Tin học 12 Kết nối tri thức bài 18
Tin học 12 Kết nối tri thức bài 18: Thực hành tổng hợp thiết kế trang web được VnDoc sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Kết nối tri thức nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Thực hành tổng hợp thiết kế trang web
Khởi động trang 102 Tin học 12: Giả sử website của em có nhiều tập html. Có thể hay không chỉ dùng tệp CSS duy nhất để định dạng cho toàn bộ các trang web? Nếu có thể hãy nêu các bước cần thực hiện.
Lời giải:
Em có thể sử dụng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web trên website của Em.
1. Dự án: Xây dựng website giới thiệu các câu lạc bộ ngoại khóa của trường
Hoạt động 1 trang 102 Tin học 12: Thảo luận theo nhóm để trả lời các câu hỏi sau:
1. Tổ chức cấu trúc website như thế nào cho phù hợp?
2. Với mỗi câu lạc bộ sẽ đưa những thông tin gì?
3. Trình bày các trang web như thế nào cho đẹp và thống nhất với nhau?
4. Làm thế nào để website sinh động và đẹp mắt?
Lời giải:
1. Tổ chức cấu trúc website: Thiết kế website với ba thành viên trang chính là trang chủ, trang giới thiệu các câu lạc bộ thể thao và trang giới thiệu các câu lạc bộ nghệ thuật. Trang chủ chứa thông tin chung về các câu lạc bộ và liên kết tới các trang thành viên. Các trang thành viên sẽ chứa thông tin chi tiết, lịch hoạt động, thành tích và có thể có một trang đăng ký tham gia.
2. Thông tin cho mỗi câu lạc bộ: Trên trang giới thiệu của mỗi câu lạc bộ, em có thể đưa ra thông tin như tên câu lạc bộ, mô tả ngắn về hoạt động của câu lạc bộ, thành viên và huấn luyện viên, các hoạt động và sự kiện quan trọng, cũng như thành tích nổi bật của câu lạc bộ.
3. Trình bày trang web: Sử dụng CSS để định dạng các phần tử trong trang web như kích thước, vị trí, màu sắc, cỡ chữ và kiểu chữ. Sử dụng cùng một tệp CSS để đảm bảo phong cách trình bày chung cho tất cả các trang.
4. Tạo website sinh động và đẹp mắt: Sử dụng các tài nguyên như ảnh và video để làm cho trang web trở nên sinh động. Em có thể sử dụng các hiệu ứng CSS như hover, transition và animation để thêm tính động và hiệu ứng tương tác cho trang web. Đồng thời, đảm bảo trang web có thiết kế thẩm mỹ, sử dụng màu sắc hài hòa, hình ảnh chất lượng cao và bố cục hợp lý để tạo sự hấp dẫn cho người dùng.
2. Thực hành
Luyện tập 1 trang 105 Tin học 12: Tạo trang dang_ki.html chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang dang_ki trong phần cuối trang của tất cả các trang.
Lời giải:
Để tạo trang "dang_ki.html" chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang "dang_ki" trong phần cuối trang của tất cả các trang, em có thể làm như sau:
- Tạo tệp tin HTML mới và đặt tên là "dang_ki.html".
- Trong tệp tin "dang_ki.html", tạo biểu mẫu đăng kí câu lạc bộ bằng cách sử dụng các phần tử HTML như <form>, <input>, và <button>. Thiết kế biểu mẫu theo yêu cầu của em, bao gồm các trường nhập thông tin và nút gửi đăng kí.
- Sau khi hoàn thành biểu mẫu, em có thể thêm CSS để định dạng giao diện biểu mẫu theo ý muốn. Sử dụng các lớp CSS để tạo kiểu cho các phần tử trong biểu mẫu.
- Sau khi tạo xong trang "dang_ki.html", em cần bổ sung liên kết tới trang "dang_ki" trong phần cuối trang của tất cả các trang khác trong website.
Luyện tập 2 trang 105 Tin học 12: Thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua.
Lời giải:
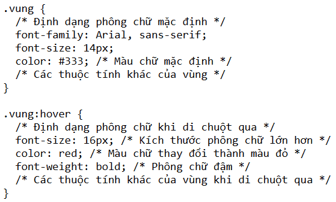
Để thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua, em có thể sử dụng hiệu ứng hover trong CSS.
Ví dụ:

Vận dụng trang 105 Tin học 12: Hãy đưa ra một thiết kế khác cho website đã tạo ở phần Thực hành. Viết định dạng theo thiết kế mới và chuyển toàn bộ website sang định dạng mới.
Lời giải:
Để áp dụng thiết kế mới cho trang web đã tạo trong phần Thực hành, em cần thực hiện các bước sau:
- Tạo một tệp CSS mới và đặt tên là "style.css" (hoặc tên tùy chọn khác).
- Trong tệp CSS, thêm mã CSS để định dạng các phần tử theo thiết kế mới.
Ví dụ:
/* Định dạng phần banner */
.banner {
background: url("../assets/img/bg-masthead.jpg") no-repeat center center;
background-size: cover;
padding-top: 12rem;
padding-bottom: 12rem;
text-align: center;
color: darkred;
}
.banner h2 {
font-size: 36px;
font-weight: bold;
}
/* Định dạng phần slogan */
.slogan {
background-color: rgb(248, 249, 250);
text-align: center;
padding-right: 0.5rem;
padding-left: 3rem;
padding-top: 7rem;
padding-bottom: 7rem;
}
.row {
display: flex;
flex-wrap: wrap;
margin-top: -1;
max-width: 100%;
padding-right: 3rem;
padding-left: 3rem;
}
.block_3 {
flex: 0 0 33.33333333%;
}
.block_3 h3 {
font-size: 24px;
font-weight: bold;
}
.text-content {
font-size: 16px;
color: #333;
}
>>> Bài tiếp theo: Tin học 12 Kết nối tri thức bài 19
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài 18: Thực hành tổng hợp thiết kế trang web. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Kết nối tri thức, Ngữ văn 12 Kết nối tri thức, Toán 12 Kết nối tri thức, Tài liệu học tập lớp 12.










