Tin học 12 Kết nối tri thức bài 14
VnDoc xin giới thiệu bài Giải bài tập Tin học lớp 12 bài 14: Định dạng văn bản bằng CSS sách Kết nối tri thức hay, ngắn gọn sẽ giúp học sinh dễ dàng trả lời câu hỏi từ đó học tốt môn Tin học lớp 12.
Bài: Định dạng văn bản bằng CSS
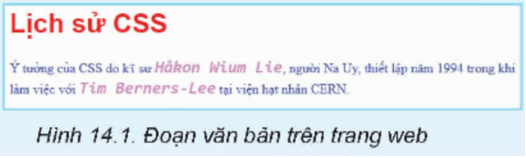
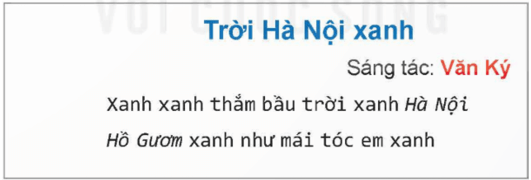
Khởi động trang 76 Tin học 12: Quan sát đoạn văn bản được thể hiện trên một trang web trong hình 14.1. Em có nhận xét gì về các định dạng liên quan đến phông chữ của văn bản

Lời giải:
Đoạn văn bản trên sử dụng các phông chữ khác nhau.
1. Định dạng văn bản bằng CSS
Hoạt động 1 trang 76 Tin học 12: Các mẫu định dạng văn bản trong Hình 14.1 đều liên quan đến định dạng kí tự gồm phông chữ, màu chữ và kiểu chữ. Các thuộc tính của CSS liên quan bao gồm định dạng phông chữ (text font), màu chữ (text color) và dòng văn bản (text line). Quan sát và thảo luận để hiểu rõ hơn các mẫu định dạng CSS này.
Lời giải:
Trong CSS, có nhiều thuộc tính để định dạng văn bản. Dưới đây là một số mẫu định dạng phổ biến:
- Định dạng phông chữ (text font):
+ c định loại phông chữ được sử dụng cho văn bản.
+ font-size: Đặt kích thước của phông chữ.
+ font-weight: Xác định độ đậm của phông chữ (như font-weight: bold).
+ font-style: Xác định kiểu chữ (như font-style: italic).
- Màu chữ (text color):
+ color: Đặt màu cho văn bản.
- Định dạng dòng văn bản (text line):
+ text-decoration: Xác định trang trí dòng văn bản như gạch chân, gạch ngang, hay gạch trên.
+ text-align: Căn chỉnh văn bản theo chiều ngang (trái, phải, giữa, hoặc canh đều).
+ line-height: Xác định khoảng cách dòng giữa các dòng văn bản.
Câu hỏi 1 trang 79 Tin học 12: Giải thích các mẫu định dạng CSS sau

Lời giải:
Trong đoạn mã CSS trên, chúng ta có hai mẫu định dạng văn bản:
- Mẫu định dạng cho tiêu đề h1:
+ color: red;: Đặt màu chữ của tiêu đề h1 thành màu đỏ.
+ text-align: center;: Căn chỉnh tiêu đề h1 ở giữa trên trang.
- Mẫu định dạng cho đoạn văn bản trong thẻ p:
+ text-align: justify;: Căn chỉnh đoạn văn bản trong thẻ p theo kiểu dàn trang đều, với cả hai mép trái và phải được căn chỉnh.
Câu hỏi 2 trang 79 Tin học 12: Giả sử mẫu định dạng CSS có định dạng sau

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Lời giải:
Mẫu định dạng CSS sẽ áp dụng một thuộc tính cho phần tử của tệp HTML. Cụ thể là color: blue;, điều này đặt màu chữ của toàn bộ nội dung trong phần tử thành màu xanh lam.
Ví dụ:

2. Tính kế thừa và cách lựa chọn theo thứ tự của CSS
Hoạt động 2 trang 79 Tin học 12: Quan sát, tìm hiểu, trao đổi và trả lời các câu hỏi sau
1. Các mẫu định dạng có tính kế thừa trong mô hình cây HTML không? Nếu một mẫu định dạng thiết lập ở một phần từ HTML thì định dạng đó có áp dụng cho tất cả các phần tử con, cháu của phần tử này không?
2. Nếu có nhiều mẫu CSS cùng được thiết lập cho một phần tử HTML thì trình duyệt sẽ áp dụng các mẫu định dạng CSS này theo thứ tự ưu tiên nào.
Lời giải:
1. Các mẫu định dạng trong CSS có tính kế thừa trong mô hình cây HTML. Khi một mẫu định dạng được áp dụng cho một phần tử HTML, định dạng đó sẽ áp dụng cho tất cả các phần tử con, cháu của phần tử đó, trừ những trường hợp ngoại lệ.
Tuy nhiên, đôi khi các phần tử con, cháu có thể có các mẫu định dạng riêng mà không kế thừa từ phần tử cha. Điều này có thể được thực hiện bằng cách định rõ mẫu định dạng cho các phần tử con, cháu đó.
2. Khi có nhiều mẫu CSS cùng được thiết lập cho một phần tử HTML, trình duyệt sẽ áp dụng các mẫu định dạng này theo thứ tự ưu tiên nhất định. Thứ tự ưu tiên của các mẫu CSS được xác định như sau:
- Mẫu CSS được viết cuối cùng trong tệp CSS sẽ có ưu tiên cao hơn các mẫu trước đó. Điều này có nghĩa là nếu có các định dạng trùng nhau cho cùng một phần tử, thì định dạng cuối cùng sẽ được áp dụng.
- Ngoài ra, sử dụng kí hiệu !important trong một mẫu định dạng có nghĩa là định dạng đó sẽ có ưu tiên cao nhất, không phụ thuộc vào vị trí của nó trong tệp CSS. Điều này có nghĩa là mẫu định dạng với !important sẽ ghi đè lên các định dạng khác cho cùng một phần tử.
Câu hỏi 1 trang 81 Tin học 12: Giả sử có mẫu định dạng sau.

Khi đó toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông có chân, đúng hay sai?
Lời giải:
Đúng, toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông chân (serif) trong trường hợp này.
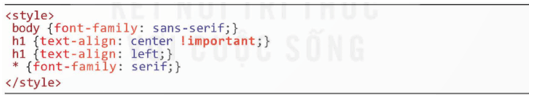
Câu hỏi 2 trang 81 Tin học 12: Giả sử có mẫu định dạng như sau

Mẫu nào sẽ được áp dụng cho h1, mẫu nào sẽ được áp dụng cho thẻ p.
Lời giải:
- Quy tắc body {} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
Luyện tập 1 trang 82 Tin học 12: Mỗi phông chữ sau đây thuộc loại nào
![]()
Lời giải:
a) Times New Roman b) Courier c) Abadi
a) Bradley Hand ITC e) Berlin Sans FB f) ALGERIAN
g) Consolas h) Caseadia
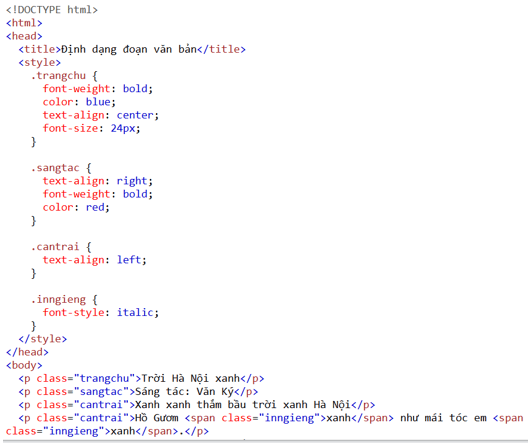
Luyện tập 2 trang 82 Tin học 12: Hãy liệt kê các thuộc tính CSS liên quan đến định dạng đoạn văn bản sau

Lời giải:
Các thuộc tính CSS liên quan đến định dạng đoạn văn bản: Căn đoạn văn bản, màu chữ, kiểu chữ. Cụ thể:
Vận dụng 1 trang 82 Tin học 12: Tìm hiểu thêm các thuộc tính phông chữ như font-variant và thuộc tính dòng văn bản như letter-space (khoảng cách giữa các kí tự), word-space (khoảng cách các từ) và text-shadow (chữ bóng).
Lời giải:
- font-variant: Thuộc tính này được sử dụng để xác định kiểu chữ viết hoa của văn bản. Giá trị phổ biến của thuộc tính này bao gồm:
+ normal: Chữ in thường (mặc định).
+ small-caps: Chữ viết hoa nhỏ.
- letter-spacing: Thuộc tính này xác định khoảng cách giữa các kí tự trong một đoạn văn bản. Giá trị của thuộc tính này có thể là số âm (kích thước kí tự thu nhỏ lại) hoặc số dương (kích thước kí tự mở rộng ra). Ví dụ: letter-spacing: 2px.
- word-spacing: Thuộc tính này xác định khoảng cách giữa các từ trong một đoạn văn bản. Giá trị của thuộc tính này cũng có thể là số âm hoặc số dương. Ví dụ: word-spacing: 5px.
- text-shadow: Thuộc tính này cho phép bạn thêm hiệu ứng bóng cho văn bản. Bạn có thể xác định màu sắc của bóng, độ mờ, và vị trí của bóng. Ví dụ: text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5).
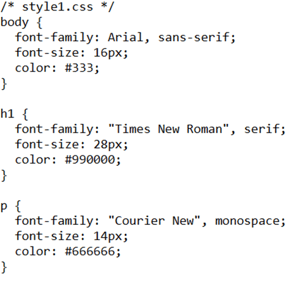
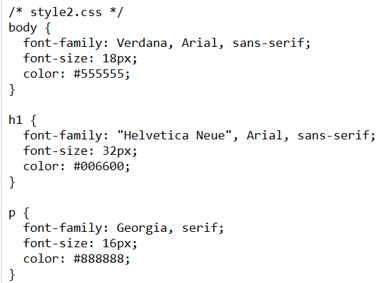
Vận dụng 2 trang 82 Tin học 12: Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Lời giải:
Kiểu 1:

- Kiểu 2:

>>> Bài tiếp theo: Tin học 12 Kết nối tri thức bài 15
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài 14: Định dạng văn bản bằng CSS. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Kết nối tri thức, Ngữ văn 12 Kết nối tri thức, Toán 12 Kết nối tri thức, Tài liệu học tập lớp 12.










