Tin học 12 Chân trời sáng tạo bài F10
Chúng tôi xin giới thiệu bài Giải bài tập Tin học lớp 12 bài F10: Định kiểu CSS cho siêu liên kết và danh sách sách Chân trời sáng tạo hay, ngắn gọn sẽ giúp học sinh dễ dàng trả lời câu hỏi trong chương trình học từ đó học tốt môn Tin học lớp 12.
Bài: Định kiểu CSS cho siêu liên kết và danh sách
Khởi động trang 123 Tin học 12: Điều gì sẽ xảy ra khi nháy chọn siêu liên kết và danh sách
Lời giải:
Khi nháy chọn siêu liên kết và danh sách sẽ dẫn tới trang web được liên kết.
1. Định kiểu CSS cho siêu liên kết
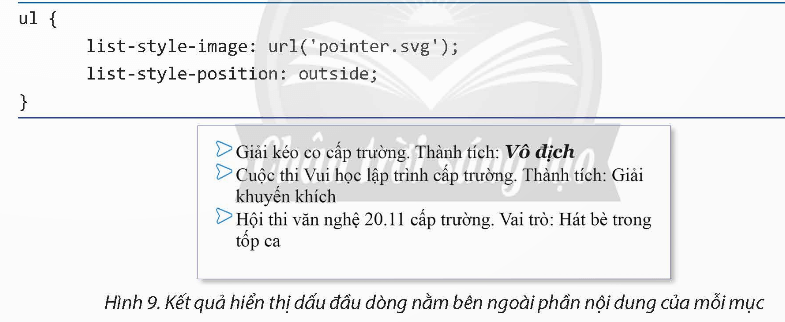
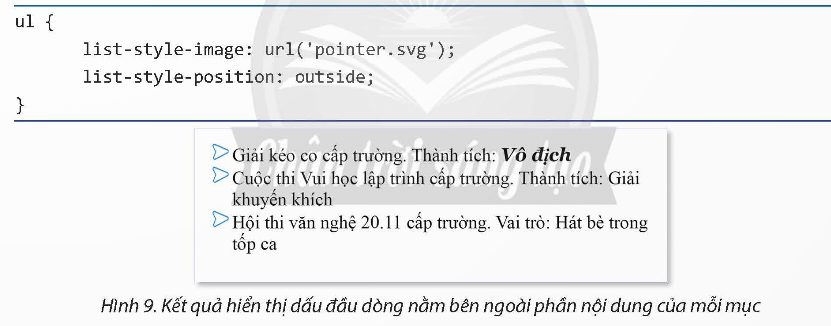
Hoạt động trang 126 Tin 12: Em hãy thay đổi lần lượt các giá trị của thuộc tính list-style-position đồng thời, đồng thời thay đổi độ rộng của trang web để xem kết quả hiển thị.
Lời giải:
Để định kiểu cho số hoặc dấu đầu các mục trong danh sách, ta sử dụng thuộc tính list-style-position và chỉ định những kiểu so CSS quy định sẵn.

Luyện tập
Luyện tập 1 trang 127 Tin học 12: Thảo luận với bạn và cho biết các trạng thái của siêu liên kết khi có sự tương tác của người dùng. Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó.
Lời giải:
Các trạng thái của siêu liên kết khi có sự tương tác của người dùng như: bình thường, lướt qua, kích hoạt, đã truy cập và tập trung.
Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó: Để định kiểu CSS cho các trạng thái này, ta khai báo vùng chọn là thẻ a kèm theo trạng thái tương ứng.
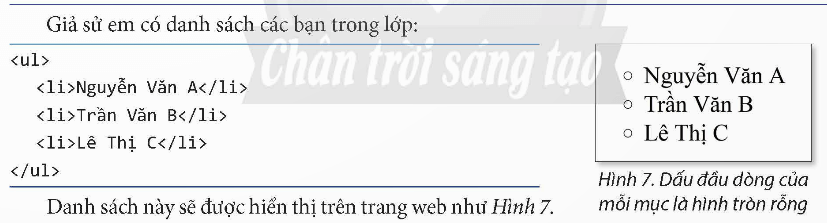
Luyện tập 2 trang 127 Tin học 12: Em hãy cho biết cách định kiểu cho các mục trong danh sách trong CSS.
Lời giải:
Cách định kiểu cho các mục trong danh sách trong CSS:
- Đánh số đầu dòng theo những kiểu có sẵn: sử dụng list-style-type.
- Đánh dấu đầu dòng bằng hình ảnh: list-style-image
Thực hành trang 127 Tin học 12: Nhiệm vụ. Định kiểu CSS cho siêu liên kết và danh sách.
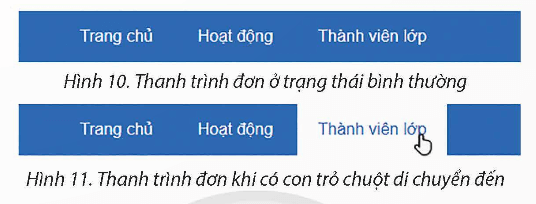
Yêu cầu: Trong trang web kỉ yếu lớp, tạo thanh trình đơn ngang nằm ở đầu trang chủ của trang index.html như Hình 10 và Hình 11.

Lời giải:
Thanh trình đơn là một danh sách gồm 3 mục, nằm theo phương ngang. Mỗi mục của thanh trình đơn là một siêu liên kết. Các bước thực hiện như sau:
''Trong tệp index.html, thêm đoạn mã HTML tạo danh sách gồm các mục của thanh trình đơn.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoatdong.html" Hoạt động</a></li>
<li><a href="thanhvienlop.html">Thành viên lớp</a></li>
</ul> </div>
Danh sách gồm 3 mục là 3 siêu liên kết đến các lập HTMI. khác và được đặt trong thẻ <div>. Em sẽ định kiểu cho thẻ <div> bằng khai báo vùng chọn lớp là nav.
Q Định kiểu cho thẻ <div> của thanh trình đơn bằng cách khai bảo vùng chọn là lớp nay. Lớp nav có thể được khai báo trong thẻ <style> đặt bên trong thẻ <head).
<head>
<meta charset="utf-8">
<title>Minh hoa navigation bar</title>
<style>
.nav {
background-color: #0066cc;
overflow: hidden;
}
</style>
</head>
2 Định kiểu để các mục đều nằm cùng dòng trên thanh trình đơn thay vì hiển thị từng dòng như thông thường.
-nav li {
}
display: inline;
Khai báo vùng chọn này nhằm định kiểu các thẻ <li> bên trong các thẻ có chỉ định lớp nav. | Giãn cách các mục trên thanh trình đơn bằng cách định kiểu cho vùng đệm, đồng thời định kiểu cho màu chữ.
.nav li a {
}
color: #ffffff; text-decoration: none; padding: 20px;
Khai báo vùng chọn này nhằm định kiểu cho các thẻ cao nằm bên trong các thẻ <li> của Đ
* Tạo hiệu ứng đổi màu nền và mẫu chủ của thanh trình đơn khi người dùng di chuyển con trỏ chuột đến các mục bằng cách khai báo vùng chọn có trạng thái hover.
.nav li a:hover {
}
color: #0066cc;
background-color: #ffffff;
6 Mở tệp HTML vừa tạo để kiểm tra kết quả.
Vận dụng
Vận dụng trang 128 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
2. Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
Gợi ý: Có thể sử dụng các phần tử như bảng hoặc khung.
Lời giải:
1. Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.

b) Mỗi mục được đóng khung và màu sắc tuỳ ý.

2. Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoctap.html">Học tập</a></li>
<li><a href="phongtrao.html">phongtrao</a></li>
<li><a href="lienlac.html">liênlac</a></li>
</ul>
</div>
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
a: active {
color: green;
}
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoctap.html">Học tập</a></li>
<li><a href="phongtrao.html">phongtrao</a></li>
<li><a href="lienlac.html">liênlac</a></li>
</ul>
</div>
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
.nav li a: hover {
color: #0066cc;
background-color: #ffffff;
}
>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài F11
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài F10: Định kiểu CSS cho siêu liên kết và danh sách. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.









