Tin học 12 Chân trời sáng tạo bài F12
Tin học 12 Chân trời sáng tạo bài F12: Định kiểu CSS cho biểu mẫu được chúng tôi sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Chân trời sáng tạo nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Định kiểu CSS cho biểu mẫu
Khởi động trang 137 Tin học 12: Em hãy quan sát và nhận xét một số biểu mẫu khảo sát trên trang web mà trường hay lớp em từng sử dụng.
Lời giải:
Có rất nhiều biểu mẫu khảo sát khác nhau trên trang web mà trường hay lớp em từng sử dụng. Các thành phần của biểu mẫu có các thuộc tính về phông chữ, nền, đường viền, vùng đệm, lề như các phần tử khác trên trang web.
1. Định kiểu cho hộp văn bản
Hoạt động trang 138 Tin học 12: Em hãy khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea.
Lời giải:
Khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea:
Input [type="text"]:focus {
Outline: 2px solid #007bff;
}
2. Định kiểu cho nút tròn, hộp kiểm và nhấn nút
Hoạt động trang 138 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang:
<div> Vùng A </div>
<div> Vùng B </div>
<div> Vùng C </div>
.left {
float: left;
}
.right {
float: right;
}
Luyện tập
Luyện tập 1 trang 139 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Luyện tập 2 trang 139 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong <div>.
Theo mặc định khi chưa định kiểu, các phần tử <div> sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
<div> vùng A </div>
<div> vùng B </div>
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Luyện tập 3 trang 139 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là: Sử dụng thẻ <div> và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Thực hành trang 139 Tin học 12: Định kiểu CSS cho biểu mẫu góp ý
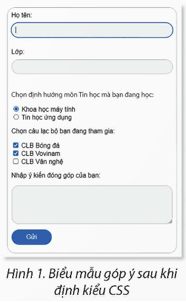
Yêu cầu: Em hãy định kiểu CSS cho biểu mẫu góp ý của học sinh ở Bài F5 (tệp gopy.html) sao cho đẹp mắt và trực quan. Biểu mẫu góp ý được minh hoạ như Hình 1.
Biểu mẫu góp ý của học sinh gồm các thành phần sau: Hai hộp văn bản dạng text để nhập Họ tên và Lớp; Hai nút tròn để chọn định hướng môn Tin học; Ba hộp kiểm để chọn câu lạc bộ đang tham gia;

Một hộp văn bản dạng textarea để nhập ý kiến;
Một nút nhấn Gửi để gửi góp ý.
Lời giải:
Mở tệp gopy.html ở Ví dụ 2 trong Bài F5 và thêm liên kết đến tệp style.css. Ta lần lượt định kiểu cho từng loại thành phần của biểu mẫu trong lập style.css như sau:
1. Định kiểu cho thẻ <form).
form {
}
max-width: 400px;
margin:0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
Khai báo vùng chọn này định kiểu cho biểu mẫu có độ rộng tối đa là 400 pixels, nền màu trắng, đường viền màu xám.
2. Định kiểu cho hộp văn bản nhập Họ tên và Lớp.
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
trock an trời sáng tạo
input[type="text"]: focus
}
outline: 2px solid #007bff;
Khai báo vùng chọn này định kiểu cho hộp văn bản có nền màu xám và không có đường viền.
3. Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked {
}
accent-color: #007bff;
4. Định kiểu cho hộp văn bản góp ý.
textarea {
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
Thuộc tính resize cho phép thay đổi kích thước của hộp văn bản theo chiều dọc.
5. Định kiểu cho nút nhấn Gửi
button[type="submit"] {
width: 25%;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px; padding: 10px 20px; margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
background-color: #0056b3;
}
button[type="submit"]: focus {
outline: yellow;
}
button[type="submit"]: active background-color: #4ff4a2;
+ trời sáng tạo
}
6. Nháy đúp chuột vào tệp gopy.html để kiểm tra kết quả.
Vận dụng
Vận dụng trang 141 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của Thực hành.
2. Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
Hai văn bản để nhập Tên tài khoản và Mật khẩu;
Một hộp kiểm Ghi nhớ thông tin đăng nhập;
Một nút nhấn Đăng nhập;
Một đường liên kết Quên mật khẩu.
3. Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.
Lời giải:
1. Thực hiện định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của Thực hành.
- Đối với hộp kiểm, khai báo vùng chọn để định kiểu cho trạng thái được chọn: input[type="checkbox"]: checked {
}
accent-color: #007bff;
Với khai báo này, khi người dùng nháy chọn, hộp kiểm sẽ có dạng
- Đối với nút, khai báo vùng chọn để định kiểu cho trạng thái hover và active:
button[type="submit"]:hover {
}
background-color: #0056b3;
button[type="submit"]:active { background-color: #ff0000;
}
2. Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
- Hai văn bản để nhập Tên tài khoản và Mật khẩu;
input[type="text"] { display: block;
}
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
rocksen trò
an
input[type="text"]: focus {outline: 2px solid #007bff;
}
- Một hộp kiểm Ghi nhớ thông tin đăng nhập; Một nút nhấn Đăng nhập; Một đường liên kết Quên mật khẩu.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked { accent-color: #007bff;
}
textarea {
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
3. Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.
button[type="submit"] { width: 25%; font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px;
padding: 10px 20px;
margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
}
background-color: #005663;
button[type="submit"]: focus { outline: yellow;
}
"T-sctave a trời sáng tạo
button[type="submit"]: activ background-color: #4ff4a2;
}
>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài F13
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài F12: Định kiểu CSS cho biểu mẫu. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.










