Tin học 12 Chân trời sáng tạo bài E3
Tin học 12 Chân trời sáng tạo bài E3: Tạo văn bản, chèn hình ảnh và tạo chân trang được chúng tôi sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Chân trời sáng tạo nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Tạo văn bản, chèn hình ảnh và tạo chân trang
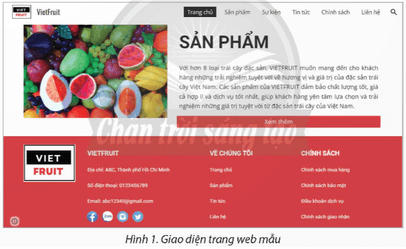
Khởi động trang 64 Tin học 12: Em hãy thảo luận với bạn và chỉ ra vị trí chân trang trong Hình 1. Vì sao cần thiết kế chân trang cho tất cả các trang?

Lời giải:
Chân trang trong Hình 1 nằm ở phần dưới cùng của trang web. Nó có màu đỏ và hiển thị thông tin như tên công ty, địa chỉ, số điện thoại và email. Ngoài ra, chân trang còn chứa các biểu tượng mạng xã hội và liên kết đến các trang khác của website. Thiết kế chân trang cho tất cả các trang web là quan trọng vì nó cung cấp thông tin liên lạc, hỗ trợ người dùng dễ dàng điều hướng và có thêm thông tin về website.
1. Công cụ thiết kế text box, images
Hoạt động 1 trang 67 Tin học 12: Công cụ text box hỗ trợ các kiểu chữ nào để định dạng văn bản? Em hãy kể tên các kiểu chữ này.
Lời giải:
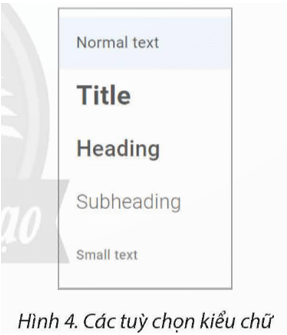
Có 5 tuỳ chọn (Hình 4).
Normal text: văn bản thường.
Title: tiêu đề lớn.
Heading: tiêu đề nhỏ.
Subheading: tiêu đề phụ.
Small text: văn bản chữ nhỏ.

Hoạt động 2 trang 67 Tin học 12: Để chèn hình ảnh vào trang web, có những lựa chọn nào? Em hãy kể tên những lựa chọn này?
Lời giải:
Có 4 lựa chọn:
- Google Drive: chèn hình ảnh trong Google Drive.
- Link: chèn hình ảnh từ liên kết.
- Google Images: tìm kiếm hình ảnh trên Google.
- Photos: chèn hình ảnh từ Google Photos
2. Công cụ Social links
Hoạt động trang 67 Tin học 12: Công cụ Social links có hỗ trợ chèn tất cả các liên kết mạng xã hội hay không?
Lời giải:
Có. Công cụ Social links có hỗ trợ chèn tất cả các liên kết mạng xã hội.
3. Các tùy chỉnh
Hoạt động trang 68 Tin học 12: Có bao nhiêu tùy chọn điều chỉnh màu cho một mục? Em hãy kể tên các tùy chọn này.
Lời giải:
Có các tuỳ chọn:
- Style 1 (không màu).
- Style 2 (màu xám).
- Style 3 (màu hiển thị theo giao diện).
- Image (sử dụng hình ảnh).
Luyện tập
Luyện tập 1 trang 68 Tin học 12: Để chèn hình ảnh vào trang web, lựa chọn nào sau đây không được hỗ trợ trong Google Sites?
A. Google Drive.
B. Link.
C. Photos.
D. Images.
Lời giải:
Đáp án đúng là D. Images.
Luyện tập 2 trang 68 Tin học 12: Để thiết kế các mục giống nhau về bố cục, lựa chọn nào sau đây được chọn?
A. Section colors.
B. Duplicate section.
C. Delete section.
D. Section color.
Lời giải:
Đáp án đúng là B. Duplicate section.
Thực hành trang 68 Tin học 12: Nhiệm vụ. Thiết kế chân trang
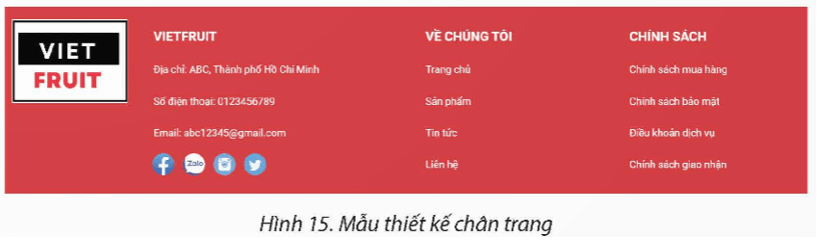
Yêu cầu: Sử dụng trang web chủ đề bán hàng đã thiết kế trong Thực hành từ bài E1 đến Bài E2, em hãy thiết kế chân trang theo mẫu như Hình 15.

Lời giải:
Quan sát Hình 15, em có thể chia bố cục chân trang thiết kế làm 3 cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ và các liên kết mạng xã hội, cột thứ hai chứa các nội dung VỀ CHÚNG TÔI, cột thứ ba chứa các nội dung về CHÍNH SÁCH. Các bước thực hiện như sau:
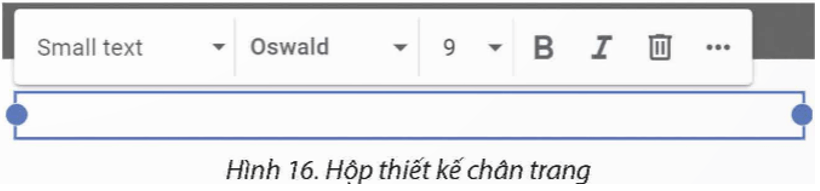
1. Thêm chân trang: Chọn trang chủ, di chuyển con trỏ chuột xuống cuối trang web và nháy chọn ![]() , kết quả như Hình 16.
, kết quả như Hình 16.

2. Thiết kế nội dung cột thứ nhất:
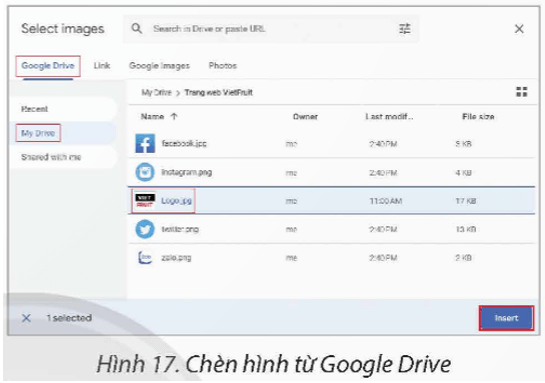
Chèn hình ảnh logo từ Google Drive: Nháy chọn thẻ Insert, Công cụ Images, Select. Tại hộp thoại Select images, nháy chọn Google Drive, My Drive, Logo.jpg, Insert để chèn hình ảnh (Hình 17)

Hình ảnh được chèn ở bên dưới chân trang vừa tạo không nằm trong chân trang. Trường hợp nếu hình ảnh được chèn vào có kích thước không phù hợp, em điều chỉnh bằng cách chọn hình ảnh, chọn vào một trong 5 biểu tượng hình tròn ở các góc của hình ảnh và điều chỉnh kích thước ảnh cho phù hợp (Hình 18).

Kéo thả hình ảnh di chuyển vào vùng chân trang để được kết quả như Hình 19.

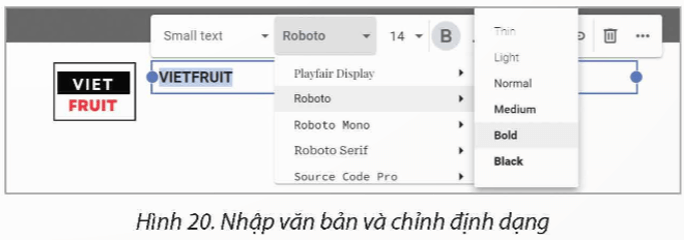
Bên cạnh hình ảnh vừa chèn, nhập nội dung “VIETFRUIT” với phông chữ Rotobo, in đậm, cỡ chữ 14 (Hình 20).

Nháy chọn thẻ Insert + Công cụ Text box để tạo thêm ba hộp văn bản có nội dung lần lượt là: “Địa chỉ: ABC, Thành phố Hồ Chí Minh”; “Số điện thoại: 0123456789”; “Email: abc12345@gmail.com” với phông chữ Roboto, cỡ chữ 11 (Hình 21).

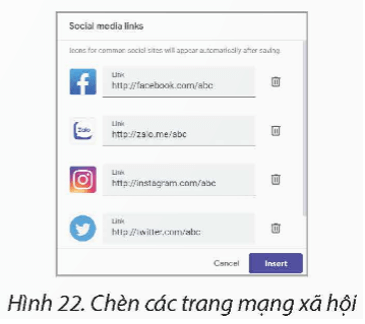
Nháy chọn thẻ Insert + Công cụ Social links + Chọn lần lượt hình ảnh Facebook, Zalo, Instagram, Twitter từ Google Drive, với mỗi hình ảnh gắn link tương ứng → Insert (Hình 22).

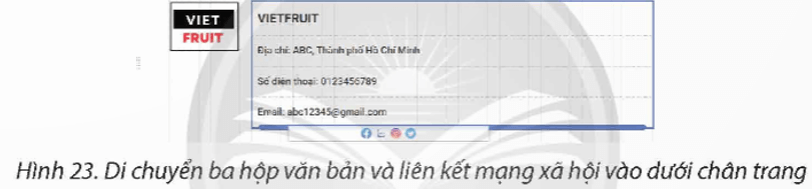
Sau khi tạo xong ba hộp văn bản và chèn liên kết, em di chuyển chúng vào dưới văn bản “VIETFRUIT” bên cạnh logo trong vùng chân trang (Hình 23).

Sau khi di chuyển, vùng kết quả hiển thị chưa phù hợp, em hiệu chỉnh lại bằng cách chọn vào vùng kết quả, kéo nhỏ vùng hiển thị các nội dung. Kết quả như Hình 24.

3. Thiết kế nội dung cột thứ hai:
Nháy chọn thẻ Insert + Công cụ Text box để tạo hộp văn bản có nội dung là “VỀ CHÚNG TÔI” với phông chữ Roboto, in đậm, cỡ chữ 14 và bốn hộp văn bản có nội dung lần lượt là Trang chủ, Sản phẩm, Tin tức, Liên hệ với phông chữ Roboto, cỡ chữ 11.
Sau khi thiết kế xong các nội dung, em di chuyển lên bên cạnh cột thứ nhất. Điều chỉnh lại vùng nội dung, em được kết quả như Hình 25.

4. Thiết kế nội dung cột thứ ba:
Nháy chọn thẻ Insert → Công cụ Text box để tạo hộp văn bản có nội dung là “CHÍNH SÁCH” với phông chữ Robolo, in đậm, cỡ chữ 14 và bốn hộp văn bản có nội dung lần lượt là Chính sách mua hàng, Chính sách bảo mật, Điều khoản dịch vụ, Chính sách giao nhận với phông chữ Roboto, cỡ chữ 11.
Sau khi thiết kế xong các nội dung, em di chuyển lên bên cạnh cột thứ hai. Điều chỉnh lại vùng nội dung, em được kết quả như Hình 26.

5. Tô màu nền chân trang:
Chọn chân trang → biểu tượng Section colors → Style 3.
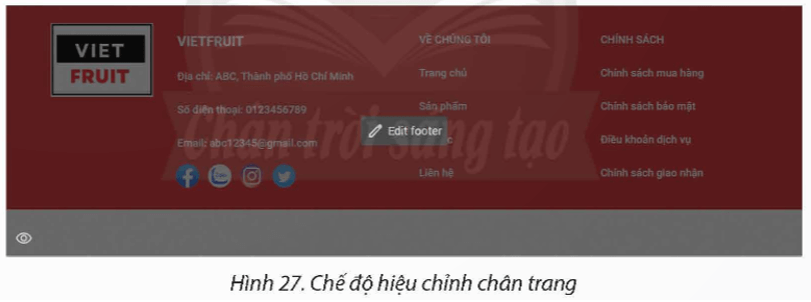
Để hiệu chỉnh chân trang, em di chuyển con trỏ chuột vào vị trí chân trang, nhảy chọn Edit footer (Chỉnh sửa chân trang) để thực hiện hiệu chỉnh hoặc nháy chọn biểu tượng © Hide footer on this page (Ẩn chân trang trên trang này) để ẩn chân trang trên trang web đang chọn (Hình 27).

Như vậy, em vừa tạo chân trang cho trang web, phần chân trang này sẽ xuất hiện trong toàn bộ các trang web và nằm phía dưới cùng của trang web. Ngoài ra, trang này cũng có chức năng điều hướng đến các trang khác khi cần thiết bằng cách tạo liên kết cho các mục trong chân trang.
Vận dụng
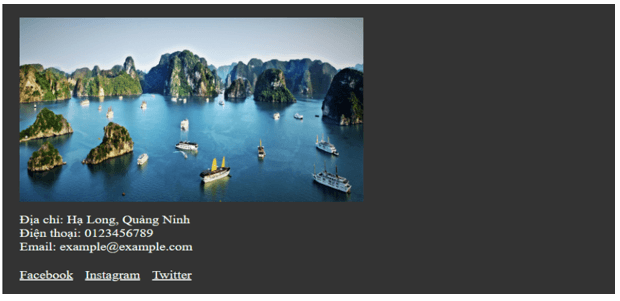
Vận dụng trang 71 Tin học 12: Với trang web chủ đề danh lam thắng cảnh ở quê hương em, hãy thiết kế chân trang - cho trang web. Trang thiết kế gồm các yêu cầu: Có thể chia bố cục trang thiết kế làm ba cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ, số điện thoại, email và các liên kết mạng xã hội (chọn 3 – 4 mạng xã hội); cột thứ hai và cột thứ ba chứa các nội dung liên quan đến chủ đề. Sử dụng màu chân trang tuỳ chọn.
Lời giải:
Với trang web chủ đề danh lam thắng cảnh ở quê hương em, hãy thiết kế chân trang - cho trang web. Trang thiết kế gồm các yêu cầu: Có thể chia bố cục trang thiết kế làm ba cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ, số điện thoại, email và các liên kết mạng xã hội (chọn 3 - 4 mạng xã hội); cột thứ hai và cột thứ ba chứa các nội dung liên quan đến chủ đề. Sử dụng màu chân trang tuỳ chọn.

>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài E4
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài E3: Tạo văn bản, chèn hình ảnh và tạo chân trang. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.










