Tin học 12 Chân trời sáng tạo bài E4
VnDoc xin giới thiệu bài Tin học 12 Chân trời sáng tạo bài E4: Sử dụng Content Blocks, Button, Divider được chúng tôi sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Chân trời sáng tạo nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Sử dụng Content Blocks, Button, Divider
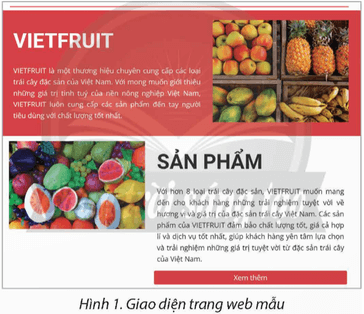
Khởi động trang 72 Tin học 12: Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản hay không? Để thiết kế giao diện trang web như Hình 1, em sử dụng công cụ nào?

Lời giải:
Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản bằng công cụ Content Blocks.
1. Công cụ Content Blocks
Hoạt động 1 trang 73 Tin học 12: Để thiết kế nội dung trang web theo mẫu cho trước thì em sử dụng công cụ nào?
Lời giải:
Để thiết kế nội dung trang web theo mẫu cho trước thì em sử dụng công cụ Content Block.
Hoạt động 2 trang 73 Tin học 12: Công cụ Contents Blocks cung cấp bao nhiêu thiết kế có sẵn?
Lời giải:
Công cụ Content Blocks cung cấp 6 mẫu thiết kế có sẵn như hình dưới.

2. Công cụ Divider
Hoạt động trang 74 Tin học 12: Theo em, màu sắc đường phân chia trang web có thay đổi được hay không?
Lời giải:
Có thể thay đổi màu sắc đường phân chia trang web bằng cách thay đổi màu giao diện của trang web.
3. Công cụ Botton
Hoạt động trang 74 Tin học 12: Em có thể tùy ý thay đổi màu sắc của nút hay không? Có bao nhiêu tuỳ chọn thay đổi màu sắc của nút?
Lời giải:
Trong công cụ Button, có thể tùy ý thay đổi màu sắc của nút. Có ba tuỳ chọn thay đổi màu sắc của nút, bao gồm:
- Filled (tô màu nền): Nút sẽ có màu nền đậm và đầy đủ.
- Outlined (đường viền): Nút sẽ có đường viền màu sắc và không có màu nền.
- Text (văn bản): Nút sẽ chỉ hiển thị văn bản và không có màu nền hoặc đường viền.
Luyện tập
Luyện tập 1 trang 74 Tin học 12: Công cụ Content Blocks cho phép chèn các đối tượng nào? Em hãy kể tên các đối tượng đó.
Lời giải:
Công cụ Content Blocks cho phép chèn vào trang web các dữ liệu:
- Văn bản.
- Hình ảnh.
- Driver.
- Youtube.
- Celendar.
- Map.
Luyện tập 2 trang 74 Tin học 12: Em hãy cho biết có thể thay đổi bố cục trình bày của mẫu Content Blocks không.
Lời giải:
Ngoài sáu mẫu thiết kế có sẵn trên Google Sites, em có thể thay đổi bố cục trình bày của một mẫu bất kì bằng cách kéo thả các khối nội dung sang các vị trí khác phù hợp.
Luyện tập 3 trang 74 Tin học 12: Nếu thay đổi màu sắc đường phân chia thì có ảnh hưởng đến màu của giao diện của trang web không?
Lời giải:
Không. Muốn thay đổi màu sắc đường phân chia phải thay đổi màu giao diện của trang web.
Luyện tập 4 trang 74 Tin học 12: Sau khi tạo liên kết cho một nút, em có thể thay đổi nội dung và liên kết của nút đó không? Nêu cách thực hiện.
Lời giải:
Có, sau khi tạo liên kết cho một nút, bạn có thể thay đổi nội dung và liên kết của nút đó. Để thực hiện điều này, bạn có thể sử dụng tùy chọn "Edit button" trong thanh công cụ hoặc nhấp chuột phải vào nút và chọn "Edit". Điều này sẽ cho phép bạn thay đổi văn bản, liên kết và các thuộc tính khác của nút.
Thực hành trang 75 Tin học 12: Nhiệm vụ. Sử dụng công cụ Content Blocks, Button, Divider
Yêu cầu: Sử dụng trang web chủ đề bản hàng đã thiết kế trong Bài E3, em hãy thiết kế thêm nội dung cho trang chủ theo mẫu như Hình I.
Lời giải:
Quan sát Hình 1, em có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai gồm 2 cột, cột trái chúa nội dung, cột phải chúa hình ảnh; phần thứ ba gồm 2 cột, cột trái chứa hình ảnh, cột phải chứa nội dung.
Em thực hiện các bước như sau:
1. Chèn đường phân chia trang.
Nhảy chọn thẻ Pages + in Trang chủ.
Nháy chọn thẻ Insert + Công cụ Divider, đường phân chia trang web được chèn vào (Hình 8).

Thiết kế nội dung phần thứ hai:
Nháy chọn thẻ Insert + Công cụ Content Blocks, chọn mẫu
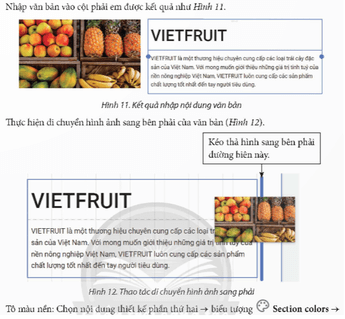
Chèn hình ảnh vào cột bên trái: Nháy chọn biểu tượng +, xuất hiện các tuỳ chọn. Chọn hình ảnh tù nguồn phù hợp, ví dụ From Drive (Hình 9), chọn Insert. Em được kết quả như Hình 10.


Style 3 được kết quả như Hình 13.
3. Thiết kế nội dung phần thứ ba: Em thấy rằng, bố cục thiết kế phần thứ ba tương tự như phần thứ hai nên em tạo bản sao phần thứ hai, thực hiện như sau:
Chọn nội dung thiết kế của phần thứ hai, nháy chọn biểu tượng ![]() để tạo bản sao.
để tạo bản sao.
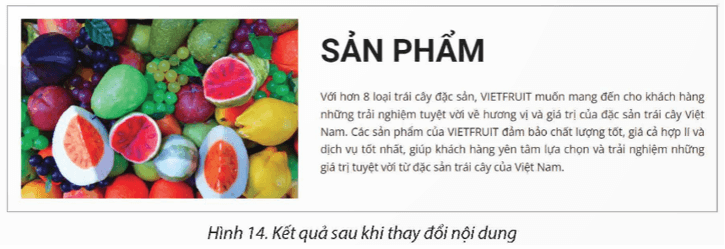
Tô màu nền Style 1 cho bản sao, thay đổi nội dung, thay thế hình ảnh, di chuyển hình ảnh sang trái, em có kết quả như Hình 14.

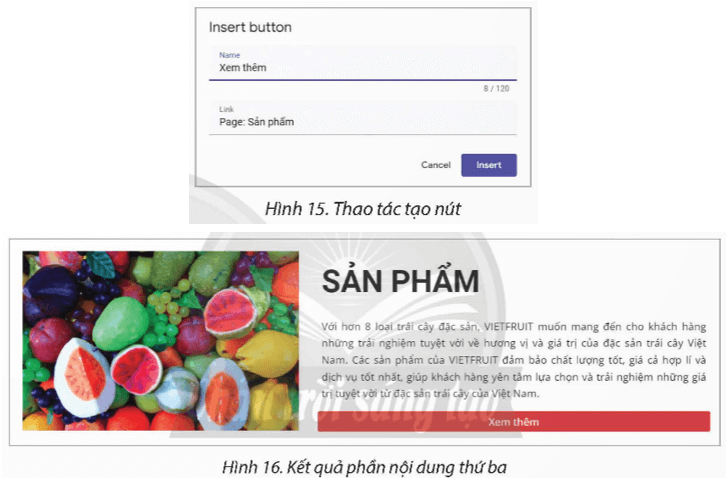
4. Thiết kế nút “Xem thêm”.
Nháy chọn thẻ Insert, công cụ Bottom. Tại hộp thoại Insert button, nhập “Xem thêm” ở mục Name, ở mục Link, chọn trang Sản phẩm (trang cần liên kết). Chọn Insert để chèn nút (Hình 15).
Kéo thả nút “Xem thêm” và di chuyển đặt phía dưới văn bản, em được kết quả như Hình 16.

Như vậy, em vừa tạo xong nội dung cho trang chủ bằng cách sử dụng các công cụ Driver, Content Blocks, Button. Việc thiết kế nội dung bố trí kết hợp giữa hình ảnh và văn bản tạo sự chuyên nghiệp trong thiết kế.
Vận dụng
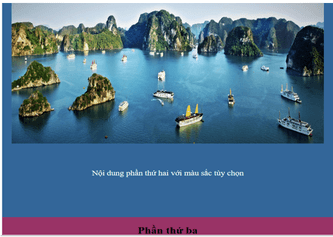
Vận dụng trang 75 Tin học 12: Với trang web chủ đề danh lam thắng cảnh ở địa phương em, hãy thiết kế phần nội dung cho trang chủ. Trang thiết kế gồm các yêu cầu: Có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai, thứ ba tuỳ chọn sử dụng các mẫu trong Content Blocks để thiết kế nội dung và sử dụng các hình ảnh tuỳ chọn liên quan đến chủ đề. Sử dụng màu cho phần thứ hai, thứ ba tuỳ chọn.
Lời giải:
Với trang web chủ đề danh lam thắng cảnh ở địa phương em, hãy thiết kế phần nội dung cho trang chủ. Trang thiết kế gồm các yêu cầu: Có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai, thứ ba tuỳ chọn sử dụng các mẫu trong Content Blocks để thiết kế nội dung và sử dụng các hình ảnh tuỳ chọn liên quan đến chủ đề. Sử dụng màu cho phần thứ hai, thứ ba tuỳ chọn.

>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài E5
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài E4: Sử dụng Content Blocks, Button, Divider. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.










