Tin học 12 Chân trời sáng tạo bài F2
VnDoc xin giới thiệu bài Giải bài tập Tin học lớp 12 bài F2: Tạo và định dạng trang web với các thẻ HTML sách Chân trời sáng tạo hay, ngắn gọn sẽ giúp học sinh dễ dàng trả lời câu hỏi trong chương trình từ đó học tốt môn Tin học lớp 12.
Bài: Tạo và định dạng trang web với các thẻ HTML
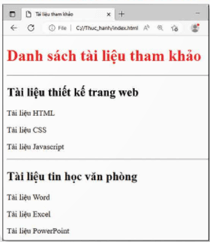
Khởi động trang 73 Tin học 12: Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau: <h1>, <h2>, <p>, <hr>?

Lời giải:
Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ sau: <h1>, <h2>, <p>, <hr>.
1. Các thẻ định dạng cơ bản
Hoạt động 1 trang 75 Tin học 12: Theo em, trong HTML có những thẻ nào để định dạng đề mục?
Lời giải:
Trong HTML có những thẻ nào để định dạng đề mục: Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Trong đó <h1> là đề mục cao cấp nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.

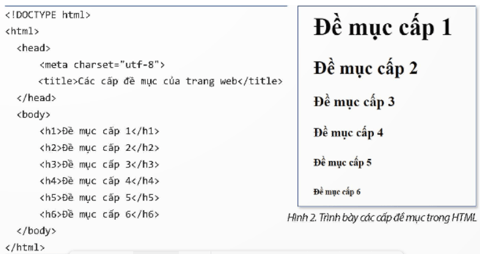
Hoạt động 2 trang 75 Tin học 12: Cho mã lệnh:
![]()
Em hãy cho biết nội dung được kết xuất trên trang web.
Lời giải:
Nội dung được kết xuất trên trang web như sau: ![]()
2. Thẻ tạo siêu liên kết
Hoạt động 1 trang 77 Tin học 12: Thẻ <a> có thể tạo được liên kết đến những loại tài nguyên nào?
Lời giải:
Để tạo siêu liên kết trong trang web, ta sử dụng thẻ <a>.
Hoạt động 2 trang 77 Tin học 12: Nếu thẻ <a> không được khai báo thuộc tính href thì người dùng có thể nháy chuột vào nội dung bên trong thẻ <a> này không? Tại sao?
Lời giải:
Nếu thẻ <a> không được khai báo thuộc tính href thì người dùng không thể nháy chuột vào nội dung bên trong thẻ <a>. Tại vì không có thuộc tính href nên không thể tạo liên kết.
3. Thẻ tạo danh sách
Hoạt động trang 79 Tin học 12: Chọn đáp án đúng cho câu hỏi dưới đây.
Thẻ nào được sử dụng để tạo danh sách có thứ tự?
a. <li>
b. <h1>
c. <ol>
d. <p>
Lời giải:
Thẻ được sử dụng để tạo danh sách có thứ tự là: <li>, <ol>. Nên đáp án đúng là:
a. <li>
c. <ol>
Luyện tập
Luyện tập 1 trang 79 Tin học 12: Tác dụng của thẻ <h1>, <h2>, ….<h6> là gì?
Lời giải:
Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Trong đó <h1> là đề mục cao cấp nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
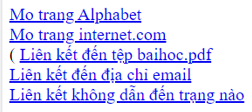
Luyện tập 2 trang 79 Tin học 12: Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Lời giải:
Cú pháp:
![]()
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minh hoạ liên kết</title>
</head>
<body>
<h2><a id="dautrang".Tiêu đề của trang</a></h2>
<p>
<a href="https://abc.xyz">Mo trang Alphabet</a><br>
<a href="https://internet.com" target="_blank">Mo trang internet.com</a><br>(
<a href="/tailieu/baihoc.pdf">Liên kết đến tệp baihoc.pdf</a><br>
<a href="mailto:abc@gmail.com">Liên kết đến địa chỉ email</a><br>
<a href="#">Liên kết không dẫn đến trạng nào</a><br>
<a href="#dautrang" Liên kết đến “Tiêu đề đầu trang”</a>
</p>
</body>
</html>
Kết quả:
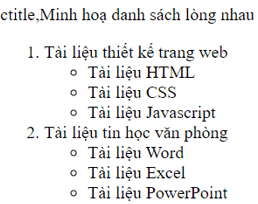
Luyện tập 3 trang 79 Tin học 12: Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> thì trang web hiển thị trong trình duyệt sẽ như thế nào?
Lời giải:
Sau khi thay thế cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> ta được code như sau:
<html>
<head>
<meta charset="utf-8">
ctitle,Minh hoạ danh sách lòng nhau</title>
</head>
<body>
<ol>
<li>Tài liệu thiết kế trang web
<ul>
<li>Tài liệu HTML</li> <li>Tài liệu CSS</li>
<li>Tài liệu Javascript</li>
</ul>
</li>
<li>Tài liệu tin học văn phòng
<ul>
<li>Tài liệu Word</li>
<li>Tài liệu Excel</li>
<li>Tài liệu PowerPoint</li>
</ul>
</li>
</ol>
</body>
</html>
Kết quả:

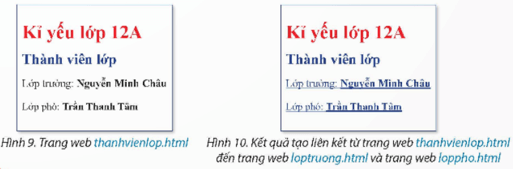
Thực hành trang 80 Tin học 12: Yêu cầu: Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9 và hai trang web giới thiệu về lớp trưởng và lớp phó, đặt tên lần lượt là loptruong.html và loppho.html. Sau đó tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. html như ở Hình 10.

Lời giải:
- Tạo trang web thanhvienlop.html có thành viên lớp như sau:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<p>Lớp phó: Trần Thanh Tâm</p>
</body>
</html>
Kết quả:

- Tạo trang web có thông tin của Lớp trưởng lưu tên loptruong.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<p>Nhiệm vụ: Quản lý việc học tập của lớp</p>
</body>
</html>
Kết quả:

- Tạo trang web có thông tin của Lớp phó lưu tên loppho.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Lớp phó: Trần Thanh Tâm</p>
<p>Nhiệm vụ: Quản lý việc lao động, văn hoá, đời sống của lớp</p>
</body>
</html>
Kết quả:

- Tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. Html
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
</p>
</body>
</html>
Kết quả:

Vận dụng
Vận dụng 1 trang 80 Tin học 12: Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở phần Thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
<a href="file:///D:/T%C3%AAnminh.html"Thành viên 1: Trần Văn A</a><br>
<p>Thành viên 1: Trần Văn A</p>
</p>
</body>
</html>
Kết quả:

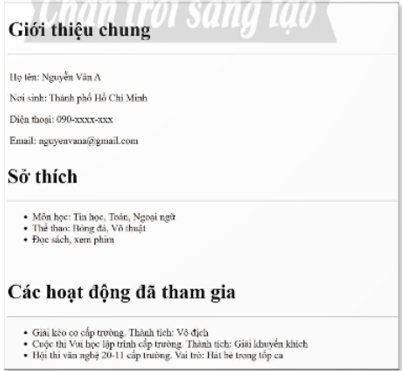
Vận dụng 2 trang 80 Tin học 12: Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho trang web portfolio.html, sử dụng các thẻ tạo danh sách và các thẻ định dạng văn bản đơn giản đã học. Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Thành viên 1: Trần Văn A</p>
<p>Thành viên tổ 1</p>
<p>Sở thích: du lịch, xem phim và ăn vặt</p>
<p>Các hoạt động đã tham gia</p>
</body>
</html>
Kết quả:

>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài F3
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài F2: Tạo và định dạng trang web với các thẻ HTML. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.









