Tin học 12 Cánh diều bài 11
VnDoc xin giới thiệu bài Giải sách bài tập Tin học 12 bài 11: Mô hình hộp, bố cục trang web sách Cánh diều hay, chi tiết giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập trong nội dung chương trình Tin học 12
Bài: Mô hình hộp, bố cục trang web
Khởi động trang 83 Tin học 12: Em hãy truy cập trang chủ của các website: http:/moet.gov.vn, http://tienphong.vn. Theo em, bố cục của hai trang web này có giống nhau không?
Lời giải:
- Bố cục của 2 trang web này giống nhau: đều có menu ngang, bố cục theo 3 cột dọc.
Hoạt động trang 84 Tin học 12: Theo em, trên một dòng của màn hình trình duyệt web có thể hiển thị nhiều phần tử HTML được không?
Lời giải:
Trên một dòng của màn hình trình duyệt web không thể thể hiện thị nhiều phần tử HTML được. Vì theo mặc định, mỗi phần tử HTML sẽ được xác định kiểu hiển thị theo khối hoặc theo dòng. Với cách hiển thị theo khối, mỗi phần tử được hiển thị trên một dòng mới. Ngược lại, với cách hiển thị theo dòng, nhiều phần tử có thể được hiển thị trên cùng một dòng.
Luyện tập trang 87 Tin học 12: Em hãy khai báo thêm các quy tắc định dạng cho trang web “Bài10-NV1.html" để nội dung có phần tử body có khoảng cách lề 30 pixel, phần tử h3 có đường viền tô nét (solid), khoảng cách vùng đệm là 20 pixel.
Lời giải:
Bước 1. Tạo tệp “Bài 10-NV1.css”
Mở phần mềm Sublime Text.
Tạo tệp mới và ghi lưu với tên Bài10-NV1.css.
Bước 2. Khai báo các quy tắc định dạng CSS như sau:
.blue {coler: steelblue;}
.red {coler: darkred;}
.orangered {verdana”; font-size:25px, color: orangered:}
input.yellow {background-color: yellow; } input.blue {background-color: blue; color: white;}
P{margin: 30px;}
p.custom-boder {padding: 20px; boder-style:solid;}
Bước 3. Ghi lưu tệp.
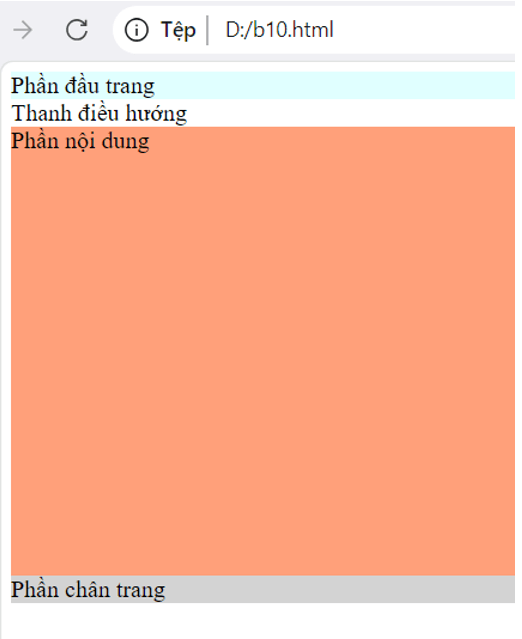
Vận dụng trang 87 Tin học 12: Em hãy sử dụng phần mềm div kết hợp với định dạng CSS để tách trang web Bài 10-NV1.html thành 2 phần: Phần đầu trang và phần nội dung. Phần đầu trang là tiêu đề “Đóng góp ý kiến cho thư viện của nhà trường”, phần nội dung là các thông tin còn lại. Tạo màu nền khác nhau cho 2 phần này.
Lời giải:
Code như sau:
<!DOCTYPE html>
<html> <head>
<title>Xác định vị trí tuyệt đối</title> <meta charset="utf-8">
<style>
region {padding: 20px; border-style: solid;}
.header {background-color: Lightcyan;}
navigation_menu{background-color: Lightgray; height: 50px;} .content {background-color: Lightsalmon; height: 300px;} .footer {background-color: Lightgray;}
</style>
</head>
<body>
<div class="header region">Phần đầu trang</div>
<div class="navigation_menu region">Thanh điều hướng</div> <div class="content region">Phần nội dung</div> <div class="footer region">Phần chân trang</div>
</body>
</html>
Kết quả:

Câu 1 trang 87 Tin học 12: Cho khai báo định dạng sau: p{height: 50 px; padding:5px; border: 2px solid; margin: 4px;}. Khi đó chiều cao của phần tử p tính theo pixel là bao nhiêu?
A. 60px
B. 72px
C. 54px
D. 64px
Lời giải:
Đáp án đúng là: C. 54px
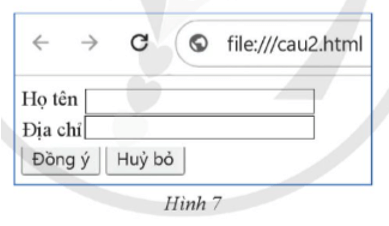
Câu 2 trang 87 Tin học 12: Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là đúng hay sai?

a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính display mà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML
khai báo như sau:
<body> <form>
<lable>Họ tên<input type=”text name=”txten”></lable>
<lable>Địa chỉ<input type=”text name=”txDiachi”></lable>
<input type=”submit” name = cmd value =”đồng ý”>
<input type=”submit” name = cmd value =”huỷ bỏ”>
</body> </form>
c) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên</label><input type="text" name="txtTen">
<label>Ɖia chi<label><input type="text" name="txtDiachi"> <input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huy bo"> </form></body>
d) Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu .bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>11o tên<input class="bl" type="text" name="txtTen"></label>
<label>Dia chi<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name "cmd" value "Dong y">
<input type="submit" name="cmd" value-"Huỷ bo">
</form> </body>
Lời giải:
a) Sai
b) Sai
c) Sai
d) Đúng
>>> Bài tiếp theo: Tin học 12 Cánh diều bài 12
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài 11: Mô hình hộp, bố cục trang web. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Cánh diều, Ngữ văn 12 Cánh diều, Toán 12 Cánh diều, Tài liệu học tập lớp 12.










