Tin học 12 Kết nối tri thức bài 7
Giải bài tập Tin học lớp 12 bài 7: HTML và cấu trúc trang web sách Kết nối tri thức hay, ngắn gọn sẽ giúp học sinh dễ dàng trả lời câu hỏi từ đó học tốt môn Tin học lớp 12.
Bài: HTML và cấu trúc trang web
Khởi động trang 39 Tin học 12: Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú hình thức trình bày đẹp Tuy nhiên, có thể các em vẫn muốn biết:
- Các trang web thực chất có cấu trúc như thế nào?
- Có thể lập trình để tạo ra được các trang web hay không? Nếu lập trình được thì mã nguồn của trang web là gì?
- Các trang web có quan hệ như thế nào với ngôn ngữ HTML
- Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời
Lời giải:
Một trang web thường được cấu thành từ các tệp HTML, CSS và JavaScript.
- Có thể lập trình để tạo ra được các trang web Mã nguồn của một trang web được lập trình bằng các ngôn ngữ này, đặc biệt là HTML (cho cấu trúc), CSS (cho trình bày), và JavaScript (cho hành vi và tương tác).
-Trình duyệt web là phần mềm được sử dụng để hiển thị và tương tác với các trang web.
- Trang web được tạo ra bằng ngôn ngữ lập trình như HTML, CSS và JavaScript. Khi bạn truy cập vào một trang web, trình duyệt tải và hiển thị nội dung của trang web đó theo cấu trúc và trình bày được định nghĩa bởi mã nguồn HTML, CSS và JavaScript.
1. Trang web và HTML
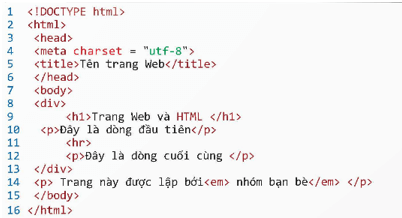
Hoạt động 1 trang 39 Tin học 12: Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ Cốc Cốc ,Firefox, Chorme). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát hình 7.1 và nhận xét về mã nguồn em thấy gì từ tệp nguồn của trang web?
Lời giải:
Trang web được thiết lập theo một ngôn ngữ có cấu trúc đặc biệt được gọi là ngôn ngữ đánh dấu siêu văn bản HTML các tệp htmn là tệp văn bản được cấu tạo từ các phần tử HTML mỗi phần tử HTML gồm nội dung được đánh dấu bởi các thẻ HTML Tag có tính năng điều khiển hoặc định dạng nội dung.
Câu hỏi 1 trang 41 Tin học 12: Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?
Lời giải:
Hình 7.1 có 3 phần tử HTML
Câu hỏi 2 trang 41 Tin học 12: Nêu sự giống và khác nhau giữa thẻ HTML và phần tử HTML
Lời giải:
*Sự giống nhau:
-Thẻ HTML và phần tử HTML đều là các thành phần cơ bản của ngôn ngữ đánh dấu siêu văn bản (HTML) được sử dụng để xây dựng trang web.
-Cả hai đều có cấu trúc gồm một thẻ mở và một thẻ đóng (nếu cần thiết).
-Cả hai đều đóng vai trò quan trọng trong việc định nghĩa và hiển thị nội dung trên trang web.
*Sự khác biệt:
-Thẻ HTML là cú pháp được sử dụng để định nghĩa một loại phần tử, trong khi phần tử HTML là một đơn vị cụ thể được xác định bởi các thẻ HTML và chứa nội dung hoặc các phần tử khác.
-Thẻ HTML là phần của ngôn ngữ HTML, trong khi phần tử HTML là thành phần cụ thể của trang web.
2. Cấu trúc cơ bản của một tệp HTML
Hoạt động 2 trang 41 Tin học 12: Quan sát tệp HTML sau em có nhận xét gì về cấu trúc chung của một trang web?

Lời giải:
Cấu trúc chung của một trang web thường gồm các thành phần cơ bản sau:
- Thẻ HTML gốc (): Là phần tử gốc của trang web, chứa toàn bộ nội dung của trang.
- Phần đầu (): Chứa các thông tin meta, tiêu đề trang, các liên kết tới các tệp CSS và JavaScript, và các thông tin khác mà trình duyệt web có thể sử dụng.
- Thân trang (): Chứa nội dung hiển thị của trang web, bao gồm văn bản, hình ảnh, liên kết, biểu mẫu, video, và bất kỳ phần tử nào khác mà người dùng có thể thấy và tương tác.
- Các phần tử HTML khác: Bên cạnh các phần tử cơ bản như văn bản, hình ảnh, và liên kết, một trang web cũng có thể chứa các phần tử phức tạp hơn như biểu mẫu, bảng, video, hộp thoại, v.v.
- Thẻ kết thúc (): Đánh dấu kết thúc của trang web và bao gồm toàn bộ nội dung HTML của trang.
Câu hỏi 1 trang 43 Tin học 12: Vẽ sơ đồ cây của đoạn văn bản HTML sau:![]()
Lời giải:
<html>
|
_________
| |
<head> <body>
| |
| |
| _________
| | | |
| <p> in in
| / | \ \
| <b> <i> <u> |
| | |
| in đậm in nghiêng in gạch dưới in bình thường.
| /_______
| |
| </i>
|
</p>
Câu hỏi 2 trang 43 Tin học 12: Cây HTML có bao nhiêu phần tử gốc?
Lời giải:
Thẻ là thẻ gốc duy nhất
3. Phần mềm soạn thảo HTML
Hoạt động 3 trang 43 Tin học 12: Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tệp HTML. Thảo luận để tìm ra cách soạn thảo tệp HTML hợp lý nhất.
Lời giải:
Có nhiều phần mềm và công cụ có thể được sử dụng để soạn thảo tệp HTML, từ các trình soạn thảo văn bản đơn giản đến các ứng dụng chuyên nghiệp hỗ trợ phát triển web. Dưới đây là một số phần mềm phổ biến có thể sử dụng:
Notepad,TextEdit, gedit…
Câu hỏi 1 trang 44 Tin học 12: Xếp các tên sau vào hai nhóm phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad.
b) Opera
c) Sublime Text
d) Chrome
e) Cốc Cốc
f) Notepad ++
g) FireFox
h) Microsoft Edge
Lời giải:
Dựa trên tính chất và chức năng của từng phần mềm, chúng ta có thể xếp chúng vào hai nhóm như sau:
-Nhóm Phần mềm soạn thảo HTML:
a) Notepad
c) Sublime Text
f) Notepad++
-Nhóm Trình duyệt web:
b) Opera
d) Chrome
e) Cốc Cốc
g) Firefox
h) Microsoft Edge
Giải thích:
Phần mềm soạn thảo HTML: Những phần mềm này được sử dụng để soạn thảo mã nguồn HTML của trang web.
Trình duyệt web: Những phần mềm này được sử dụng để hiển thị và tương tác với các trang web trên internet.
Câu hỏi 2 trang 44 Tin học 12: Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad ++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Lời giải:
Mặc dù cả các phần mềm chuyên nghiệp và phần mềm soạn thảo văn bản thông thường đều có thể được sử dụng để soạn thảo HTML, nhưng các phần mềm chuyên nghiệp thường có nhiều tính năng và công cụ hơn để hỗ trợ công việc phát triển web. Ví dụ phần mềm chuyên nghiệp thường có các tính năng hỗ trợ mã nguồn, hỗ trợ các plugin mở rộng để mở rộng tính năng và linh hoạt của ứng dụng.
Luyện tập 1 trang 44 Tin học 12: Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha con trong cây thông tin của trang web.
Lời giải:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Phần tử img</title>
</head>
<body>
<img src="example.jpg" alt="Mô tả hình ảnh">
</body>
</html>
Luyện tập 2 trang 44 Tin học 12: Chọn một văn bản đơn giản soạn thảo tệp HTML để hiển thị nội dung văn bản đó vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Lời giải:
"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."
Cây thông tin
|
├──
| |
| ├──
| ├──
| └──
|
└──
|
└──
"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."
Vận dụng 1 trang 44 Tin học 12: Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến
Lời giải:
Một số trang web phổ biến cung cấp các công cụ soạn thảo HTML trực tuyến:
JSFiddle (https://jsfiddle.net/) .
CodePen (JS Bin (https://jsbin.com/): .
Repl.it (https://replit.com/)
Vận dụng 2 trang 44 Tin học 12: Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ ![]() với tính tăng thể hiện ảnh trên trang web có cú pháp:
với tính tăng thể hiện ảnh trên trang web có cú pháp: ![]() ,trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.
,trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.
Lời giải:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Lịch sử phát triển HTML</title>
</head>
<body>
<h1><strong>Lịch sử phát triển HTML</strong></h1>
<p>Các chuẩn HTML của trang web hiện nay được nhà vật lý Tim Berners-Lee đưa ra lần đầu tiên vào những năm 1990 của thế kỷ XX tại trung tâm vật lý hạt nhân CERN.</p>
<p>Ý tưởng ban đầu của Berners-Lee là muốn thiết lập một chuẩn chung để thể hiện và chia sẻ các văn bản có thể trao đổi bên trong cơ quan CERN.</p>
<p>Hình ảnh sau là sơ đồ thông tin mà Tim Berners-Lee đưa ra lần đầu tiên để minh họa cho ý tưởng của mình. Trong sơ đồ này lần đầu tiên xuất hiện cụm từ “hypertext” (siêu văn bản).</p>
<!-- Bạn cần thay thế 'đường_dẫn_đến_hình_ảnh_của_bạn' bằng đường dẫn thực tế hoặc URL của hình ảnh mà bạn muốn chèn -->
<img src="đường_dẫn_đến_hình_ảnh" alt="Sơ đồ Hypertext của Tim Berners-Lee" style="max-width: 100%; height: auto;">
<p>Phiên bản đầu tiên của HTML được thiết lập vào cuối năm 1991 mang tên “các thẻ HTML” văn bản này do chính Tim Berners-Lee biên soạn.</p>
<p>Từ đó các phiên bản tiếp theo của HTML lần lượt ra đời cùng với sự phát triển của công nghệ internet.</p>
<p>Phiên bản hiện tại là HTML5, ra đời năm 2014.</p>
</body>
</html>
>>> Bài tiếp theo: Tin học 12 Kết nối tri thức bài 8
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài 7: HTML và cấu trúc trang web. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Kết nối tri thức, Ngữ văn 12 Kết nối tri thức, Toán 12 Kết nối tri thức, Tài liệu học tập lớp 12.










