Tin học 12 Chân trời sáng tạo bài F5
Chúng tôi xin giới thiệu bài Tin học 12 Chân trời sáng tạo bài F5: Tạo biểu mẫu trong trang web được VnDoc sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Chân trời sáng tạo nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Tạo biểu mẫu trong trang web
Khởi động trang 94 Tin học 12: Khi truy xuất trang web, người dùng không chỉ xem nội dung mà còn muốn tương tác với trang web, chẳng hạn nhập vào nội dung mới. Em hãy nêu một số tình huống mà em thường tương tác tới trang web và mô tả cụ thể các thao tác này.
Lời giải:
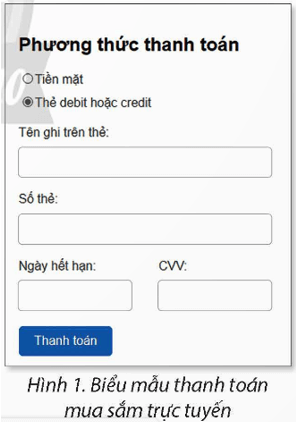
Khi truy xuất trang web, người dùng không chỉ xem nội dung mà còn muốn tương tác với trang web, chẳng hạn nhập vào nội dung mới. Một số tình huống sau mà em thường tương tác tới trang web: nhập thông tin cá nhân, nhập địa chỉ mật khẩu tài khoản, mua sắm trên trang web: nhập số hàng cần mua, nhập địa chỉ nhận hàng, chọn phương thức thanh toán…
1. Giới thiệu biểu mẫu trong trang web
Hoạt động trang 94 Tin học 12: Em hãy kể tên một số biểu mẫu phổ biến trên các trang web.
Lời giải:
Một số biểu mẫu phổ biến trên các trang web như: nhập dữ liệu văn bản, số, email, mật khẩu, chọn phương thức thanh toán, chọn phương án, nháy chuột vào nút nhấn…

2. Tạo một số thành phần trong biểu mẫu
Hoạt động trang 97 Tin học 12: Em hãy thêm vào biểu mẫu trong các ví dụ trên những thành phần sau:
a. Hộp văn bản để người dùng cập nhập địa chỉ email.
b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Lời giải:
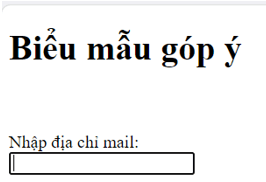
a. Hộp văn bản để người dùng cập nhập địa chỉ email.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Biểu mẫu góp ý</h1>
<form method="POST">
<label for="noten"Ho ten:</label> <br ng tại
<input type="text" id="hoten" name="hoten" ><br>
<label for="lop">Nhập địa chỉ mail: </label><br>
<input type="text" id="lop" name="lop"><br>
</form>
</body>
</html>
Kết quả:

b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<p>Chọn câu lạc bộ bạn đang tham gia:</p>
<input type="checkbox" id="clbbongda" name="caulacbo"> <label for="clbbongda">CLB Bóng đá</label><br>
<input type="checkbox" id="clbvovinam" name="caulacbo"> <label for="clbvovinam">CLB Vovinam</label><br>
<input type="checkbox" id="clbvannghe" name="caulacbo"> <label for="clbvannghe">CLB Văn nghệ</label><br>
</body>
</html>
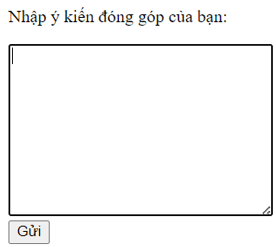
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<p>Nhập ý kiến đóng góp của bạn:</p>
<textarea id= "ykien" name="ykien" rows="10" cols="30"> </textarea><br>
<button type="submit">Gửi</button>
</body>
</html>
Kết quả:

Luyện tập
Luyện tập 1 trang 97 Tin học 12: Em hãy nêu khái niệm biểu mẫu web và một số ví dụ biểu mẫu thông dụng.
Lời giải:
Biểu mẫu web là thành phần để người dùng nhập dữ liệu vào web. Người dùng có thể tương tác với web thông qua biểu mẫu theo nhiều cách thức khác nhau như nhập dữ liệu văn bản, số, email, mật khẩu hoặc chọn nhiều phương án, nháy chuột vào nút nhấn.
Luyện tập 2 trang 97 Tin học 12: Thảo luận với bạn và kể tên một số thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo các thành phần đó.
Lời giải:
Một số thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo các thành phần đó:
- Biểu mẫu web được tạo từ thẻ <from>
- Thẻ <label> được dùng hiển thị tên nhãn cho các thẻ khác của biểu mẫu như <input>, <textarea> giúp người dùng dễ nhận biết cách thành phần khi thao tác.
- Thẻ <imput> có các thuộc tính: id, name, for, type…
- Thẻ <textarea> để tạo hộp văn bản cho phép nhập nhiều dòng.
Luyện tập 3 trang 97 Tin học 12: Theo em, tên, giá trị và ý nghĩa của những thuộc tính trong thẻ <input> là gì?
Lời giải:
Tên, giá trị và ý nghĩa của những thuộc tính trong thẻ <input> là:
- Thuộc tính type được chỉ định là text cho biết hộp văn bản này chỉ cho phép nhập một dòng.
- Thuộc tính id dùng để chỉ định mã định danh của thẻ <input> nhằm phần biệt với các thẻ <input> khác. Trong một biểu mẫu, thuộc tính <id> thường được dùng để để xác định một phần tử cụ thể để thao tác với CSS hoặc Java, thuộc tính name thường được dùng để xác định dữ liệu của phần tử khi gửi biểu mẫu lên máy chủ.
- Thuộc tính name của hai thẻ <input> được chỉ định cùng một giá trị (dinhhuong) để hai nút tròn cùng thuộc một nhóm phương án chung, khi người dùng chọn một phương án thì các phương án còn lại sẽ tự động hủy chọn.
Thực hành trang 97 Tin học 12: Nhiệm vụ: Tạo biểu mẫu trong trang web
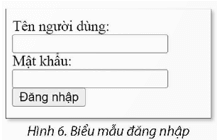
Yêu cầu: Một biểu mẫu đăng nhập cơ bản gồm có hai hộp văn bản để nhập Tên người dùng và Mật khẩu kèm theo đó là nút nhấn Đăng nhập (Hình 6).
Lời giải:
Để tạo hộp văn bản nhập tên người dùng:
Tên người dùng:
Mật khẩu:
Đăng nhập

Trong cả hai thẻ <input> này, em thêm thuộc tính required nhằm bắt buộc người dùng nhập dãy tủ. Ngoài ra, em có thể chỉ định dữ liệu ban dấu cho hai hộp văn bản bằng cách sử dụng thuộc tính value.
Khi người dùng nhảy chọn nút Đứng nhập, dữ liệu tên người dùng và mật khẩu sẽ được gửi về trang nhận dữ liệu để xử lị, do đó em chỉ định giá trị submit cho thuộc tính type của the <button>.
Các bước thực hiện như sau:
Khởi động Visual Studio Code và tạo tệp login.html.
Trong tệp login.html, viết các thẻ để khai báo một trang web đơn giản như <html>, <head>, <body>.
<form>
* Trong thẻ <body>, viết thêm đoạn mã IITML để tạo biểu mẫu đăng nhập.
</form>
<label for="username">Tên người dùng:</label><br>
<input type="text" id="username" name="username" value="" required><br> <label for="password">Mật khẩu:</label><br>
<input type="password" id="password" name="password" value="" required><br> <button type="submit" Đăng nhập</button>
4 Nháy đúp chuột vào tập login.html để kiểm tra kết quả.
Vận dụng
Vận dụng trang 98 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Bổ sung mã lệnh HTML. vào lập login html để thêm các thành phần nhập liệu sau:
a) Hộp kiểm có nhãn Ghi nhớ cho lần đăng nhập sau. |
b) Đường liên kết Quên mật khẩu? để điều hướng đến trang web recovery:html. c) Thay đổi kiểu chữ và màu sắc các thành phần của biểu mẫu trong tệp login.html vừa tạo. 2. Tạo biểu mẫu web để người dùng là học sinh làm bài kiểm tra với các yêu cầu sau:
a) Trang web thongtin.html có biểu mẫu gồm 3 hộp văn bản nhập họ tên, lớp, số thứ tự trong lớp và nút nhấn để chuyển đến trang web cauhoihtml,
b) Trang web cauhoi.html có biểu mẫu gồm 3 câu hỏi trắc nghiệm, mỗi câu có 1 phương
án lựa chọn, một câu hỏi tự luận và nút nhấn để chọn tệp bài làm tự luận trên máy tính.
c) Tìm hiểu cách tạo hộp danh sách chọn lớp để thay thế cho hộp văn bản nhập lớp.
Sử dụng thẻ <input> và chỉ định giá trị number cho thuộc tính type để tạo hộp văn bản nhập số thứ tự. Để chuyển đến trang web cauhoi.html, em chèn thêm thuộc tính action vào thẻ <form>: <form action="cauhoi.html">.
Sử dụng thẻ <input> và chỉ định giá trị file cho thuộc tính type để tạo nút nhấn chọn tập trên máy tính.
Sử dụng thẻ <select> và <option> để tạo hộp danh sách chọn lớp.
Lời giải:
Sử dụng thẻ <input> và chỉ định giá trị number cho thuộc tính type để tạo hộp văn bản nhập số thứ tự. Để chuyển đến trang web cauhoi.html, em chèn thêm thuộc tính action vào thẻ <form>: <form action="cauhoi.html">.
Sử dụng thẻ <input> và chỉ định giá trị file cho thuộc tính type để tạo nút nhấn chọn tập trên máy tính.
Sử dụng thẻ <select> và <option> để tạo hộp danh sách chọn lớp.
>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài F6
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài F5: Tạo biểu mẫu trong trang web. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.










