Giải SBT Tin học 12 Cánh diều bài 6
VnDoc xin giới thiệu bài Giải sách bài tập Tin học 12 bài 6: Tạo biểu mẫu sách Cánh diều hay, chi tiết giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập trong SBT Tin học 12.
Bài: Tạo biểu mẫu
Câu 1: Khai báo nào sau đây được dùng để tạo điều khiển nhập dữ liệu ô text trong biểu mẫu?
A. <input type="text" name = "txt">
B. <textfield name="txt">
C. <textinput name = "txt">
D. <input type="txtfield" name="txt">
Lời giải chi tiết:
Khai báo sau đây <input type="text" name = "txt"> được dùng để tạo điều khiển nhập dữ liệu ô text trong biểu mẫu. Vậy đáp án đúng là: A. <input type="text" name = "txt">
Câu 2: Khai báo tạo điều khiển nhập dữ liệu nào sau đây là đúng cú pháp?
A. <input type="text" name= "diaChi" value= “Nhập địa chỉ liên hệ”>
B. <checkbox name= "chkSo Thich" value="BongDa">
C. <textarea name = "comments width= "200" height
D. <input option name = "opt" value = "Yes">
Lời giải chi tiết:
Khai báo tạo điều khiển nhập dữ liệu sau đây <input type="text" name= "diaChi" value= “Nhập địa chỉ liên hệ”> là đúng cú pháp. Vậy đáp án đúng là:
A. <input type="text" name= "diaChi" value= “Nhập địa chỉ liên hệ”>
Câu 3: Khai báo nào sau đây được dùng để tạo nút lệnh submit?
A. <button = "submit" name="cmd">
B. <input type="submit" name="cmd">
C. <type="submit" name="cmd">
D. <button submit name="cmd">= "10">
Lời giải chi tiết:
Khai báo sau đây <input type="submit" name="cmd"> được dùng để tạo nút lệnh submit. Vậy đáp án đúng là: B. <input type="submit" name="cmd">
Câu 4: Khai báo nào sau đây được dùng để tạo nút lệnh nhập dữ liệu khi kí tự được nhập vào biểu mẫu trên trình duyệt web, ứng với mỗi kí tự sẽ có một dấu chấm đen?
A. <input type="hidden" name "text">
B. <input type="blackdot" name="text">
C. <input type= "secretword" name = "text">
D. <input type="password" name="text">
Lời giải chi tiết:
Khai báo sau đây <input type="password" name="text"> được dùng để tạo nút lệnh nhập dữ liệu khi kí tự được nhập vào biểu mẫu trên trình duyệt web, ứng với mỗi kí tự sẽ có một dấu chấm đen. Vậy đáp án đúng là:
D. <input type="password" name="text">
Câu 5: Khai báo nào sau đây được sử dụng để tạo điều khiển nhập dữ liệu ô đoạn văn bản trong biểu mẫu?
A. <textarea name="Comments" rows="5" cols="60"></textarea>
B. <input type "textarea" name= "Comments" rows="5" cols=
C. <textarea name "Comments" rows="5" cols="60">"60">
D. <textarea name="Comments" height="5" width="60"></textarea>
Lời giải chi tiết:
Khai báo sau đây <textarea name="Comments" rows="5" cols="60"></textarea> được sử dụng để tạo điều khiển nhập dữ liệu ô đoạn văn bản trong biểu mẫu. Vậy đáp án đúng là:
A. <textarea name="Comments" rows="5" cols="60"></textarea>
Câu 6: Khai báo nào sau đây được sử dụng để tạo nhãn mô tả cho điều khiển nhập dữ liệu?
A. <sticky> Họ và tên </sticky>
B. <labeling> Họ và tên </labeling>
C. <label> Họ và tên </label>
D. <label Họ và tên>
Lời giải chi tiết:
Khai báo sau đây <label> Họ và tên </label> được sử dụng để tạo nhãn mô tả cho điều khiển nhập dữ liệu. Vậy đáp án đúng là: C. <label> Họ và tên </label>
Câu 7: Khai báo nào sau đây được sử dụng để tạo nút chọn có nhãn “Nam” trên biểu mẫu?
A. <input type="option" name= "opt" value="1"> Nam
B. <input type="radio" name= "opt" value="1"> Nam
C. <input type="cicle" name "opt" value="1"> Nam="opt" value="1"> Nam
D. <input type="squared" name="opt" value
Lời giải chi tiết:
Khai báo sau đây <input type="radio" name= "opt" value="1"> Nam được sử dụng để tạo nút chọn có nhãn “Nam” trên biểu mẫu. Vậy đáp án đúng là: B. <input type="radio" name= "opt" value="1"> Nam
Câu 8: Khai báo nào sau đây được sử dụng để tạo nút chọn có nhãn “Nam” và nút chọn có nhãn “Nữ” trên biểu mẫu, và chỉ cho phép người dùng chọn được một mục chọn?
A. <input type="radio" name "Male" value “1”> Nam <input type="radio" name = "Female" value="0"> Nữ
B. <input type= "option" name="Male" value="1"> Nam <input type="option" name= "Female" value="0"> Nữ
C. <input type="radio" name= <input type="radio" name=
"Gender" value="1"> Nam “Gender” value = “0”> Nữ
D. <input type="option" name= "Gender" value="1"> Nam <input type="option" name= “Gender” value = “0”> Nữ
Lời giải chi tiết:
Khai báo sau đây <input type="radio" name= <input type="radio" name=
"Gender" value="1"> Nam “Gender” value = “0”> Nữ
được sử dụng để tạo nút chọn có nhãn “Nam” và nút chọn có nhãn “Nữ” trên biểu mẫu, và chỉ cho phép người dùng chọn được một mục chọn. Vậy đáp án đúng là: C. <input type="radio" name= <input type="radio" name=
"Gender" value="1"> Nam “Gender” value = “0”> Nữ
Câu 9: Khai báo nào sau đây được sử dụng để tạo hộp kiểm có nhãn “Nhớ mật khẩu” trên biểu mẫu?
A. <input type="square box" name mật khẩu
B. <input type="retangle" name mật khẩu
C. <input type="check" name="hopkiem" value=“1”> Nhớ="hopkiem" value “1”> Nhớ “hopkiem” value = “1”> Nhớ mật khẩu “hopkiem” value = “1”> Nhớ mật khẩu
D. <input type="checkbox" name=
Lời giải chi tiết:
Khai báo sau đây <input type="checkbox" name= được sử dụng để tạo hộp kiểm có nhãn “Nhớ mật khẩu” trên biểu mẫu.Vậy đáp án đúng là: D. <input type="checkbox" name=
Câu 10: Trong các khai báo tạo điều khiển nhập dữ liệu sau, khai báo nào đúng?
A. <input type = “textarea” name = “diaChi” value = “Nhập địa chỉ liên hệ”>
B. <input type="submit" name="cmd" value="Hủy bỏ">
C. <input type="text" name= "comments" cols="200" rows= "10">
D. <input type= "radiobutton" name= “opt” value = “Yes”> Đồng ý
Lời giải chi tiết:
Trong các khai báo tạo điều khiển nhập dữ liệu sau, khai báo sau đúng:
B. <input type="submit" name="cmd" value="Hủy bỏ">
Câu 10: Trong các khai báo tạo điều khiển nhập dữ liệu sau, khai báo nào đúng?
A. <input type=“Họ và tên”-“Họ và tên”>"text" name="txt" value "textarea" name="txt" value
B. <input type="textarea
C. <input type = "label" name= "label" value="Email">
D. <input type= "opt" name="opt" value = "Yes">
Câu trắc nghiệm đúng sai. Trong mỗi ý a), b), c), d) ở mỗi câu, em chọn đúng hoặc sai.
Lời giải chi tiết:
Trong các khai báo tạo điều khiển nhập dữ liệu sau, khai báo sau đúng:
A. <input type=“Họ và tên”-“Họ và tên”>"text" name="txt" value "textarea" name="txt" value
Câu 11: Mỗi phát biểu sau đây về biểu mẫu là đúng hay sai?
a) Biểu mẫu trên trang web là một giao diện để thu nhận thông tin từ người dùng.
b) Khi gán thuộc tính method = “POST”, dữ liệu gửi đến máy chủ bị hạn chế về dung lượng.
c) Khi gán thuộc tính method = “GET”, dữ liệu gửi đến máy chủ không bị hạn chế về dung lượng.
d) Phần tử input có thuộc tính type = “checkbox” được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.
Lời giải chi tiết:
a) Đúng
b) Sai
c) Sai
d) Đúng.
Câu 12: Mỗi khai báo tạo điều khiển nhập dữ liệu sau đây là đúng hay sai cú pháp?
a) <input type="send" name = "cmd" value="send">
b) <textarea name "txt"></textarea>
c) <input type "radiobutton" name=
d) <input type="secret" name="txt">"opt" value=“Đồng ý”>
Lời giải chi tiết:
a) Sai. Vì giá trị thuộc type không đúng.
b) Đúng.
c) Sai. Vì giá trị thuộc tính type không đúng.
d) Sai. Vì giá trị thuộc tính type không đúng.
Câu 13: Mỗi phát biểu sau đây về điều khiển nhập dữ liệu là đúng hay sai?
a) Khai báo điều khiển nhập dữ liệu ô textarea để hỗ trợ người dùng có thể sử dụng phím Enter khi nhập dữ liệu kí tự trên nhiều dòng.
b) Khai báo điều khiển nhập dữ liệu ô text để hỗ trợ người dùng có thể sử dụng phím Enter khi nhập dữ liệu kí tự trên nhiều dòng.
c) Khai báo điều khiển nhập dữ liệu nút chọn lệnh submit cho phép người dùng gửi dữ liệu về máy chủ web.
d) Khai báo điều khiển nhập dữ liệu hộp kiểm checkbox để hỗ trợ người dùng có thể chọn nhiều mục chọn trong danh sách các mục chọn.
Lời giải chi tiết:
a) Đúng
b) Sai
c) Đúng
d) Đúng
Câu 14: Mỗi nhận định của bạn Vũ Quân khi tạo các điều khiển trên biểu mẫu là đúng hay sai?
a) Sử dụng điều khiển ô text để khai báo ô text nhập dữ liệu trên biểu mẫu và nhận các ý kiến đóng góp của người dùng gồm nhiều đoạn văn bản.
b) Sử dụng điều khiển hộp kiểm checkbox để tạo hai hộp kiểm lựa chọn: “Có”, “Không” trên biểu mẫu, người dùng chỉ có thể lựa chọn được “Có” hoặc “Không” khi xác nhận tham dự Hội thao của trường.
c) Sử dụng điều khiển nút lệnh gửi dữ liệu submit để tạo nút lệnh gửi dữ liệu trên biểu mẫu.
d) Sử dụng điều khiển ô text để khai báo ô text nhập dữ liệu trên biểu mẫu nhận “họ tên” của người dùng.
Lời giải chi tiết:
a) Sai
b) Sai
c) Đúng
d) Đúng
Câu 15: Bạn Vũ Quân soạn nội dung phần tử body của tệp “bieumau.html” như sau:
<body>
<form action="" method="GET">
đăng nhập">
<input type="text” name=“hoten” value= “Nhập tên
</textarea>
<textarea
name="gopy"
rows =“5” cols="60">
<body>
<input type="submit" name="nutlenh" value="Giri"> </form>
Bạn Việt Bách khi xem nội dung, có các phát biểu sau, mỗi phát biểu là đúng hay sai?
a) Khi nhấn nút lệnh gửi dữ liệu, thông tin người dùng nhập vào ô text có tên “hoten” hiển thị trong ô địa chỉ của màn hình trình duyệt web.
b) Khi mở tệp “bieumau.html” bằng trình duyệt web, trong ô text hiện dòng chữ “Nhập tên đăng nhập”.
c) Ô nhập liệu texterea khai báo sai cú pháp vì thiếu thuộc tính value.
d) Người dùng không thể nhập các đoạn văn bản trong ô text.
Lời giải chi tiết:
a) Đúng
b) Đúng
c) Sai
d) Đúng
Câu 16: Cho các từ sau: “option”, “text”, “radio”, “checkbox”. Em hãy chọn từ phù hợp điền vào chỗ chấm (...) trong câu sau: “Giá trị ... được gán cho thuộc tính type của phần tử input để tạo ô hộp kiểm”.
Lời giải chi tiết:
Từ phù hợp điền vào chỗ chấm (...) là: “checkbox”.
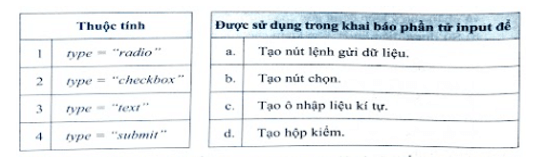
Câu 17: Em hãy ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí.

Lời giải chi tiết:
Ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí như sau: 1-b; 2-d; 3-c; 4-a
Câu 18: Thuộc tính type của phần tử input được gán giá trị nào để tạo nút lệnh gửi dữ liệu?
Lời giải chi tiết:
Thuộc tính type của phần tử input được gán giá trị submit để tạo nút lệnh gửi dữ liệu.
Câu 19: Em hãy tìm hiểu và cho biết tác dụng của điều khiển được khai báo trong phần tử input với thuộc tính type "date".
Lời giải chi tiết:
Khai báo tạo ra điều khiển chọn dữ liệu kiểu ngày tháng.
Câu 20: Em hãy tìm hiểu và cho biết tác dụng của điều khiển được khai báo trong phần tử input với thuộc tính type = “reset”.
Lời giải chi tiết:
Khai báo tạo ra nút lệnh có nhãn mặc định là reset. Khi người dùng nháy chuột vào nút reset này, nó sẽ đặt lại giá trị của các trường nhập liệu trong biểu mẫu về giá trị mặc định ban đầu.
Câu 21: Em hãy tìm hiểu cách dùng phần tử select để tạo điều khiển nhập dữ liệu dạng danh sách thả xuống trên biểu mẫu.
Lời giải chi tiết:
Phần tử select được sử dụng để tạo điều khiển nhập liệu dạng danh sách thả xuống trên biểu mẫu. Nó cho phép người dùng chọn một mục tử danh sách các tuỳ chọn được khai báo sẵn. Cú pháp như sau:
<select>
<option value="value1">Option 1</option> <option value="value2">Option 2</option>
<option value="value3">Option 3</option>
</select>
Trong đó:
– Các tuỳ chọn được định nghĩa bên trong thẻ <select> bằng cách sử dụng phần tử option.
Thuộc tính value của mỗi phần tử option xác định giá trị được chọn khi người dùng chọn mục đó.
– Nội dung bên trong cặp thẻ <option> </option> là nội dung hiển thị trong danh sách thả xuống.
Câu 22: Tạo biểu mẫu các điều khiển thông dụng và nút lệnh reset.
Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu khi hiển thị trên màn hình trình duyệt web như Hình 1.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F118</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo biểu mẫu trong phần tử body.
<h1> Đăng kí thông tin mua sách</h1>
<form>
Họ và tên: <input type="text" name="txtName”></br> Địa chỉ: <input type="text” name="txtDiaChi”></br> <input type="radio"name="optGioiTinh" value="1"> Nam <input type="radio"name="optGioiTinh" value="0"> Nữ <br>
Thể loại sách đăng kí:
<input type=“checkbox” name=“chkTruyen”> Truyện
<input type=“checkbox” name=“chkTaiLieuHocTap”> Tài liệu học tập <input type="checkbox" name=“chkKyNangSon”> Kĩ năng sống
<br>
<input type="submit" name="cmd" value="Dăng kí”> <input type="reset" name="cmd" value="Hủy bỏ"> </form>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F118.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả. F119. Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Câu 23: Tạo biểu mẫu. Hình 1. Biểu mẫu đăng kí thông tin mua sách
Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu gồm các điều khiển nhập dữ liệu phù hợp để:
- Liệt kê 5 cuốn sách để người dùng lựa chọn mua. (Chú ý: người dùng có thể chọn một hoặc tất cả các sách được gợi ý).
- Cho phép người dùng lựa chọn hình thức thanh toán tiền mua sách là một trong các hình thức: Tiền mặt, Chuyển khoản.
Cung cấp nút lệnh có nhãn “Xác nhận” để người dùng xác nhận gửi
dữ liệu.
Cung cấp nút lệnh có nhãn “Huỷ bỏ” để người dùng hủy bỏ các dữ liệu đã nhập vào biểu mẫu.
Lời giải chi tiết:
</title>
</head>
<body>
</body>
</html>
Bước 2. Khai báo biểu mẫu trong phần tử body.
<hl> Đăng kí thông tin mua sách</h1>
<form>
Danh sách sách;<br>
<input ngồi<br>
type="checkbox"
name=“chkBCNCN”>Bàn có năm chỗ
<input type="checkbox” name=“chkDRPN”>Đất rừng phương nam
<br>
<input type=“checkbox" name=“chkCMDHAB”>Chuyện con mèo dạy hải âu bay<br>
<input type="checkbox” name=“chkCNTTC”>Chọn nghề theo tinh
cách<br>
<input type=“checkbox” name=“chkTTDGBN”>Tuổi trẻ đáng giá bao
nhiêu<br>
<p> Hình thức thanh toán: <p>
<br>
<input type="radio” name=“optHTTT”>Tiền mặt
<input type=“radio" name=“optHTTT”> Chuyển khoản
<br>
<input type="submit" name="cmd" value=“Xác nhận <input type="reset" name="cmd" value = “Huỷ bỏ"> </form>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F119.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Câu 24: Tạo biểu mẫu sử dụng các điều khiển nhập dữ liệu thông dụng.
Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu khi hiển thị trên màn hình trình duyệt web như Hình 2.
Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F120</title>
</head>
<body>
</body>
</html>
Bước 2. Khai báo biểu mẫu trong phần tử body
<h1> Đăng kí Khoa học</h1>
<form>
Họ và tên: <input type="text" name="txtName”><br>
Địa chỉ email: <input type=“text” name="txtEmail”><br>
Lựa chọn một trong các khoá học<br>
<input type="radio” name=“optCourse” checked> Thiết kế trang web <input type=“radio” name=“optCourse”>Quản trị website
<input type="radio" name="optCourse">Lập trình web
<br>
Thời gian học
<select>
<option>30 giờ</option> <option>45 giờ</option>
<option>60 giờ</option>
</select>
<br>
Thông tin thêm:<br>
<textarea name="txtNguyen Vong" cols="35" rows="5"></textarea> <br>
<input type="checkbox” name=“chkRespone”> Nhận thư phản hồi đăng kí qua email.
<br>
<input type="submit" name="cmd" value="Dăng ki"> <input type="reset" name="cmd" value="Huỷ bỏ"> </form>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F120.html”.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
>>> Bài tiếp theo: Giải SBT Tin học 12 Cánh diều bài 7










