Tin học 12 Chân trời sáng tạo bài F4
Tin học 12 Chân trời sáng tạo bài F4: Thêm dữ liệu đa phương tiện vào trang web được VnDoc sưu tầm và xin gửi tới bạn đọc cùng tham khảo để có thêm tài liệu giải SGK Tin học 12 Chân trời sáng tạo nhé. Mời các bạn cùng theo dõi bài viết dưới đây.
Bài: Thêm dữ liệu đa phương tiện vào trang web
Khởi động trang 122 Tin học 12: Theo em, một trang web có nội dung chỉ thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh?
Lời giải:
Một trang web có nội dung chỉ thuần văn bản sẽ có nhiều hạn chế so với trang web có thêm hình ảnh và âm thanh. Trang web thuần văn bản sẽ đơn điệu, nhàm chán, không có điểm nhấn, không diễn tả được hết nội dung muốn thể hiện.
1. Thêm tệp ảnh vào trang web
Hoạt động trang 123 Tin học 12: Em hãy bổ sung thuộc tính title cho thẻ <img> trong mã lệnh HTML ở ví dụ 1.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" alt="ảnh chân dung" title="ảnh chân dung">
</html>
2. Thêm tệp video và âm thanh vào trang web
Hoạt động trang 124 Tin học 12: Em hãy bổ sung thuộc tính cho đoạn mã HTML ở ví dụ 2 để kích thước hiển thị của video là 800x600 pixels và video tự động phát không có âm thanh.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" alt="ảnh chân dung" title="ảnh chân dung">
</html>
Luyện tập
Luyện tập 1 trang 124 Tin học 12: Chức năng các thuộc tính của thẻ <img> khi thêm tệp ảnh vào trang web là gì?
Lời giải:
Thẻ <img> với các thuộc tính src, alt, with, height,…được dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thể mở thẻ, không có thẻ đóng.
Luyện tập 2 trang 124 Tin học 12: Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ <audio) khi thêm tập âm thanh vào trang web.
Lời giải:
Thẻ <video> và thẻ <audio> dùng để thêm tệp video và âm thanh vào trang web. Hai thẻ này có thuộc tính như: src, autoplay, controls, loop, muted.
Luyện tập 3 trang 124 Tin học 12: Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Theo em, đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html là gì?
Lời giải:
Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Vậy đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html như sau:
Asset\ Sound\bai-hat.mp3
Thực hành trang 124 Tin học 12: Nhiệm vụ 1. Thêm tệp ảnh vào trang web
Yêu cầu: Trong trang web portfolio.html, hãy thêm 4 hình ảnh theo bố cục như Hình 3.

Lời giải:
1. Khởi động Visual Studio Code và mở tệp portfolio.html.
2. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h1>Nội dung yêu thích/h1>
<h2>Hình ảnh</h2>
<table>
<tr>
<td><img src="Images/Anh_1.jpg"></td> <td><img src="Images/Anh_2.jpg"></td>
</tr>
<tr>
<td><img src="https://i.imgur.com/gY8a62C.jpg"></td> <td><img src="https://i.imgur.com/okHFRI4.jpg"></td>
</tr>
</table>
Em sử dụng thẻ <table> để tạo bố cục hiển thị các hình ảnh gồm có hai thẻ <tr>ứng với hai hàng của bảng, mỗi thẻ <tr> có hai thẻ <td> ứng với hai ô, mỗi ô chứa một hình ảnh. Bên cạnh đó, em thêm tệp ảnh trong thư mục Images nằm cùng nơi với tệp portfolio.html (Anh_1.jpg và Anh_2.jpg) bằng đường dẫn của tệp hoặc thêm tập ảnh từ trang web khác (gY8a62C.jpg và okIIFRI4.jpg) bằng đường liên kết đến các tệp ảnh đó.
3. Nhảy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
Thực hành trang 125 Tin học 12: Nhiệm vụ 2. Thêm lập video vào trang web
Yêu cầu: Trong trang web portfolio.html vừa thực hiện ở trên, hãy thêm hai video vẽ hoạt động của lớp.
Lời giải:
1. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ <body>:
<h2>Video clip</h2>
<h3>Thi kéo co</h3>
<video src="Videos/clip_keo_co.mp4" controls></video>
Em thêm tập video trong thư mục Videos nằm cùng nơi với tệp portfolio.html (clip_keo_comp4) bằng đường dẫn của tệp hoặc thêm tệp video từ trang web khác bằng đường liên kết đến tệp đó.
Lưu ý: Các trang web cho phép thêm tệp video theo những cách khác nhau và trình duyệt có thể không hỗ trợ thẻ <video).
2. Nháy đúp chuột vào tập portfolio.html để kiểm tra kết quả.
Vận dụng
Vận dụng 1 trang 125 Tin học 12: Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
Một video clip và một bài hát mà em yêu thích với thẻ <video>,<audio), <h1>, <h2> và các thể khác đã học.
Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
</html>
Vận dụng 2 trang 126 Tin học 12: Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.
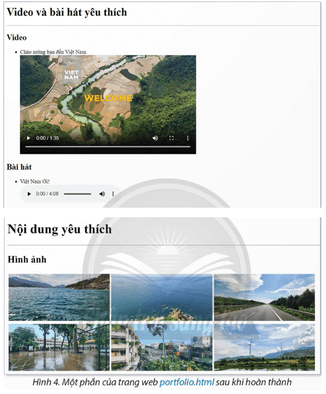
Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
<img src="D:\40.png" alt="ảnh chân dung" title="ảnh chân dung">
</html>
Vận dụng 2 trang 126 Tin học 12: Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
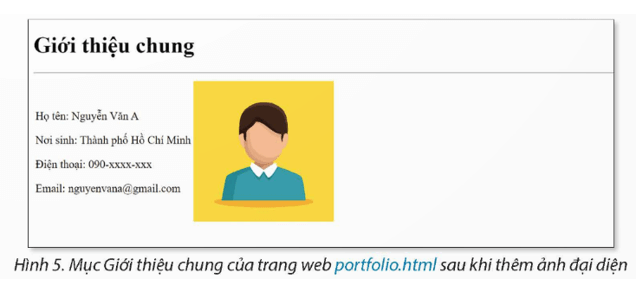
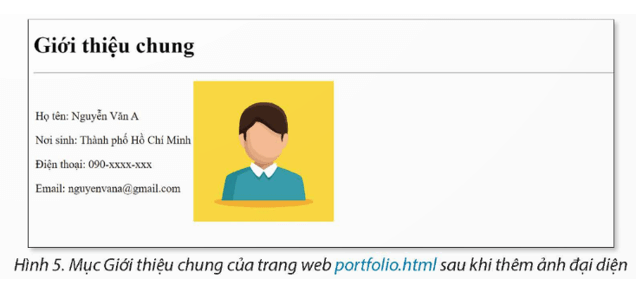
Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.

Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Giới thiệu chung</h1>
<p>Họ tên: Nguyễn Văn A</p>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09xxxxxxxx</p>
<p>Email: Nguyenvana@gmail.com</p>
<img src="D:\chan dung.jpg" alt="ảnh chân dung" title="ảnh chân dung">
</html>

>>> Bài tiếp theo: Tin học 12 Chân trời sáng tạo bài F5
Như vậy VnDoc đã giới thiệu các bạn tài liệu Giải SGK Tin học lớp 12 bài F4: Thêm dữ liệu đa phương tiện vào trang web. Mời các bạn tham khảo thêm tài liệu: Vật lý 12 Chân trời sáng tạo, Ngữ văn 12 Chân trời sáng tạo, Toán 12 Chân trời sáng tạo, Tài liệu học tập lớp 12.










