đúng: D. Show description.
Thực hành trang 81 Tin học 12: Nhiệm vụ 1. Tạo băng chuyền hình ảnh bằng công cụ Image carousel
Yêu cầu: Thiết kế nội dung trang Sản phẩm với trang web chủ đề bán hàng, thông tin sản phẩm là các loại trái cây đặc sản vùng miền của Việt Nam. Trang thiết kế gồm các yêu cầu như sau:
Phấn đầu trang (trang bìa): thay đổi một hình nền khác.
Phần nội dung thử nhất hiển thị các hình ảnh các sản phẩm bán chạy, các hình ảnh hiển thị dạng ng tại băng chuyển hình phía có tiêu đề “SẢN PHẨM BÁN CHẠY”.
Phần nội dung thứ hai hiển thị 9 sản phẩm, 3 sản phẩm hiển thị trên 1 dòng 3 cột, bên dưới mỗi sản phẩm hiển thị tên, giá và nút xem thêm. Phía trên phần thiết kế nội dung thứ hai có tiêu đề văn bản “TẤT CẢ SẢN PHẨM BÁN CHẠY”.
Tải hình ảnh liên quan đến các sản phẩm từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Tham khảo giao diện trang thiết kế mẫu (Hình 10).
Lời giải:
1. Thay đổi hình bìa trang Sản phẩm:
Nháy chọn thẻ Pages, chọn trang Sản phẩm Chọn hình cần thay đổi trang Sản phẩm, em được kết quả như Hình 11.

2. Thiết kế nội dung thứ nhất:
Thiết kế nội dung văn bản như Hình 12.

Nhảy chọn thẻ Insert → Công cụ Image carousel để chèn hình ảnh. Các hình ảnh dạng băng chuyển được chèn vào trang web. Nhảy chọn chế độ Auto start trong hộp thoại Edit carousel để các hình ảnh dạng băng chuyền tự động chạy khi mở trang web.
Hiệu chỉnh kích thước băng chuyển, em được kết quả như Hình 13.
3. Thiết kế phần nội dung thứ hai:
Tạo bản sao của hộp văn bản “SẢN PHẨM BÁN CHẠY”, thay đổi nội dung thành “TẤT CẢ SẢN PHẨM” và di chuyển xuống phía dưới hình ảnh băng chuyền.
Thiết kế cho dòng sản phẩm thứ nhất: trong mục Content Blocks, chọn kiểu  . Thêm hình ảnh và mô tả cho sản phẩm.
. Thêm hình ảnh và mô tả cho sản phẩm.
Tạo nút “xem thêm” dưới mỗi sản phẩm, nút này dùng để xem thông tin chi tiết của một sản phẩm (Hình 14).
Từ kết quả của dòng sản phẩm thứ nhất, tạo bản sao và thay đổi hình ảnh , văn bản, liên kết cho nút, em được kết quả dòng sản phẩm thứ hai và thứ ba.
Như vậy, em vừa tạo nội dung cho trang Sản phẩm bằng cách sử dụng các công cụ Image carousel, Content Block, Button.
Thực hành trang 83 Tin học 12: Sử dụng công cụ Embed để nhúng mã
Yêu cầu: Thiết kế nội dung trang Tin tức cho chủ để bán hàng, thực hiện nhúng bài viết của các trang tin tức về các loại trái cây đặc sản vùng miền Việt Nam. Trang thiết kế đảm bảo các yêu cầu như sau:
Nhúng được hai trang web hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.
Các bài viết dùng để nhúng là tuỳ chọn trên Internet phù hợp với chủ đề.
Tham khảo trang mẫu thiết kế (Hinh 15).

Lời giải:
Trả lời:
1. Nhúng trang web thứ nhất:
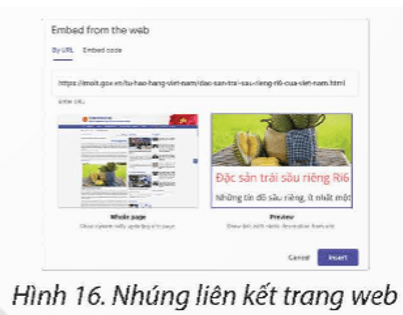
Nháy chọn thẻ Insert → Công cụ Embed. Chọn By URL, trong mục Enter URL nhập địa chỉ trang web cần nhúng, chọn kiểu hiển thị, chọn Insert để nhúng (hình 16).

Hiệu chỉnh kích thước hiển thị, sau khi nhúng trang web, kết quả hiển thị gồm hình ảnh, tiêu đề bài viết và đoạn văn bản ngắn (Hình 17).

2. Nhúng trang web thứ hai: Thao tác thực hiện tương tự như trang thứ nhất.
Như vậy, em vừa tạo xong nội dung cho trang Tin tức bằng cách sử dụng công cụ Embed.
Vận dụng
Vận dụng 1 trang 83 Tin học 12: Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em, thông tin là các điểm danh lam thắng cảnh đó. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau:
Phần thứ nhất hiển thị từ 3 – 5 hình ảnh các điểm danh lam thắng cảnh, các hình ảnh hiển thị dạng băng chuyền, phía trên có tiêu đề văn bản “Các điểm danh lam thắng cảnh".
Phần thứ hai hiển thị từ 2 – 4 hình ảnh danh lam thắng cảnh, 2 hình ảnh hiển thị trên 1 dòng 2 cột, bên dưới mỗi địa điểm hiển thị tên địa điểm và nút xem thêm. Phía trên phần thiết kế thứ hai có tiêu đề văn bản “Các địa điểm tham quan".
Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Lời giải:
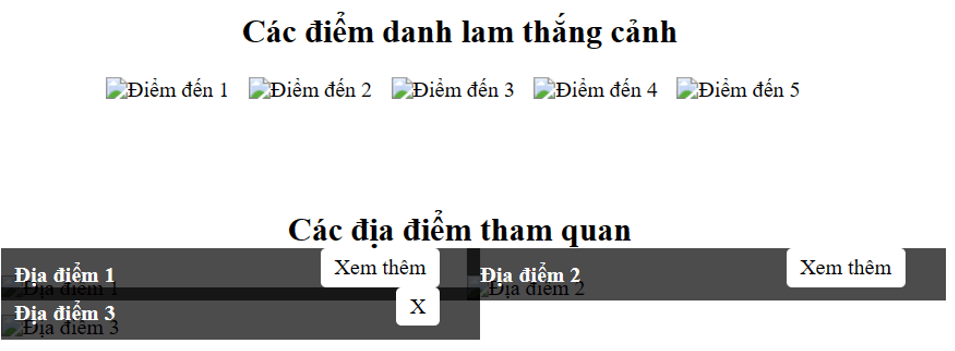
Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em, thông tin là các điểm danh lam thắng cảnh đó. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau:
Phần thứ nhất hiển thị từ 3 – 5 hình ảnh các điểm danh lam thắng cảnh, các hình ảnh hiển thị dạng băng chuyền, phía trên có tiêu đề văn bản “Các điểm danh lam thắng cảnh".
Phần thứ hai hiển thị từ 2 – 4 hình ảnh danh lam thắng cảnh, 2 hình ảnh hiển thị trên 1 dòng 2 cột, bên dưới mỗi địa điểm hiển thị tên địa điểm và nút xem thêm. Phía trên phần thiết kế thứ hai có tiêu đề văn bản “Các địa điểm tham quan".
Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.

Vận dụng 2 trang 83 Tin học 12: Thiết kế nội dung trang Tin tức cho trang web chủ để danh lam thắng cảnh, thông tin là trang tin tức thực hiện nhúng bài viết của các trang tin tức danh lam thắng cảnh. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau: nhúng 2 trang web liên quan đến chủ đề, hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.
Lời giải:
Thiết kế nội dung trang Tin tức cho trang web chủ để danh lam thắng cảnh, thông tin là trang tin tức thực hiện nhúng bài viết của các trang tin tức danh lam thắng cảnh. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau: nhúng 2 trang web liên quan đến chủ đề, hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.

>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài E6
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài E5: Nhúng mã và tạo băng chuyền hình ảnh. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.









