Tin học 12 Cánh diều bài 5
Tin học 12 Cánh diều bài 5: Tạo nội dung hình ảnh cho trang web được chúng tôi sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Cánh diều nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Tạo nội dung hình ảnh cho trang web
Khởi động trang 145 Tin học 12: Bên cạnh việc sử dụng các bài viết (dạng văn bản) thì thông tin trên trang web còn có thể được truyền tải thông tin dưới dạng hình ảnh hoặc video… Theo em, việc sử dụng hình ảnh, video trên trang web có những ưu điểm gì?
Lời giải:
Bên cạnh việc sử dụng các bài viết (dạng văn bản) thì thông tin trên trang web còn có thể được truyền tải thông tin dưới dạng hình ảnh hoặc video… Theo em, việc sử dụng hình ảnh, video trên trang web có ưu điểm sau:
Để trang web thu hút được nhiều người truy cập, ngoài việc cung cấp những nội dung hữu ích chi tiết, hình thức trình bày trang web đẹp mắt và tiện lợi cũng cần được chú trọng.
Hoạt động trang 146 Tin học 12: Em có biết bộ sưu tập và thanh trượt khác nhau như thế nào không?
Lời giải:
Bộ sưu tập (còn gọi là gallery) là cách thức hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách như ở Hình 2a.
Khác với bộ sưu tập, thanh trượt (còn gọi là slider) cũng gồm nhiều hình ảnh hoặc video khác nhau nhưng không hiển thị tất cả trên trang web cùng lúc. Các hình ảnh sẽ lần lượt xuất hiện trên trang web một cách tự động bằng cách trượt từ trái sang phải hoặc dưới sự tương tác của người dùng thông qua các nút điều hướng. Thanh trượt thường được sử dụng để thể hiện các chương trình ưu đãi, các ảnh hoặc video quảng cáo dịch vụ hay sản phẩm của doanh nghiệp, ví dụ như Hình 2b.
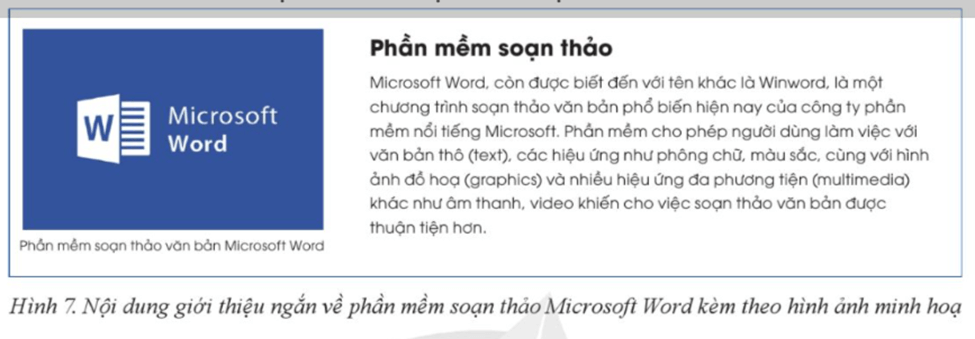
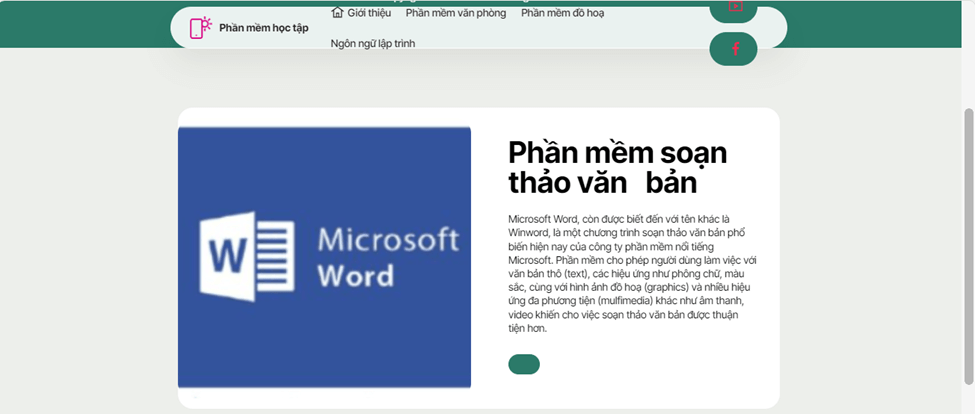
Vận dụng 1 trang 150 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng hình ảnh có kèm mô tả theo mẫu như ở hình 7

Lời giải:
Bước 1. Thêm khối hình ảnh, video vào trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng
Bước 3. Thay đổi hình ảnh video.

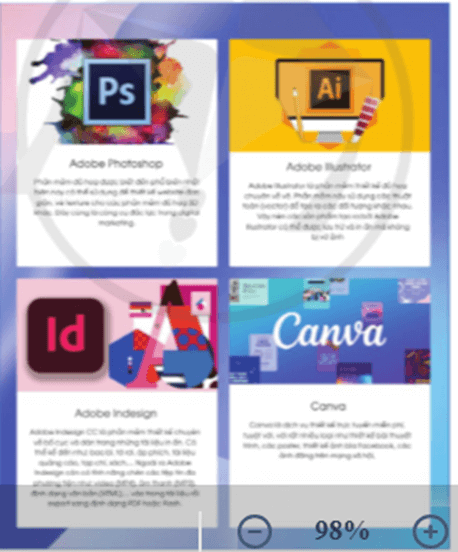
Vận dụng 2 trang 150 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập theo mẫu như Hình 8.

Lời giải:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.

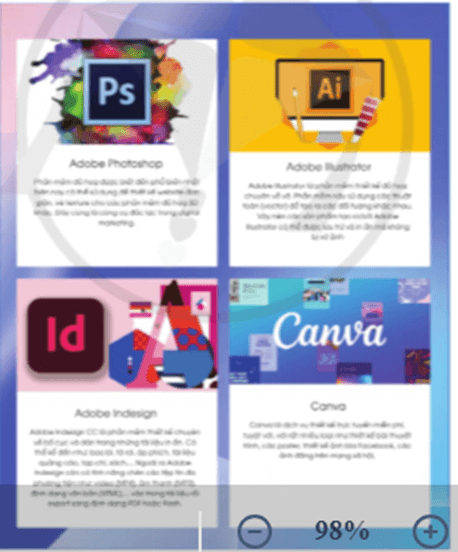
Vận dụng 3 trang 151 Tin học 12: Em hãy tạo nội dung cho trang web được thể hiện dưới dạng thanh trượt theo mẫu như ở Hình 9.

Lời giải:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.

Câu hỏi trang 151 Tin học 12: Trong các câu sau, những câu nào đúng?
a) Nội dung trang web chỉ có thể được trình bày dưới dạng bài viết văn bản hoặc hình ảnh.
b) Chỉ có thể sử dụng các hình ảnh được lưu sẵn trong máy tính để đưa vào trang web.
c) Bộ sưu tập cho phép hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
d) Thanh trượt thường được sử dụng để hiển thị nhiều hình ảnh khi không gian trên trang web hạn chế.
Lời giải:
Những câu sau đúng:
c) Bộ sưu tập cho phép hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
d) Thanh trượt thường được sử dụng để hiển thị nhiều hình ảnh khi không gian trên trang web hạn chế.
>>> Bài tiếp theo: Tin học 12 Cánh diều bài 6
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài 5: Tạo nội dung hình ảnh cho trang web. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Cánh diều, Ngữ văn 12 Cánh diều, Toán 12 Cánh diều, Tài liệu học tập lớp 12.









