Tin học 12 Chân trời sáng tạo bài F12
Tin học 12 Chân trời sáng tạo bài F12: Định kiểu CSS cho biểu mẫu được chúng tôi sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Chân trời sáng tạo nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Định kiểu CSS cho biểu mẫu
Khởi động trang 170 Tin học 12: Em hãy quan sát và nhận xét một số biểu mẫu khảo sát trên trang web mà trường hay lớp em từng sử dụng.
Lời giải:
Có rất nhiều biểu mẫu khảo sát khác nhau trên trang web mà trường hay lớp em từng sử dụng. Các thành phần của biểu mẫu có các thuộc tính về phông chữ, nền, đường viền, vùng đệm, lề như các phần tử khác trên trang web.
1. Định kiểu cho hộp văn bản
Hoạt động trang 171 Tin học 12: Em hãy khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea.
Lời giải:
Khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea:
Input [type="text"]:focus {
Outline: 2px solid #007bff;
}
2. Định kiểu cho nút tròn, hộp kiểm và nhấn nút
Hoạt động trang 172 Tin học 12: Trong khai báo vùng chọn của hộp kiểm, em hãy thay đổi thuộc tính accent-color thành background-color và nêu nhận xét.
Lời giải:
Khai báo vùng chọn của hộp kiểm, em thay đổi thuộc tính accent-color thành background-color và nêu nhận xét như sau:
button[type="submit"]:hover {
}
background-color: #0056b3;
button [type="submit"]:active { background-color: #ff0000;
}
Với khai báo này người dùng di chuyển con trỏ chuột đến, nút sẽ chuyển sang màu xanh đậm, khi người dùng nháy chuột, nút nhấn sẽ chuyển sang màu đỏ.
Luyện tập
Luyện tập 1 trang 172 Tin học 12: Em hãy trình bày lợi ích khi định kiểu cho biểu mẫu
Lời giải:
Lợi ích khi định kiểu cho biểu mẫu: làm tăng tính trực quan của biểu mẫu và cải thiện trải nghiệm của người dùng, góp phần giúp người dùng thao tác chính xác.
Luyện tập 2 trang 172 Tin học 12: Ý nghĩa của thuộc tính display và box-sizing là gì?
Lời giải:
Thuộc tính thuộc tính display và box-sizing được dùng để định kiểu hiển thị cho các thành phần trong biểu mẫu.
Luyện tập 3 trang 172 Tin học 12: Em hãy liệt kê một số trạng thái của các thành phần trong biểu mẫu và nêu cách khai báo vùng chọn để định kiểu cho chúng.
Lời giải:
Nút tròn và hộp kiểm có hai trạng thái cơ bản là được chọn và không được chọn. Để định kiểu cho trạng thái đang được chọn, ta sử dụng trạng thái checked trong vùng chọn.
Nút nhấn có một số trạng thái tương tự như siêu liên kết, trong đó có trạng thái hover là trạng thái đang có con trỏ chuột nằm trên và trạng thái active là trạng thái đang được nháy và giữ chuột.
Đối với nút tròn, khai báo vùng chọn để định kiểu cho trạng thái được chọn:
input[type="radio"]:checked {
background-color: #007bff;
}
Với khai báo này, khi người dùng nháy chọn, nút tròn sẽ được tổ nền màu xanh. Đối với hộp kiếm, khai báo vùng chọn để định kiểu cho trạng thái được chọn: input[type="checkbox"]:checked {
}
accent-color: #007bff;
Với khai báo này, khi người dùng nháy chọn, hộp kiểm sẽ có dạng
Đối với nút, khai báo vùng chọn để định kiểu cho trạng thái hover và active:
button[type="submit"]:hover {
}
background-color: #0056b3;
button[type="submit"]:active {
}
background-color: #ff0000;
Với hai khai báo này, khi người dùng di chuyển con trỏ chuột đến, nút sẽ chuyển sang màu xanh đậm; khi người dùng nhảy và giữ chuột, nút nhấn sẽ chuyển sang màu đỏ.
Thực hành trang 172 Tin học 12: Nhiệm vụ. Định kiểu CSS cho biểu mẫu góp ý
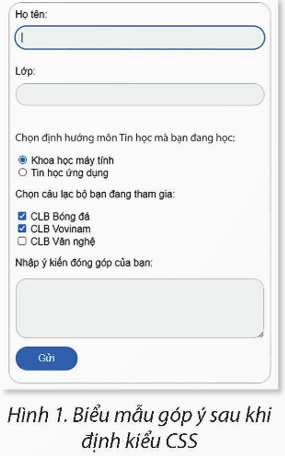
Yêu cầu: Em hãy định kiểu CSS cho biểu mẫu góp ý của học sinh ở Bài F5 (tệp gopy.html) sao cho đẹp mắt và trực quan. Biểu mẫu góp ý được minh hoạ như Hình 1.
Biểu mẫu góp ý của học sinh gồm các thành phần sau: Hai hộp văn bản dạng text để nhập Họ tên và Lớp; Hai nút tròn để chọn định hướng môn Tin học; Ba hộp kiểm để chọn câu lạc bộ đang tham gia;
Một hộp văn bản dạng textarea để nhập ý kiến;
Một nút nhấn Gửi để gửi góp ý.

Lời giải:
Mở tệp gopy.html ở Ví dụ 2 trong Bài F5 và thêm liên kết đến tệp style.css. Ta lần lượt định kiểu cho từng loại thành phần của biểu mẫu trong lập style.css như sau:
1. Định kiểu cho thẻ <form).
form {
}
max-width: 400px;
margin:0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
Khai báo vùng chọn này định kiểu cho biểu mẫu có độ rộng tối đa là 400 pixels, nền màu trắng, đường viền màu xám.
2. Định kiểu cho hộp văn bản nhập Họ tên và Lớp.
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
trock an trời sáng tạo
input[type="text"]: focus
}
outline: 2px solid #007bff;
Khai báo vùng chọn này định kiểu cho hộp văn bản có nền màu xám và không có đường viền.
3. Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked {
}
accent-color: #007bff;
4. Định kiểu cho hộp văn bản góp ý.
textarea {
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
Thuộc tính resize cho phép thay đổi kích thước của hộp văn bản theo chiều dọc.
5. Định kiểu cho nút nhấn Gửi
button[type="submit"] {
width: 25%;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px; padding: 10px 20px; margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
background-color: #0056b3;
}
button[type="submit"]: focus {
outline: yellow;
}
button[type="submit"]: active background-color: #4ff4a2;
+ trời sáng tạo
}
6. Nháy đúp chuột vào tệp gopy.html để kiểm tra kết quả.
Vận dụng
Vận dụng 1 trang 174 Tin học 12: Định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của ![]()
Lời giải:
Thực hiện định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của ![]()
- Đối với hộp kiểm, khai báo vùng chọn để định kiểu cho trạng thái được chọn: input[type="checkbox"]: checked {
}
accent-color: #007bff;
Với khai báo này, khi người dùng nháy chọn, hộp kiểm sẽ có dạng ![]()
- Đối với nút, khai báo vùng chọn để định kiểu cho trạng thái hover và active:
button[type="submit"]:hover {
}
background-color: #0056b3;
button[type="submit"]:active { background-color: #ff0000;
}
Vận dụng 2 trang 174 Tin học 12: Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
Hai văn bản để nhập Tên tài khoản và Mật khẩu;
Một hộp kiểm Ghi nhớ thông tin đăng nhập;
Một nút nhấn Đăng nhập;
Một đường liên kết Quên mật khẩu.
Lời giải:
Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
- Hai văn bản để nhập Tên tài khoản và Mật khẩu;
input[type="text"] { display: block;
}
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
rocksen trò
an
input[type="text"]: focus {outline: 2px solid #007bff;
}
- Một hộp kiểm Ghi nhớ thông tin đăng nhập; Một nút nhấn Đăng nhập; Một đường liên kết Quên mật khẩu.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked { accent-color: #007bff;
}
textarea {
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
Vận dụng 3 trang 174 Tin học 12: Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.
Lời giải:
Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.
button[type="submit"] { width: 25%; font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px;
padding: 10px 20px;
margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
}
background-color: #005663;
button[type="submit"]: focus { outline: yellow;
}
"T-sctave a trời sáng tạo
button[type="submit"]: activ background-color: #4ff4a2;
}
>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài F13
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài F12: Định kiểu CSS cho biểu mẫu. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.










